今回はJavaScriptを学ぶ上で、絶対に知らなければいけない知識「DOM」について簡単に解説したいと思います。「DOM」という名前は聞いたことがあっても、実際に説明できる人は少ないのではないでしょうか。ぜひこの機会にマスターしましょう。
DOMとは
「DOM」とは「Document Object Model」の略で、HTMLの要素をJavaScriptのオブジェクトとして扱えるようにするモデルのことです。
簡単にいうと、HTMLを操作して部分的に処理を加えるということです。
何もしていない状態のHTMLファイルには、JavaScriptから手を出す事が出来ません。
そしてDOMを学習する上で、覚えておいて欲しい2つの用語があります。それは「DOMツリー」と「ノード」という言葉です。
DOMツリー
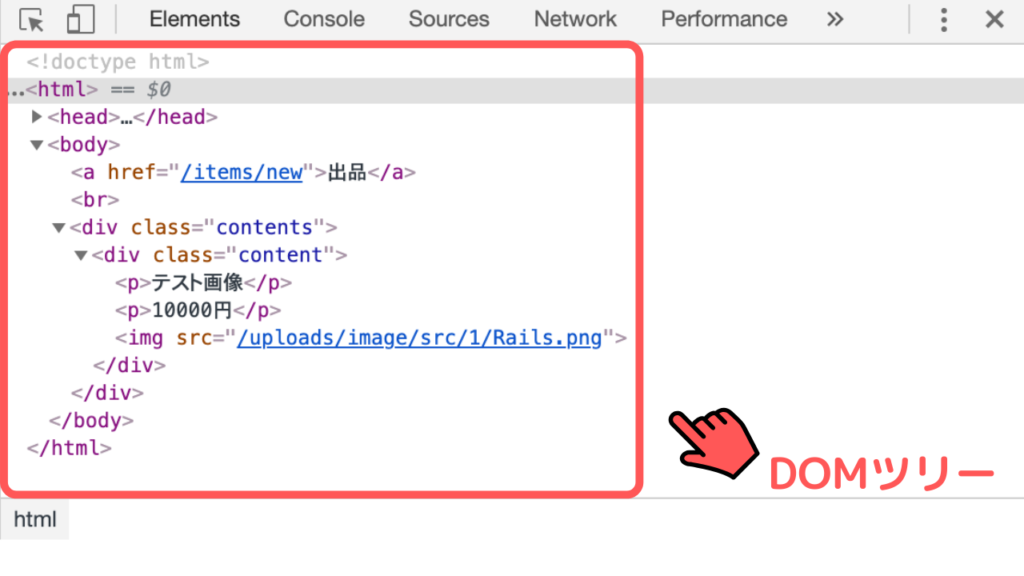
DOMはDOMツリーと呼ばれる階層構造を取っています。Chromeの検証ツールで見た時にElementsに出てくる構造がまさにそれです。
↓ 検証ツールでElementsを見るとDOMツリーが確認できる

ノード
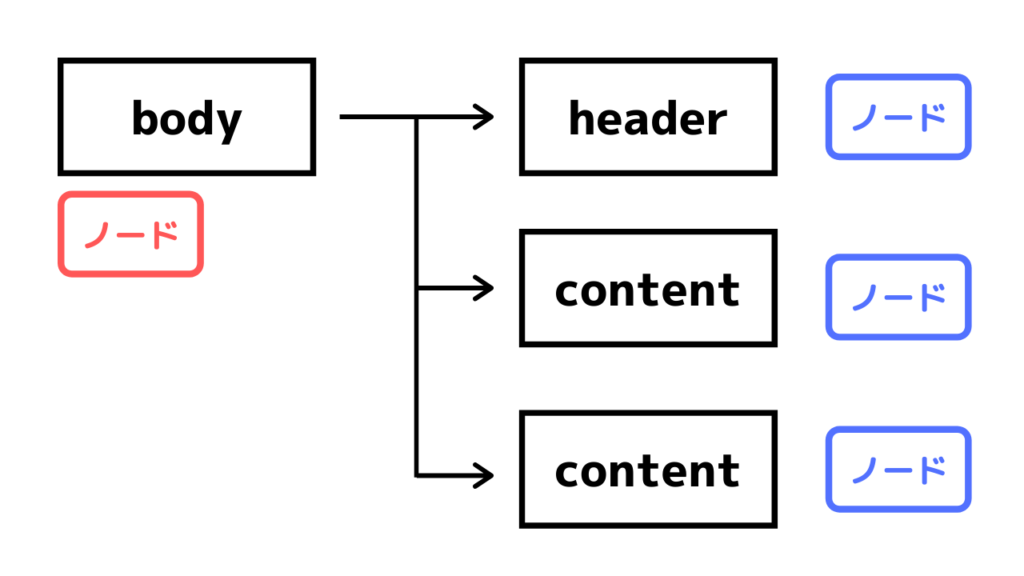
HTML1つ1つのタグが、DOMツリーの中ではノードと呼ばれます。あるノードから見て、上の階層にあるノードを「parentノード」、下の階層にあるノードを「childノード」、同じ階層にあるノードを「sibilinggsノード」と呼びます。
↓ 階層構造のそれぞれの要素はノードと呼ばれる

DOMの役割
DOMの役割は、Webページとプログラミング言語をつなぐことです。このことにより、要素(<p>や<div>)をダイレクトに操作することができます。
もう少し具体的に言うと、「DOM」が「WEBページを表示する言語であるところのHTML」と「プログラミング言語であるところのJavaScript」を繋ぐ役目を担っています。
DOM要素の取得
id名で取得
document.getElementById("id名");class名で取得
document.getElementsByClassName("class名");
idと違ってclass名で取得する場合は「Elements」と記述する点に注意しましょう。idはhtml上に1つしか存在しませんが、class名は複数存在できるため「Elements」と複数形になっています。
セレクタ名で取得
document.querySelector("セレクタ名");
querySelectorメソッドは、HTML上でそのセレクタに合致するもののうち、一番最初に見つかった要素をDOMオブジェクトとして返します。
CSSセレクタとは、CSSをどのHTML要素に適用させるのかを指定するのに用いられます。

DOM要素の置換
DOM要素の置換には、innerHTMLメソッドを使用します。innerHTMLメソッドとは、HTML要素の中身を変更し、動的なWebページの作成することを可能にするメソッドです。
具体的な使い方としては以下の通りです。
let btn = document.querySelector("button");
let changeText = document.querySelector("p");
btn.addEventListener("click", function(){
changeText.innerHTML = "置換されました";
});1行目でbuttonセレクタを取得し、変数btnに入れています。2行目でも同様にpセレクタを取得し、変数changeTextに入れています。
addEventListenerでbtnがクリックされた時に、changeTextのpタグの中身が「置換されました」という言葉に置き換わります。
DOM要素の追加
DOM要素の追加には、classList.addメソッドを使用します。classList.addメソッドとは、特定のクラスをHTML要素の中身に追加することができるメソッドです。
使い方を見ていきましょう。
let btn = document.querySelector("button");
let changeText = document.querySelector("p");
btn.addEventListener("click", function(){
changeText.classList.add("red");
});1行目と2行目は先ほどと同じです。
addEventListenerでbtnがクリックされた時に、changeTextの中身に「class=”red”」が追加されます。
DOM要素の削除
最後はDOM要素の削除です。DOM要素の削除には、classList.removeメソッドを使用します。classList.removeメソッドとは、HTML要素に既にあるクラス名を削除する際に使用するメソッドです。
同様に使い方を確認しましょう。
let btn = document.querySelector("button");
let changeText = document.querySelector("p");
btn.addEventListener("click", function(){
changeText.classList.remove("blue");
});1行目と2行目は先ほどと同じです。
addEventListenerでbtnがクリックされた時に、changeTextに既にあるクラス「class=”blue”」が削除されます。
今回はJavaScriptを学ぶ上で、絶対に知らなければいけない知識「DOM」について簡単に解説しました。JavaScriptを学習したての頃は、意味が分からず「???」が頭に浮かぶとは思いますが、焦らず徐々に理解を深めていきましょう。