今回はTypeScriptの概要とそのインストール手順について簡単にまとめたので解説したいと思います。TypeScriptは動的型付けであるJavaScriptよりも大規模で堅牢なアプリケーション開発に向いている言語です。
この機会にどのようなものか詳しく見ていきましょう。

TypeScriptの概要
TypeScriptとはマイクロソフトが開発している、オープンソースのプログラミング言語です。基本的にはJavaScriptがベースになっており、大規模なアプリケーション開発向けに作られた言語でもあります。
TypeScriptを実際に使用する場合は「TypeScriptで記述→コンパイラでJavaScriptに変換」という仕組みにより互換性を保っています。
公式リファレンス
TypeScriptの公式リファレンスでは、TypeScriptのチュートリアルを見れるだけでなく、どのようにJavaScriptにコンパイルされるのかを確かめることができます。
↓ ↓ ↓
どのようにJavaScriptにコンパイルされるのかを確かめることができます。
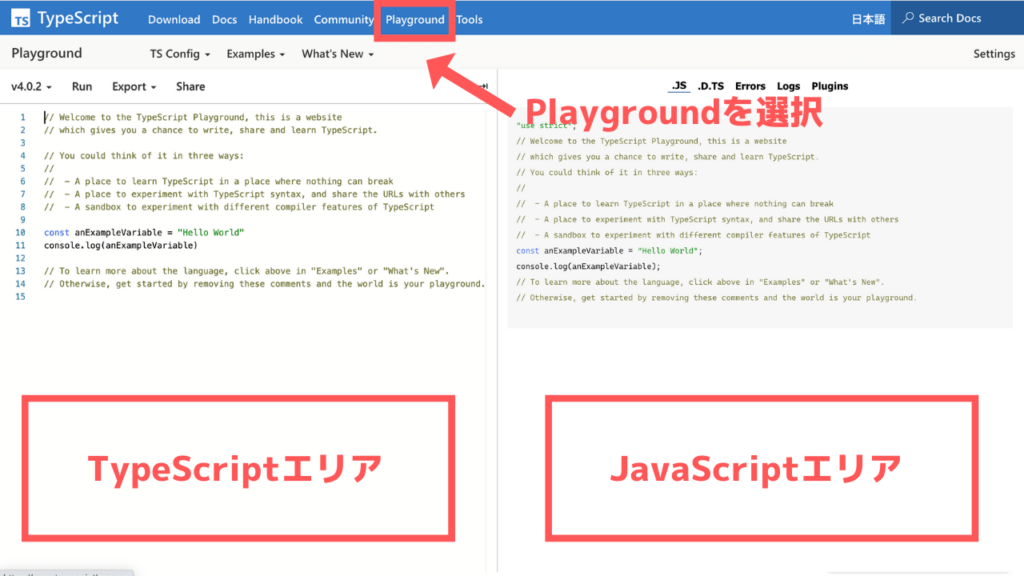
こちらは公式リファレンスのPlaygroundという項目で確認することができます。

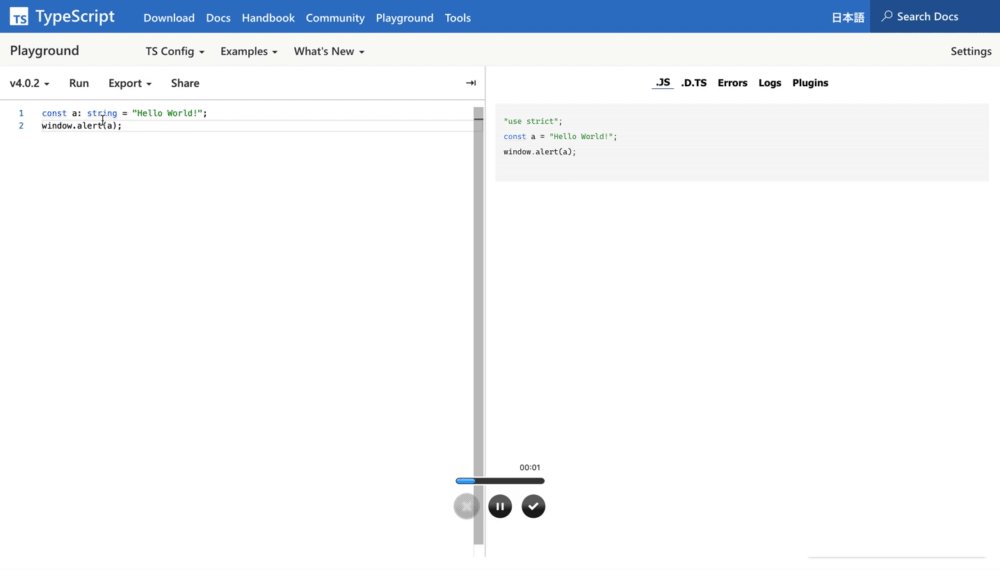
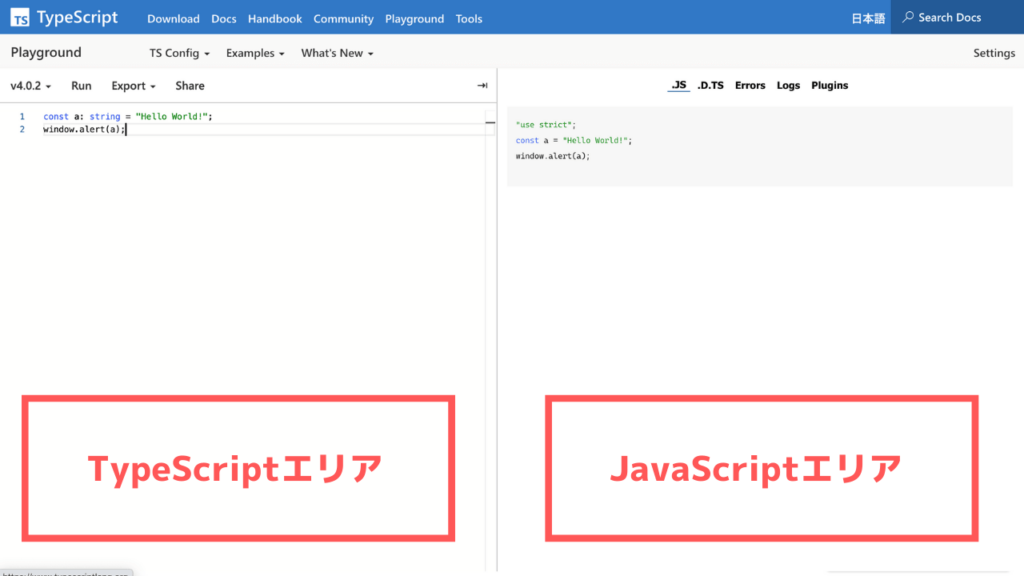
では実際にTypeScriptのコードがどのようにJavaScriptにコンパイルされるか見てみましょう。左側のTypeScriptエリアに以下のコードを貼り付けます。
const a: string = "Hello World!";
window.alert(a);
すると、右側のJavaScriptエリアに変換されたコードが表示されます。

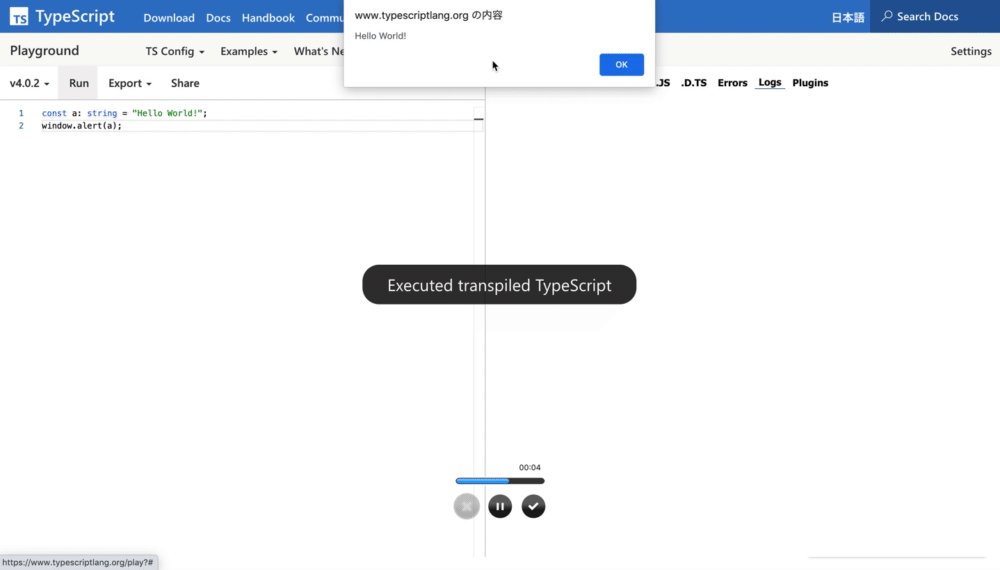
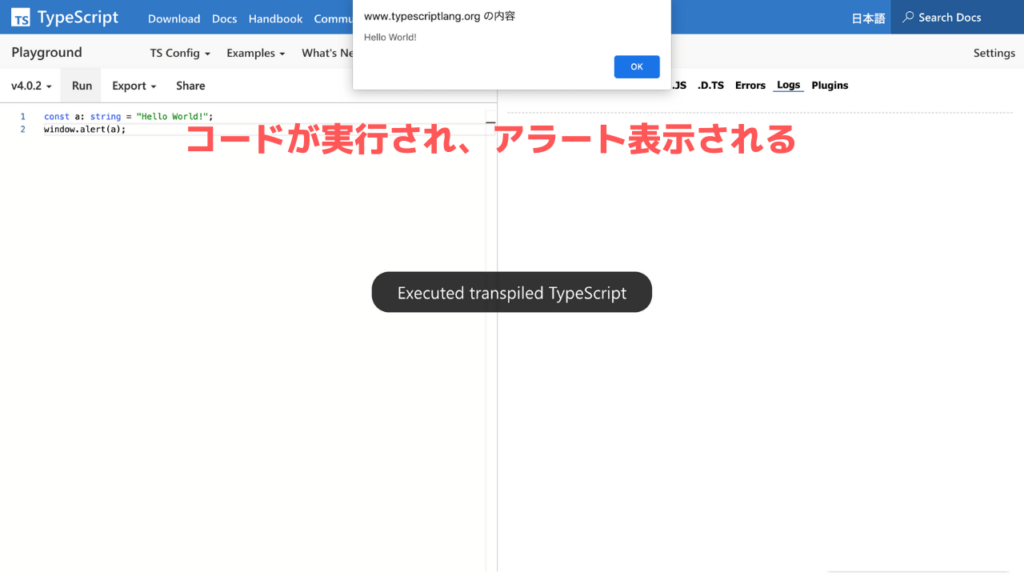
さらには、左上にある「Run」押すことで実際にコードを検証することもできます。

↓ 一連の流れをGIFで確認
TypeScriptのインストール手順
次はTypeScriptのインストール手順について見ていきましょう。TypeScriptを使用するにはnode.jsとTypeScriptコンパイラの2つを導入する必要があります。
node.jsのインストール
以下のコマンドを打ち込み、Homebrewを用いてnode.jsをインストールしましょう。
% brew install nodejs
正常にインストールが完了していた場合、「node -v」と打ち込むことでnode.jsのバージョンが表示されます。
% node -v
=> v14.13.1TypeScriptコンパイラのインストール
以下のコマンドを打ち込み、グローバル指定でTypeScriptコンパイラをインストールしましょう。
% sudo npm install -g typescript
同様に正常にインストールが完了していた場合、「tsc -v」と打ち込むことでTypeScriptコンパイラのバージョンが表示されます。
% tsc -v
=> Version 4.0.3
ここまでの作業でTypeScriptを使用することができるようになりました。
挙動確認
では実際に簡単なTypeScriptコードを動かしてみましょう。
テキストエディタで「test.ts」という名前のファイルを作成し、以下のコードを貼り付けます。
// test.ts
var a: number = 100;
console.log(a)
その後、以下のコマンドを入力しましょう。
% tsc test.ts
% node test.js
=> 100
変数aに定義した100が表示されれば、正常にTypeScriptが実行できていることになります。
まとめ
- TypeScriptとはマイクロソフトが開発している、オープンソースのプログラミング言語である。
- 基本的にはJavaScriptがベースになっており、大規模なアプリケーション開発向けに作られた言語でもある。
- TypeScriptを使用するには、node.jsとTypeScriptコンパイラをインストールする必要がある。
参考
TypeScript公式リファレンス:https://www.typescriptlang.org/
TypeScriptチュートリアル① -環境構築編-:
https://qiita.com/ochiochi/items/efdaa0ae7d8c972c8103
今回はTypeScriptの概要とそのインストール方法について解説しました。基本的にはJavaScriptが理解できているのであれば、そこまで難しいものでもないのかなと個人的には思います。初めてTypeScriptに触れる方の参考になれば幸いです。