今回はRailsのみで簡単にグラフを作成できるライブラリ「Chartkick」について解説したいと思います。グラフ作成にはChart.jsが有名かと思いますが、ChartkickはRails完結でグラフが作成できるため、Rails開発の際に役立つライブラリとなっています。
公式ドキュメントはこちら
↓ ↓ ↓
Chartkickとは
Chartkickとは、Railsで簡単にグラフを作成することができるライブラリです。
Railsで使用することが主な目的のようですが、多言語(React, Vue.js, Ruby, Python, Elixir, and Clojure)でもグラフを作成することができます。
参考:https://github.com/ankane/chartkick.js
作成可能なグラフの種類
Chartkickで作成できるグラフは以下の9つになります。
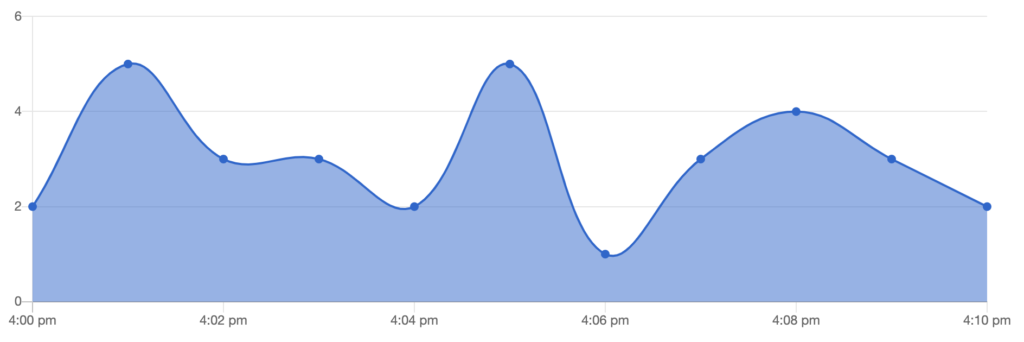
- Line chart(折れ線グラフ)
- Pie chart(円グラフ)
- Column chart(縦棒グラフ)
- Bar Chart(横棒グラフ)
- Area Chart(面グラフ)
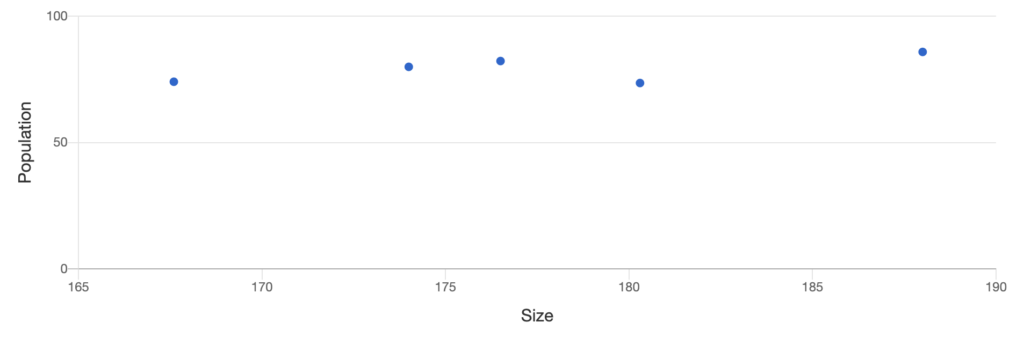
- Scatter chart(散布図)
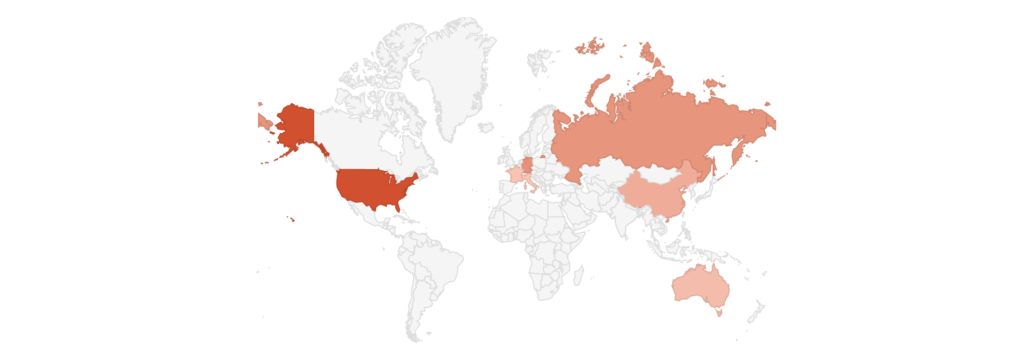
- Geo chart(ジオチャート)
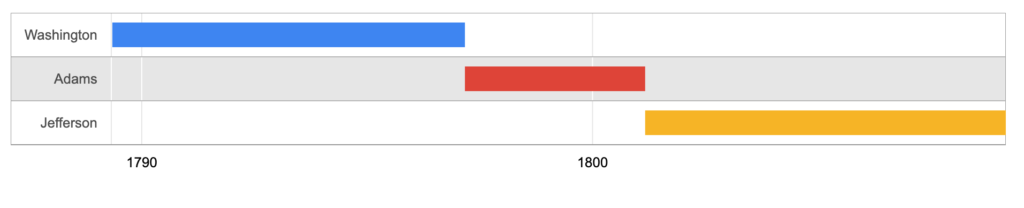
- Timeline(タイムライングラフ)
- Multiple series(複数データのグラフ)









サンプルアプリケーションの作成
では実際にChartkickを使用した簡単なアプリケーションを作成してみましょう。
今回作成するグラフは以下の3つになります。
- 縦棒グラフ
- 横棒グラフ
- 円グラフ
アプリケーションの立ち上げ
まずは以下のコマンドで新規アプリケーションを立ち上げます。データベースも同時に作成しておきましょう。
% rails new chartkick-app -d mysql
% rails db:createアプリ名:chartkick-app
Rails:6.0.3.4
Ruby:2.6.5
DB:MySQL
product関連のファイル生成
今回はscaffoldの機能を使用し、product関連のファイルを生成します。マイグレートも同時に行いましょう。
以下のコマンドを打ち込みます。
% rails g scaffold product name:string size:string status:string price:integer
% rails db:migrate
seedsファイルの編集
続いて、DBに情報を保存するためseedsファイルを編集します。
Product.create(name:'シャツ', size:'S', status:'未使用', price:'1800')
Product.create(name:'シャツ', size:'M', status:'未使用', price:'2000')
Product.create(name:'シャツ', size:'L', status:'やや傷や汚れあり', price:'1000')
Product.create(name:'シャツ', size:'S', status:'やや傷や汚れあり', price:'1500')
Product.create(name:'シャツ', size:'M', status:'全体的に状態が悪い', price:'500')
Product.create(name:'シャツ', size:'L', status:'全体的に状態が悪い', price:'800')
Product.create(name:'パーカー', size:'L', status:'未使用', price:'3200')
Product.create(name:'パーカー', size:'S', status:'未使用', price:'3500')
Product.create(name:'パーカー', size:'M', status:'やや傷や汚れあり', price:'2500')
Product.create(name:'パーカー', size:'S', status:'やや傷や汚れあり', price:'2000')
Product.create(name:'パーカー', size:'M', status:'全体的に状態が悪い', price:'900')
Product.create(name:'パーカー', size:'L', status:'全体的に状態が悪い', price:'1000')
Product.create(name:'スカート', size:'S', status:'未使用', price:'2000')
Product.create(name:'スカート', size:'S', status:'未使用', price:'3500')
Product.create(name:'スカート', size:'M', status:'やや傷や汚れあり', price:'800')
Product.create(name:'スカート', size:'M', status:'やや傷や汚れあり', price:'1500')
Product.create(name:'スカート', size:'L', status:'全体的に状態が悪い', price:'300')
Product.create(name:'スカート', size:'L', status:'全体的に状態が悪い', price:'500')
Product.create(name:'ボトムス', size:'L', status:'未使用', price:'3000')
Product.create(name:'ボトムス', size:'L', status:'未使用', price:'4000')
Product.create(name:'ボトムス', size:'M', status:'やや傷や汚れあり', price:'1800')
Product.create(name:'ボトムス', size:'M', status:'やや傷や汚れあり', price:'1500')
Product.create(name:'ボトムス', size:'S', status:'全体的に状態が悪い', price:'800')
Product.create(name:'ボトムス', size:'S', status:'全体的に状態が悪い', price:'1000')% rails db:seed挙動確認
ここで一旦挙動を確認してみましょう。
サーバーを起動し「localhost:3000/products」にアクセスします。
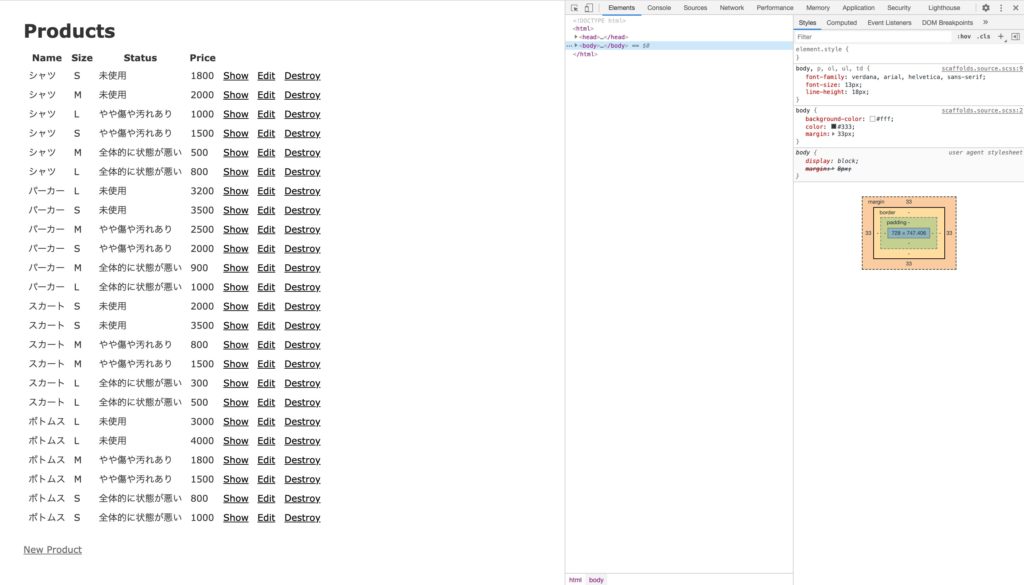
以下のように、seedsファイルに登録したデータが表示されていれば成功です。

Chartkickの導入
ではここから、Chartkickの導入に移ります。
まずはgemの導入を行いましょう。
gem 'chartkick'
↓
% bundle install
続いてyarn addを実行します。
% yarn add chartkick chart.js
最後にapp/javascript/packs/application.jsに以下の記述を追記します。
require("chartkick")
require("chart.js")上記の作業はRails6以降になります。
Rails5以前は以下の作業を行いましょう。
↓ Gemfile & ターミナル
gem 'chartkick'
↓
% bundle install
↓ application.js
//= require chartkick
//= require Chart.bundleグラフの表示(縦棒グラフ)
ではここからグラフの表示作業に移っていきます。
まずは縦棒グラフから取り掛かります。
app/views/products/index.html.erbを以下のように編集しましょう。
<p id="notice"><%= notice %></p>
<h1>Products</h1>
<%= link_to 'New Product', new_product_path %>
そこに以下の1行を追加します。
<p id="notice"><%= notice %></p>
<h1>Products</h1>
<%# 以下の1行を追記 %>
<%= column_chart Product.group(:name).sum(:price) %>
<%= link_to 'New Product', new_product_path %>
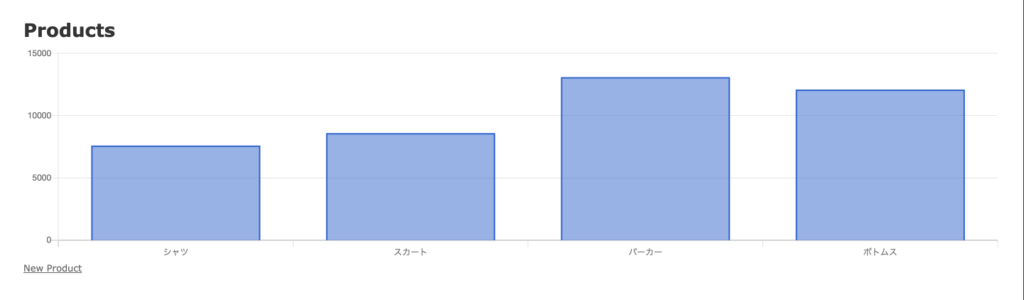
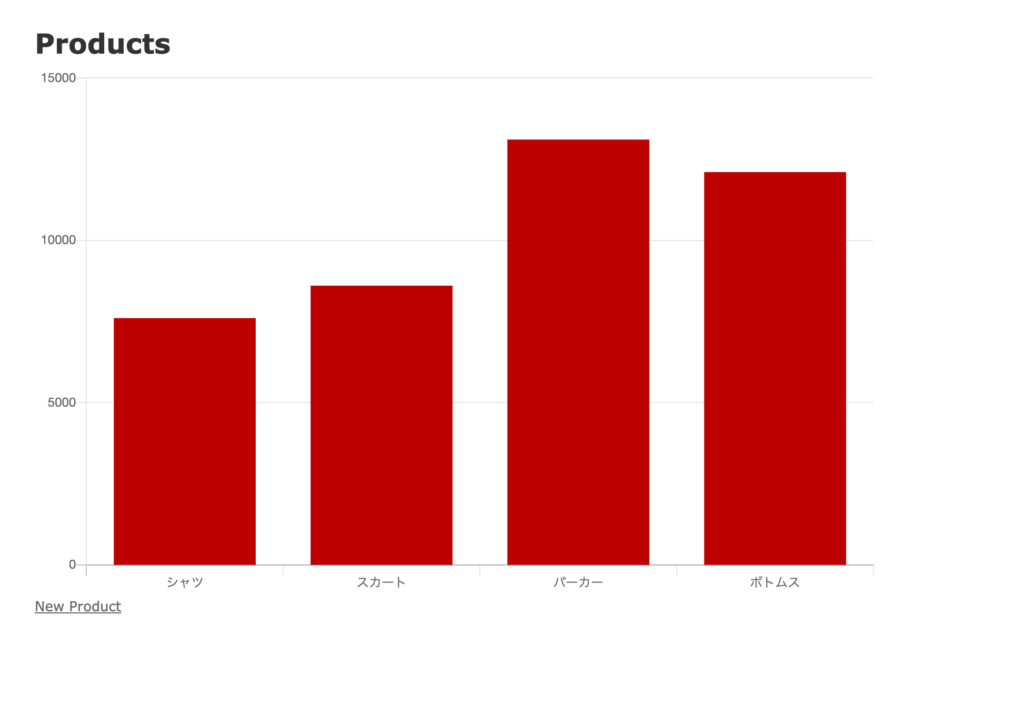
サーバーを再起動し「localhost:3000/products」にアクセスすると、以下のようなグラフが表示されるはずです。

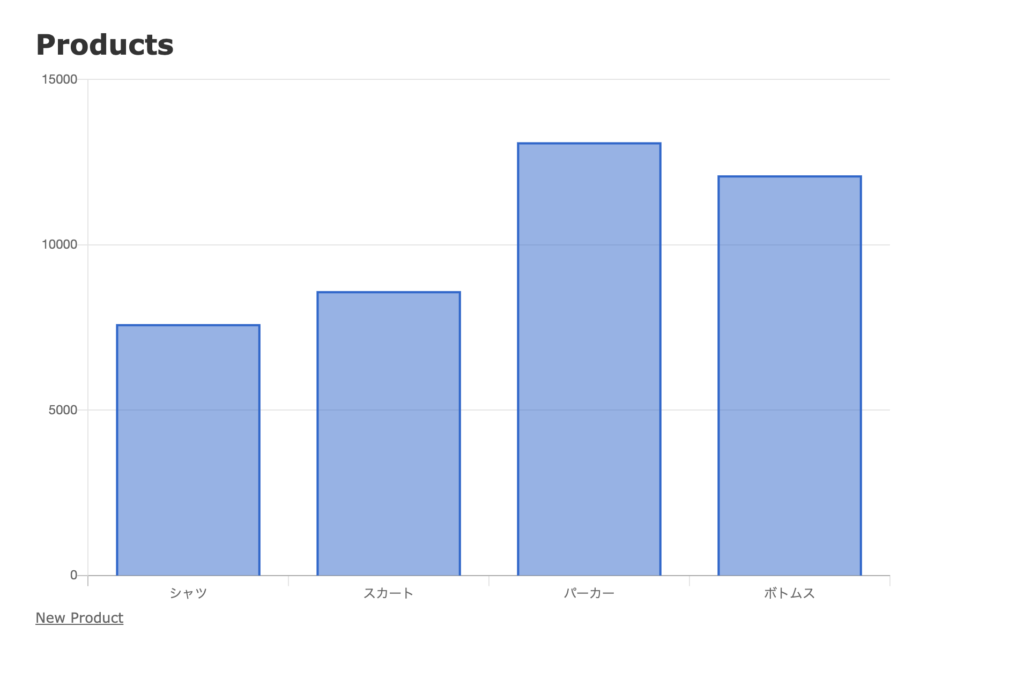
idを付与し、幅と高さを調整します。
<p id="notice"><%= notice %></p>
<h1>Products</h1>
<%# 以下の1行を追記 %>
<%= column_chart Product.group(:name).sum(:price), id: "column-chart", width: "800px", height: "500px" %>
<%= link_to 'New Product', new_product_path %>
グラフの色も変えてみます。
<p id="notice"><%= notice %></p>
<h1>Products</h1>
<%# 以下の1行を追記 %>
<%= column_chart Product.group(:name).sum(:price), id: "column-chart", width: "800px", height: "500px", colors: ["#b00", "#666"] %>
<%= link_to 'New Product', new_product_path %>
このようにChartkickには様々なオプションが存在するため、それらを使いこなすことで多種多様なグラフを作成することができます。オプションについては公式ドキュメントを参考にしてください。
グラフ表示(横棒グラフ)

<p id="notice"><%= notice %></p>
<h1>Products</h1>
<%# 以下の1行を編集 %>
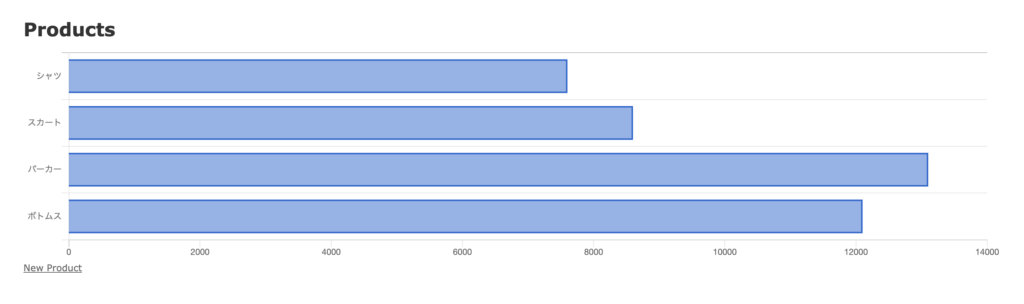
<%= bar_chart Product.group(:name).sum(:price) %>
<%= link_to 'New Product', new_product_path %>グラフ表示(円グラフ)
<p id="notice"><%= notice %></p>
<h1>Products</h1>
<%# 以下の1行を変更 %>
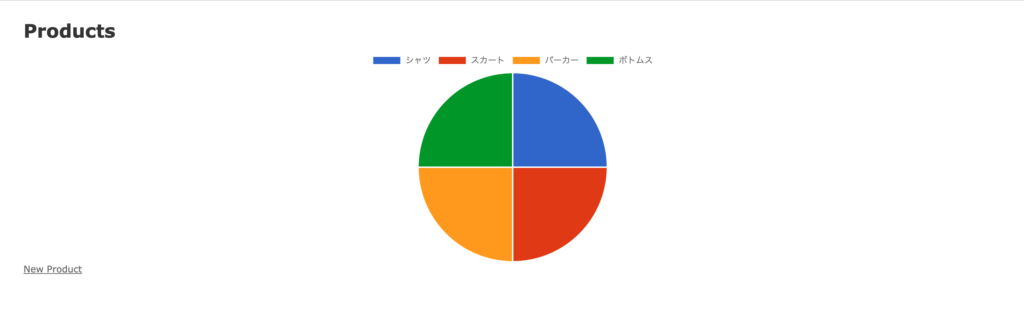
<%= pie_chart Product.group(:name).count %>
<%= link_to 'New Product', new_product_path %>
まとめ
- ChartkickとはRails完結でグラフ作成ができるライブラリである。
- Chartkickでは9つのグラフを作成することが可能である。
- Chartkickの導入には、gemのインストールとyarn addを実行しなければならない。
- グラフを編集できる様々なオプションが用意されている。
参考
Chartkick:https://chartkick.com/
今回はRailsのみで簡単にグラフを作成できるライブラリ「Chartkick」について簡単に解説しました。かなり簡単にグラフを作成することができるため、Railsで開発する際はぜひ検討していただけたらと思います。








