今回は、部分テンプレートの省略形について簡単にまとめてたので紹介したいと思います。省略パターンは1つではなく様々な形があるので、徐々に覚えていきましょう。
部分テンプレートとは
「そもそも部分テンプレートってなに?」と思う方も多いと思うので、まずは部分テンプレートの概要から説明したいと思います。
部分テンプレートとは、同じHTML構造の部分を共通化したものです。共通化することによって、無駄なくビューファイルを作成することが出来ます。
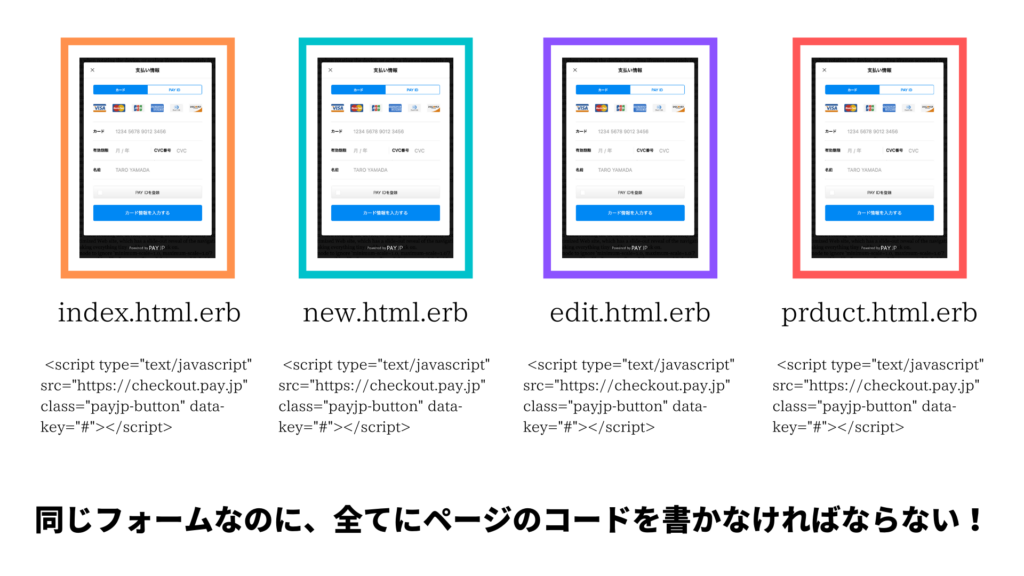
例えば、同じフォームを複数のビューページで使いたいとします。
部分テンプレートを使わない場合は、それぞれのビューでフォームの記述をしなければなりません。(下図)

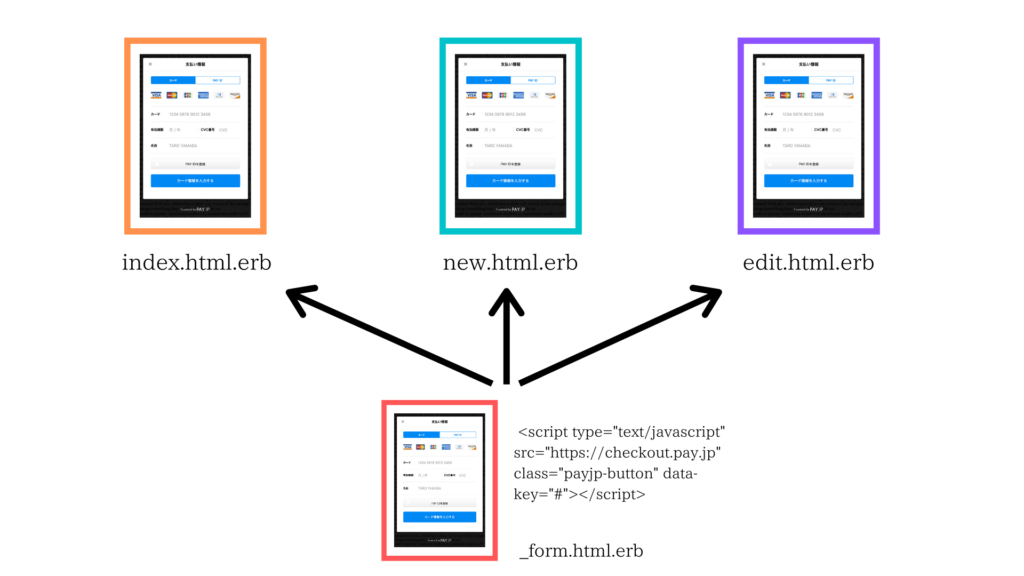
一方で部分テンプレートを使用すると、それぞれのビューページでいちいちコードを記述することなく、フォームを呼び出す記述だけで済みます。(下図)

部分テンプレートの省略形
ここで本題に戻ります。
部分テンプレートでは、インスタンス変数を部分テンプレート内に渡すことができるのですが、その書き方には色々種類があります。それらの書き方を順番に見ていきましょう。
単数形のインスタンス変数を渡す
今回では例として、tweetsフォルダ内の_tweet.html.erbを呼び出すとします。そして、@tweetを部分テンプレート内で変数tweetとして使用するとします。
①基本形
render partial: 'tweets/tweet', locals: { tweet: @tweet }
「partial: 」以下で、ファイル名を指定します。また「locals: 」以下の記述で、@tweetを部分テンプレート内で変数tweetとして使用しています。
②省略形パターン1
render 'tweets/tweet', tweet: @tweet
省略形パターン1は、「partial」と「locals」を省略した形です。
③省略形パターン2
render @tweet
インスタンス変数とファイル名が同じ場合、上記のような省略形にすることができます。これだけで、グッとスマートな記述になりましたね。
複数形のインスタンス変数を渡す
②省略形パターン1
render partial: 'tweets/tweet', collection: @tweets
collectionオプションは、渡されたインスタンスの要素分そのテンプレートを繰り返し表示することができるオプションです。
さらに具体的に言うと、コレクションの中の個別のインスタンスが部分テンプレートに呼ばれる変数となるため、each文を使用せずに繰り返しの処理ができます。
③省略形パターン2
render @tweets
ファイル名とインスタンス変数名(複数形のsを除いた)が一致しており、かつeach文のように繰り返し表示を行いたい場合は、上記のような形に省略できます。
表現を変えると、
render @tweets
という省略形は、
<% @tweets.each do |tweet| %>
<%= render partial: 'tweet', locals: {tweet: tweet} %>
<% end %>
上記の形と同じになります。
今回は部分テンプレートの省略形についてまとめたので、そのパターンを紹介しました。省略形にも様々なパターンがあるので、この機会に部分テンプレートについて整理してみてくださいね。








