今回はReact開発で発生する警告「Warning: Each child in a list should have a unique “key” prop.」の解消方法について解説したいと思います。ユニークなキーが必要と書かれていますが、どのように解消すれば良いのでしょうか。
【結論】エラーの解消方法
ユニークなキーが必要とのことなので、mapメソッドのコールバック関数の第二引数(index)をキーとして付与することで解決できます。
## エラー解消前
return (
<div>
{items.map((item) => {
return <Item name={item.name} size={item.size}></Item>;
})}
</div>
);## エラー解消後
return (
<div>
{items.map((item, index) => {
return <Item name={item.name} size={item.size} key={index}></Item>;
})}
</div>
);
より具体的に
親コンポーネントであるAppから、子コンポーネントであるItemにpropsを渡すようなコードがあるとします。
const App = () => {
const items = [
{ name: "T-shirt", size: "M" },
{ name: "Cap", size: "Free" }
];
return (
<div>
{items.map(item => {
return <Item name={item.name} size={item.size}></Item>;
})}
</div>
);
};
const Item = (props) => {
return (
<div>
This is a {props.name}! This size is {props.size}.
</div>
);
};
export default App;
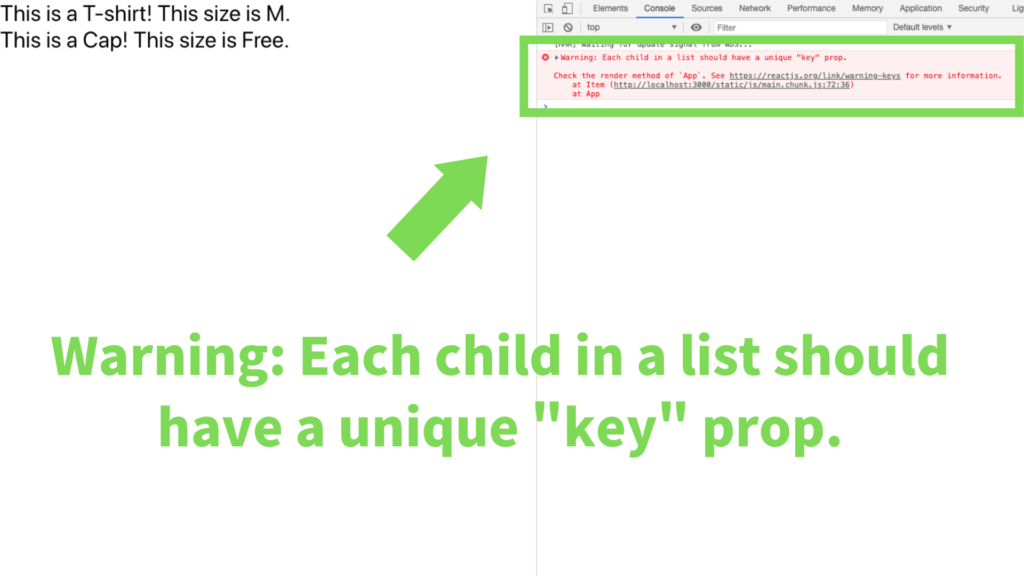
このコードを実行することでブラウザ上には以下の文言が表示されますが、コンソールを見ると「Warning: Each child in a list should have a unique “key” prop」という警告が表示されています。

ではなぜこのような警告が表示されてしまうのでしょうか。
Reactでは仮想DOMという方法で、いつどのDOMが変更されたのかを管理しています。そしてその変更点のみを実際のDOMに反映させるという手法を採用しています。
ということはつまり、どのDOMが変更されたのかが分かる必要があります。
そこで今回のように、mapメソッドのindex番号を付与し識別子を与えることが、今回のベストな解決策と言えそうです。
まとめ
- 解決方法は、mapメソッドのコールバック関数の第二引数(index)をキーとして付与する
- Reactでは仮想DOMという方式が採用されている
- 仮想DOMを使用するということは、どのDOMが変更されたのかを識別するためのキーが必要である
参考
Understanding unique keys for array children in React.js
今回はReact開発で発生する警告「Warning: Each child in a list should have a unique “key” prop.」の解消方法について解説したいと思います。似たようなエラーに遭遇した際は、ぜひ今回の方法を試してみてください。