今回はVSCode上でER図を書くことができる拡張機能「Draw.io integration」について解説したいと思います。他にも様々なER図作成サービスはありますが、個人的にはVSCode完結でGUI的に操作できる「Draw.io integration」一択です。
Draw.io integrationとは

「Draw.io integration」とは、VSCode上で作図・作画ができる拡張機能です。
豊富なテンプレートでER図作成に特化した図形も用意されているため、個人的におすすめのER図作成ツールです。また「Draw.io integration」で作成した図は、PNGやJPEGなどの画像形式だけでなく、 SVGといった拡張子でエクスポートできる点も魅力的です。
導入手順
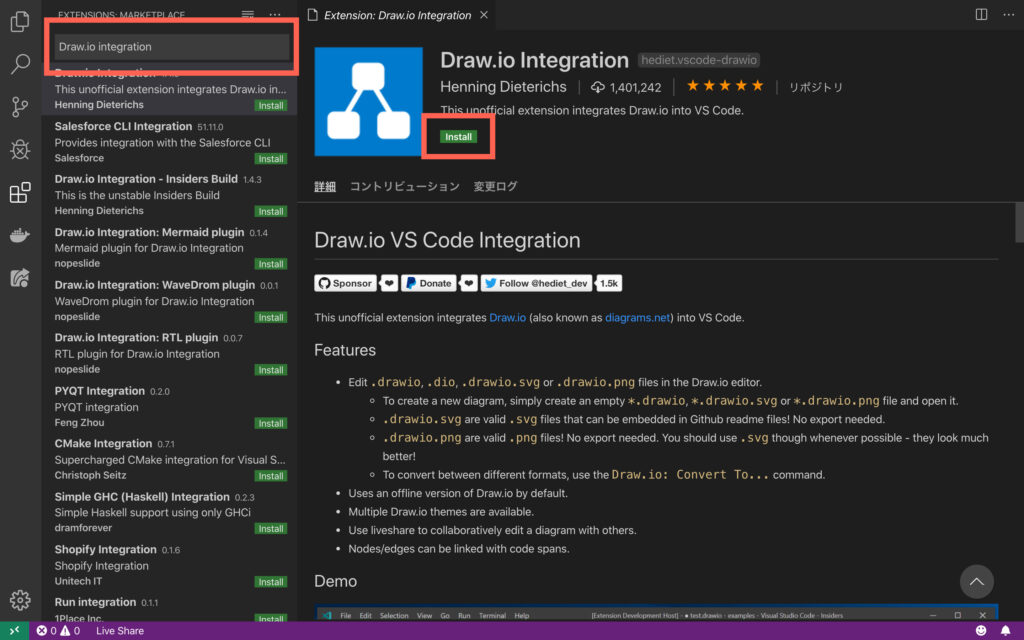
VSCodeの拡張機能で「Draw.io integration」を検索し、インストールを実行するだけで「Draw.io integration」の導入が完了です。

ER図の作成手順
- .dioもしくは.drawioを拡張子に付けたファイルを作成
- 左下にある「+ その他の図形…」を選択し、ER図にチェック
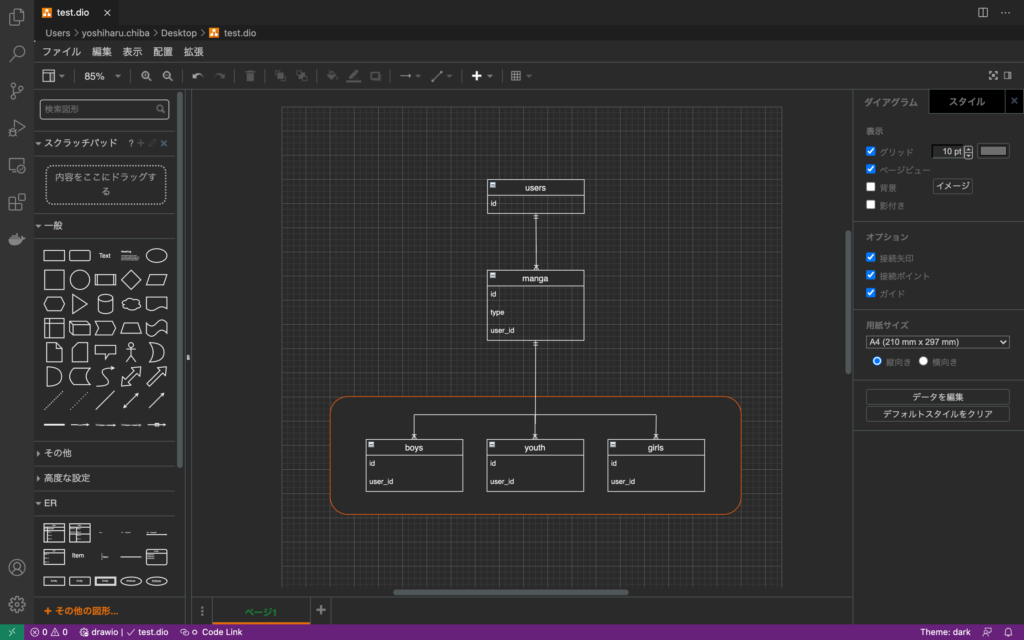
- ERの項目から図形を選択し、ER図を作成
- 作成したER図をエクスポート
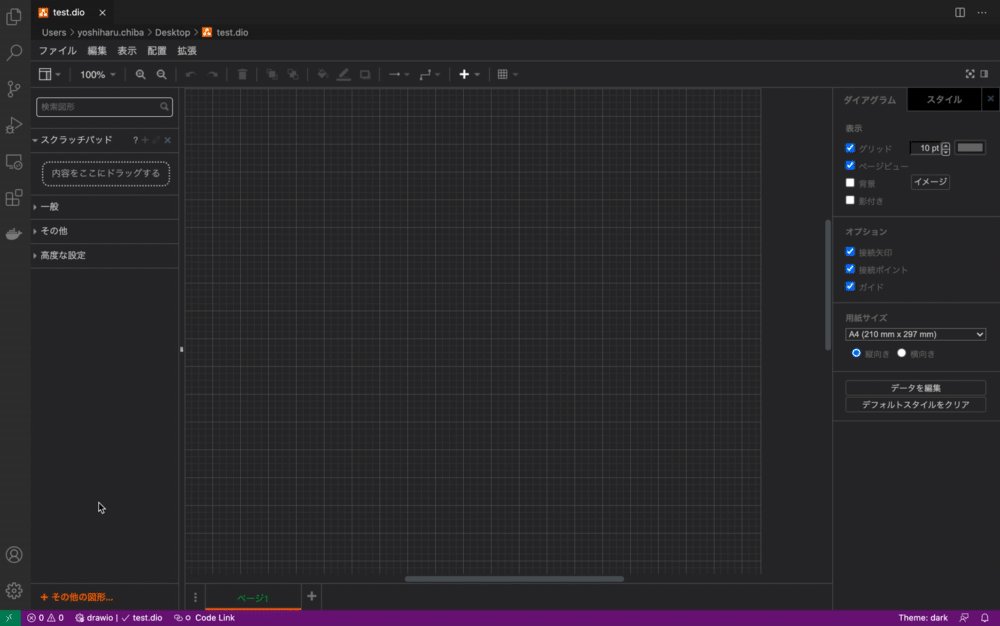
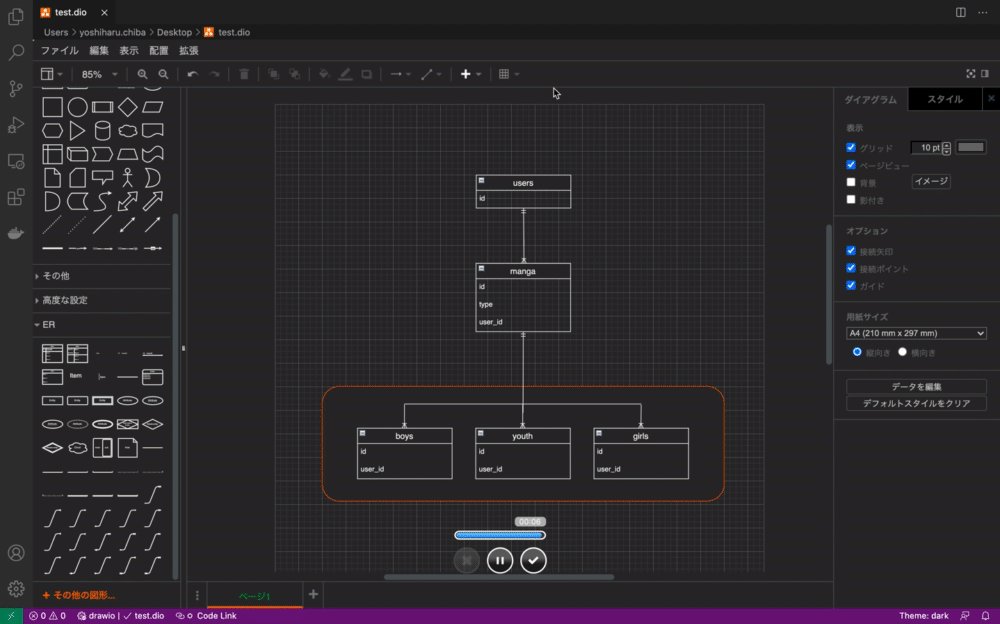
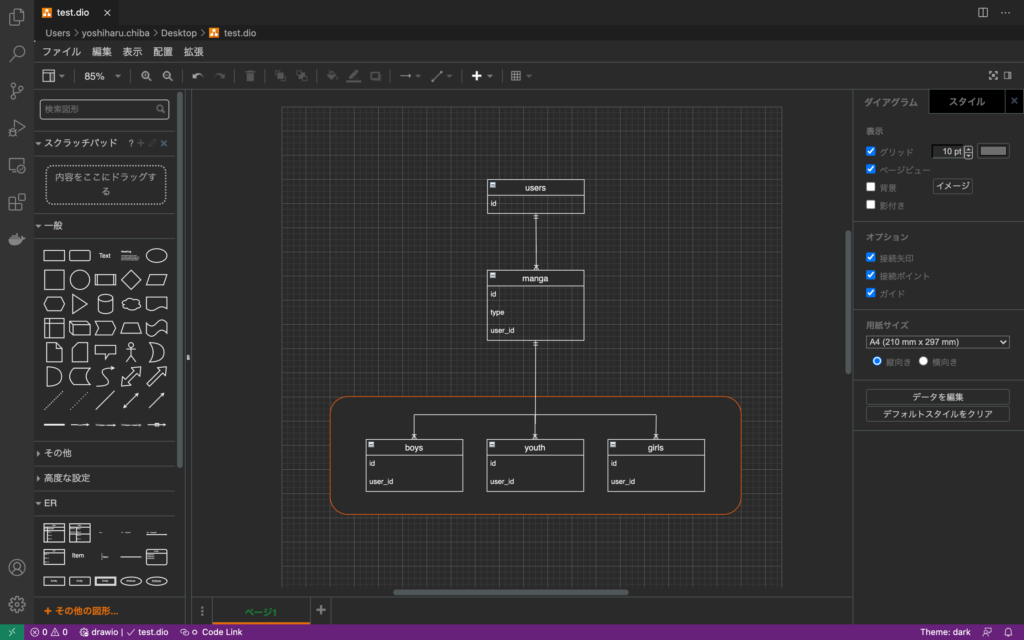
まずは.dioもしくは.drawioを拡張子に付けたファイルを作成することで「Draw.io integration」が起動します。

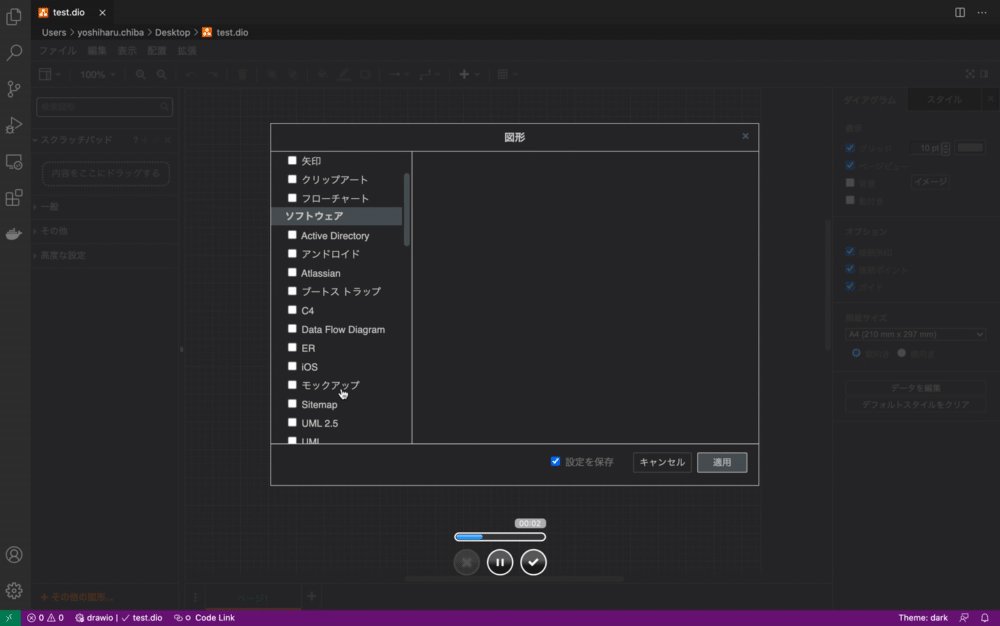
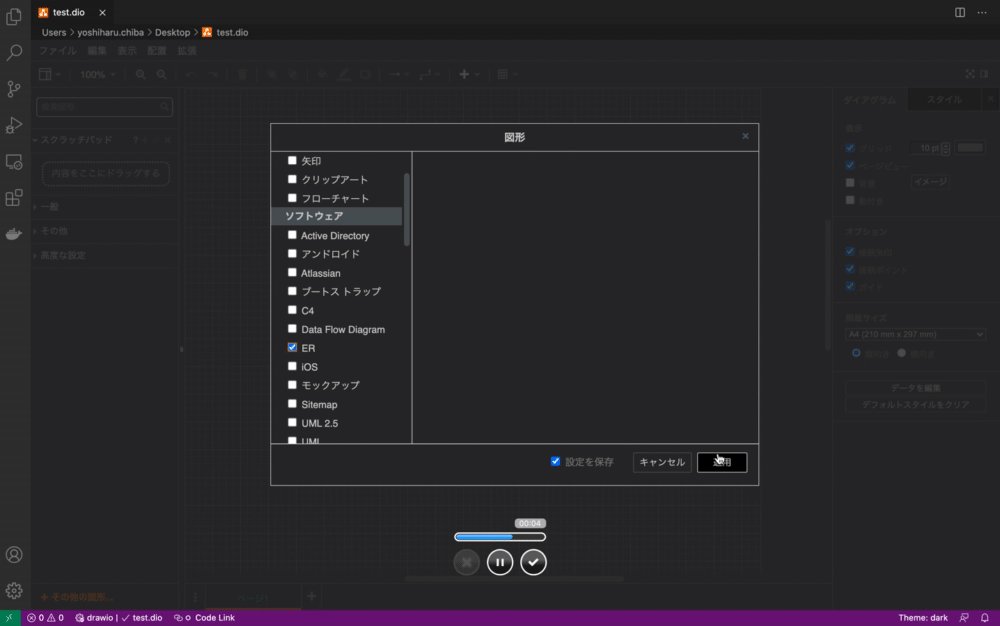
続いて、ER図作成に特化した図形を用いる設定をします。左下にある「+ その他の図形…」を選択し、「ER」にチェックを入れ適用をクリックします。
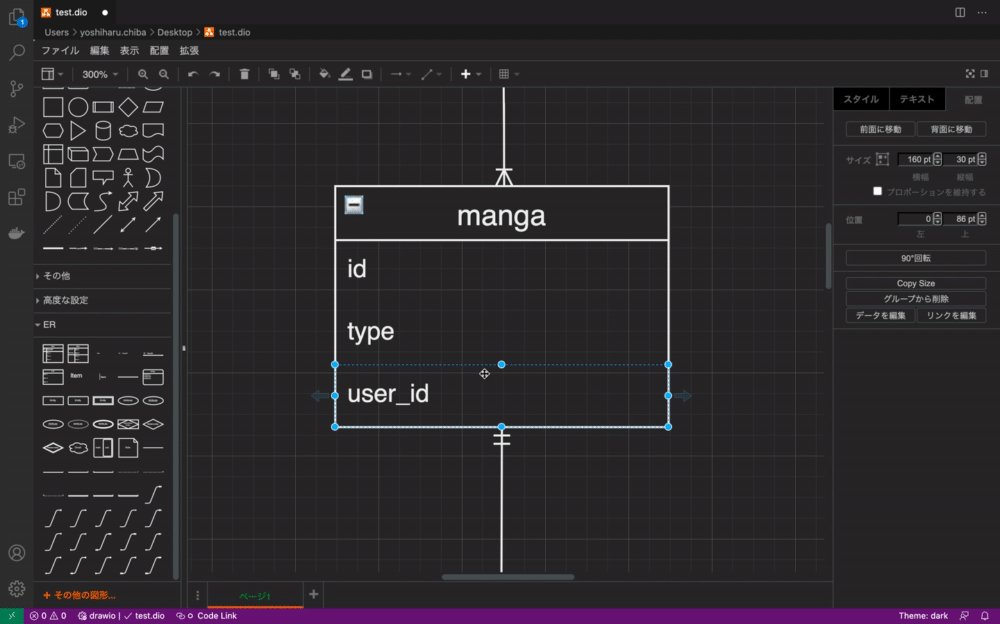
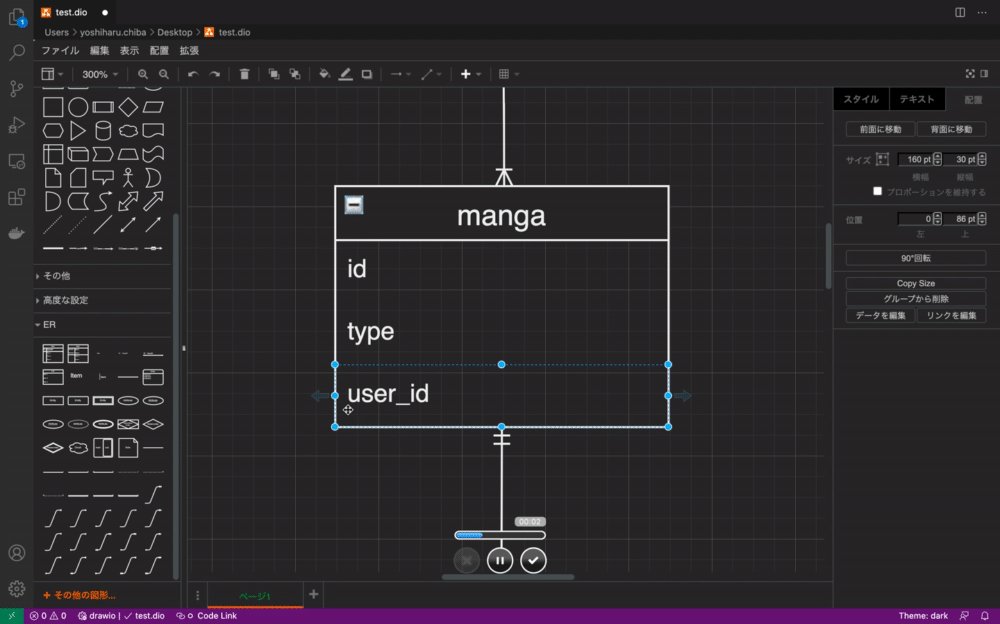
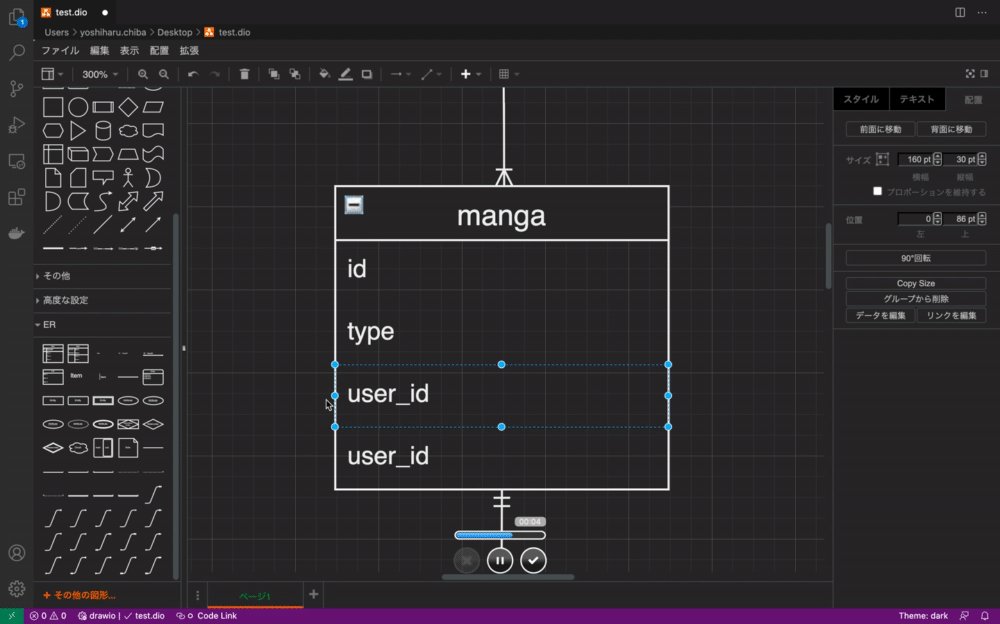
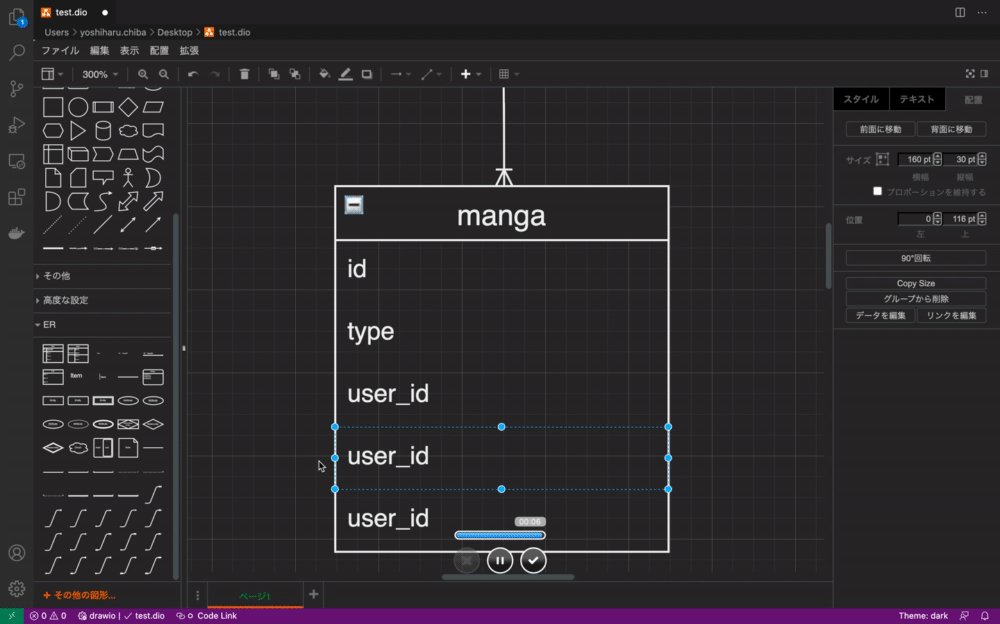
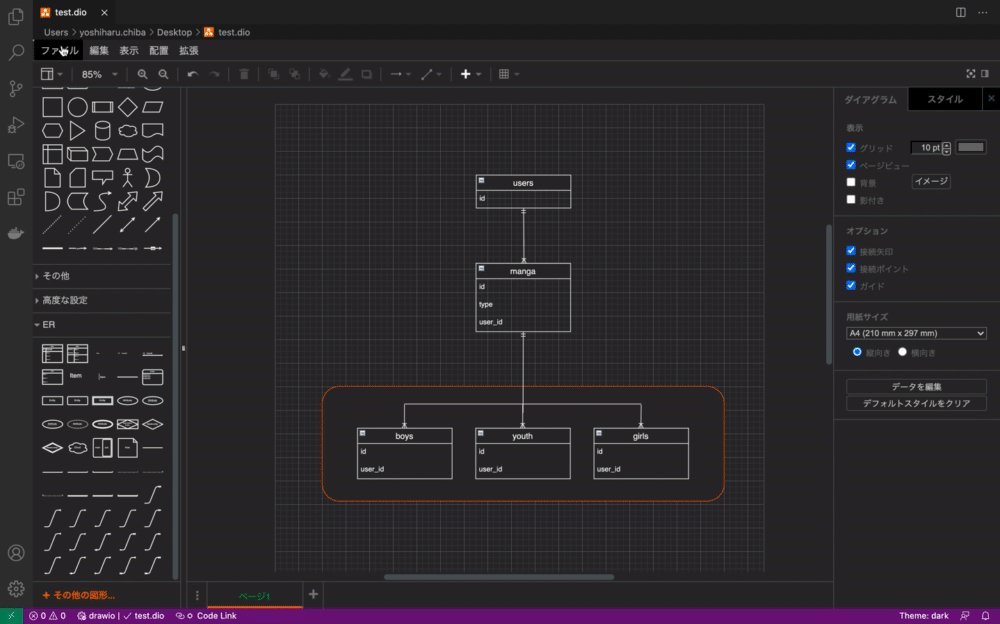
あとはERの項目から図形を選択し、ER図を作成するだけです。

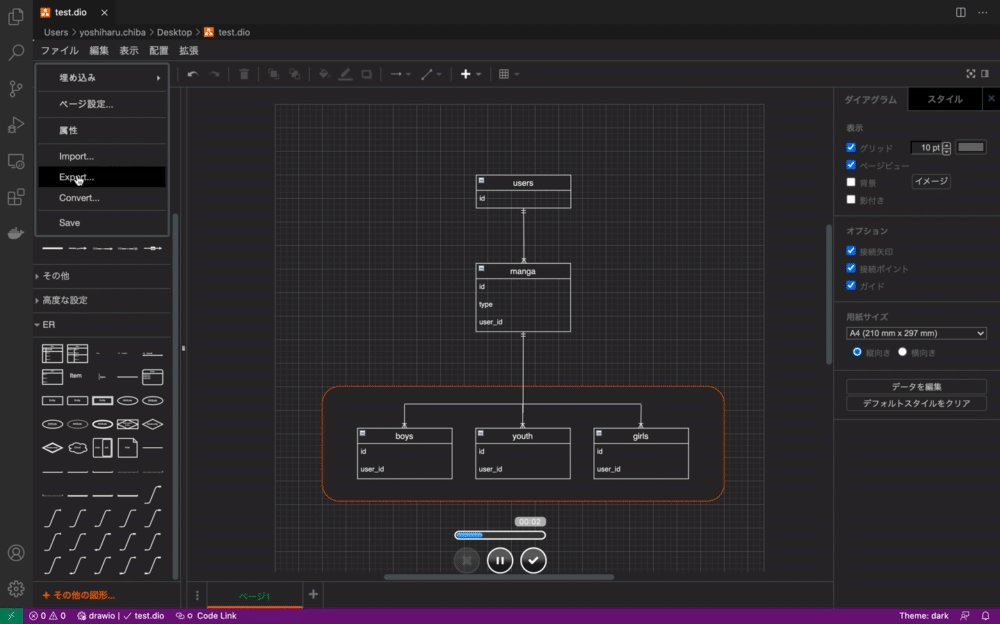
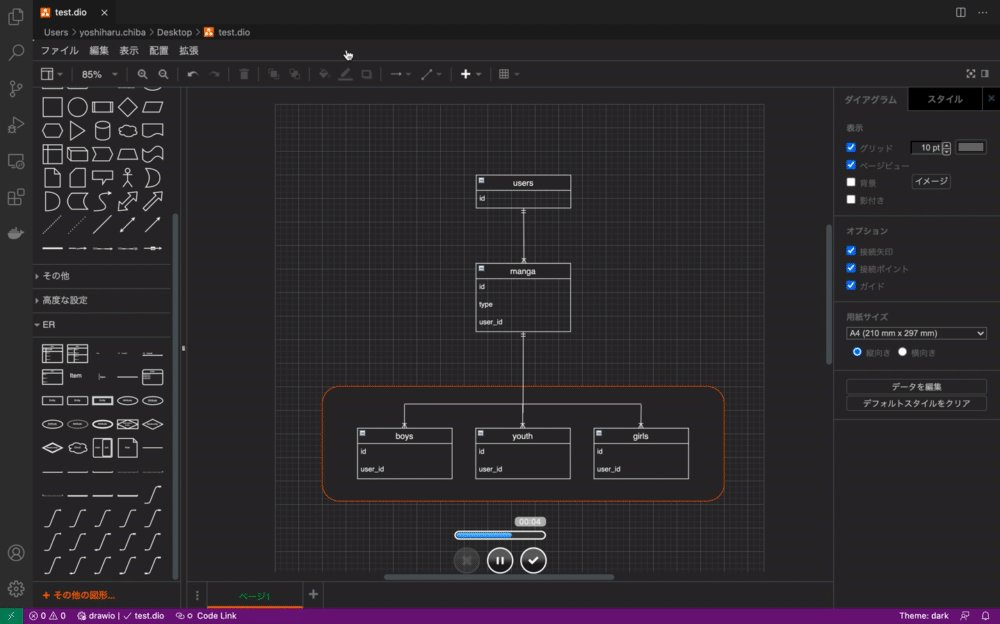
最後に「ファイル」→「Export」と進み、拡張子を選択してエクスポート完了です。
まとめ
- Draw.io integrationとはVSCode上で作図・作画できるツール
- ER図に特化した図形が用意されている
- Draw.io integrationで作成した図はPNGやJPEGなどの画像形式だけでなく、 SVGといった様々な拡張子でエクスポートすることが可能
今回はVSCode上でER図を書くことができる拡張機能「Draw.io integration」について解説しました。直感的に操作することができる、かつVSCodeで完結できるためおすすめのツールの1つです。