今回はRansackを使用した検索機能が学べるミニアプリを作成したので、そのアプリについて解説したいと思います。Ransackの主要機能が学べるミニアプリになっているので、Ransackの知識が曖昧な方、より理解を深めたい方はぜひ実際に実装してみてください。
Ransackとは

Ransackとは、Ruby on Railsで検索フォームを簡単に実装することができるgemです。
単なる検索機能だけでなく、ソート機能(並び替え機能)も兼ね備えているので、Railsで検索フォームを実装する際の定番になっています。
ミニアプリ概要
今回はデータベースに保存されている本(漫画)を検索できるミニアプリを作成します。
検索できる内容は「タイトル」「作者」「価格」の3つです。
複数カラム検索、複数条件検索の2つを実装していきます。
事前準備
はじめに、検索機能を実装する前の事前準備を行いましょう。
具体的には本(漫画)を投稿できるアプリケーションの雛形を作成します。
アプリケーションの作成
まずは以下のコマンドで新規アプリケーションを作成しましょう。
% rails new search-app -d mysql
% cd search-app
% rails db:create今回開発するアプリケーションの環境は以下のようになります。
- アプリケーション名:search-app
- Rails:6.0.3.2
- Ruby:2.6.5
- DB:MySQL
Ransackの導入
Ransackはgemで管理されているので、簡単に導入することができます。
# Gemfile
gem 'ransack'% bundle installScaffoldの導入
Scaffoldの機能を利用し、bookに関するアプリケーションの雛形を作成します。
カラムは「title(タイトル)」「auther(作者)」「price(料金)」の3つです。
% rails g scaffold book title:string auther:string price:integer
% rails db:migrate
ここまでで簡単な投稿機能を実装することができました。
データの投入
続いて、データベース上に本(漫画)のデータを投入しましょう。
データの投入にはseedファイルを使用します。
Book.create(title: 'ワンピース', auther: '尾田栄一郎', price: '400')
Book.create(title: 'ナルト', auther: '岸本斉史', price: '300')
Book.create(title: '鬼滅の刃', auther: '吾峠呼世晴', price: '480')
Book.create(title: '進撃の巨人', auther: '諫山創', price: '450')
Book.create(title: 'キングダム', auther: '原泰久', price: '800')
Book.create(title: '7つの大罪', auther: '鈴木央', price: '1000')
Book.create(title: 'ジャイアントキリング', auther: 'ツジトモ', price: '2500')
Book.create(title: 'ガンツ', auther: '奥浩哉', price: '100')
Book.create(title: 'テラフォーマーズ', auther: '貴家悠', price: '1800')
Book.create(title: 'いぬやしき', auther: '奥浩哉', price: '700')% rails db:seed
すると、先ほど投稿した内容と共にseedの情報が表示されるはずです。

検索機能実装①
ここから検索機能の実装に取り掛かります。
まずは複数のカラムからキーワード検索できる機能を実装していきます。
実装イメージとしてはAmazonのような検索窓になります。

フォームの作成
まずは検索フォームを作成しましょう。
今回の検索では「タイトル」と「作者」で検索できるフォームを作成します。
「app/views/books/index.html.erb」に以下の記述を追記します。
<%= search_form_for @q do |f| %>
<%= f.label :title_or_auther, "キーワード検索" %>
<%= f.search_field :title_or_auther_cont %>
<%= f.submit "検索" %>
<% end %>
<p id="notice"><%= notice %></p>
<h1>Books</h1>
<table>
<thead>
<tr>
<th>タイトル</th>
<th>作者</th>
<th>価格</th>
<th colspan="3"></th>
</tr>
</thead>
<%# 省略 %>- search_form_forはRansack専用の検索ヘルパーメソッドである
- Ransackでは@qというパラメータを送る
- 複数カラムの検索には「:カラム名_or_カラム名」とする
- contはcontainの省略形であり、部分一致を表す
コントローラーの編集
次に検索パラメーター@qを受け取る記述をコントローラーに記述します。
「books_controller.rb」のindexアクションを以下のように編集しましょう。
class BooksController < ApplicationController
before_action :set_book, only: [:show, :edit, :update, :destroy]
def index
@q = Book.ransack(params[:q])
@books = @q.result(distinct: true)
end
# 省略- ransackメソッドは検索ヘルパーメソッドである
- resultメソッドは検索結果を返すヘルパーメソッドである
- distinct: trueは、重複する検索結果を除外する役割を持つ
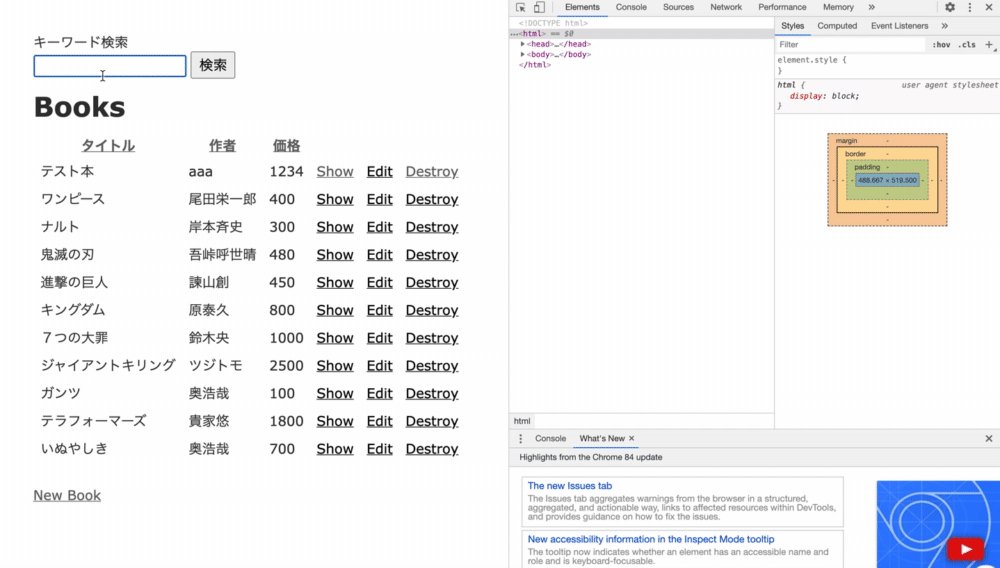
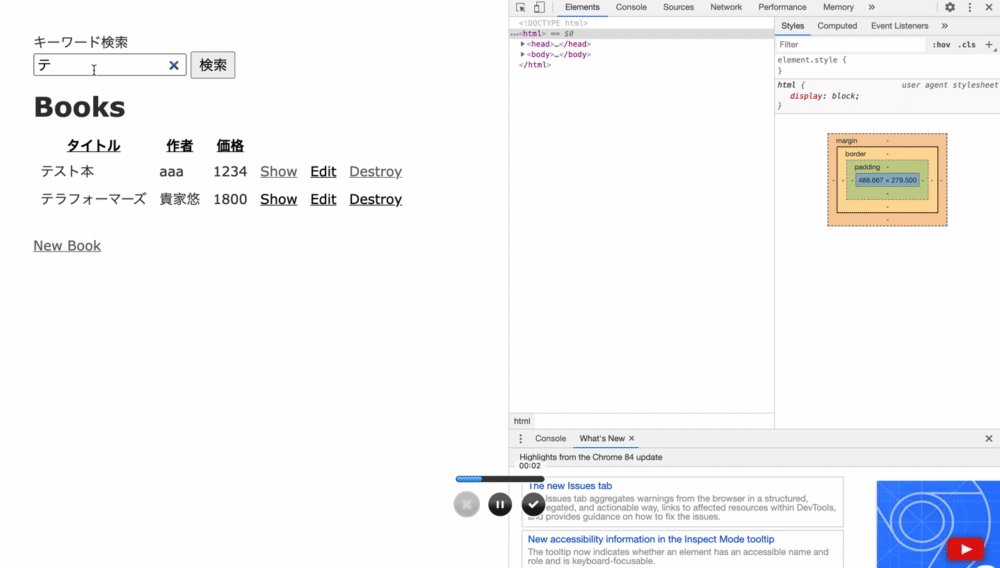
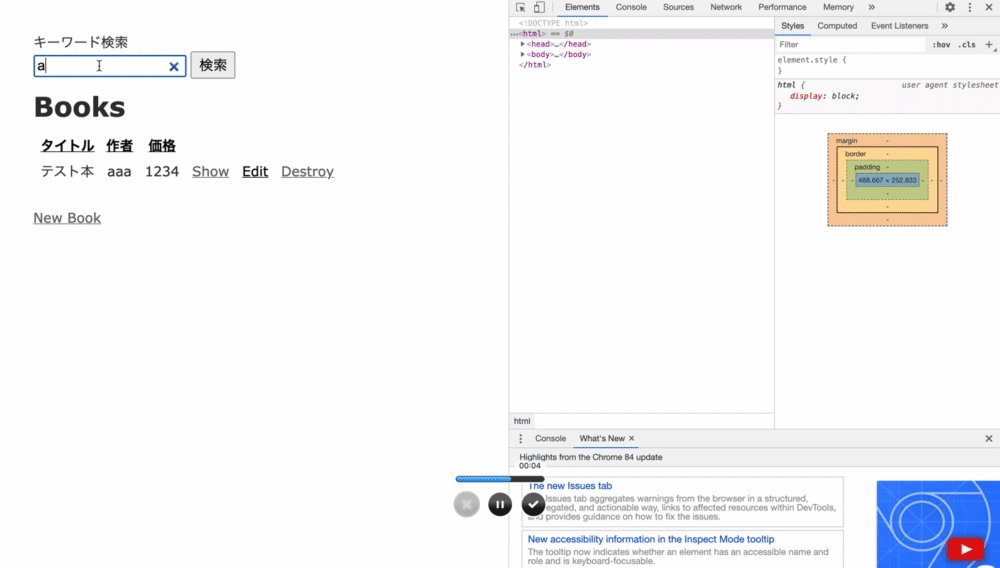
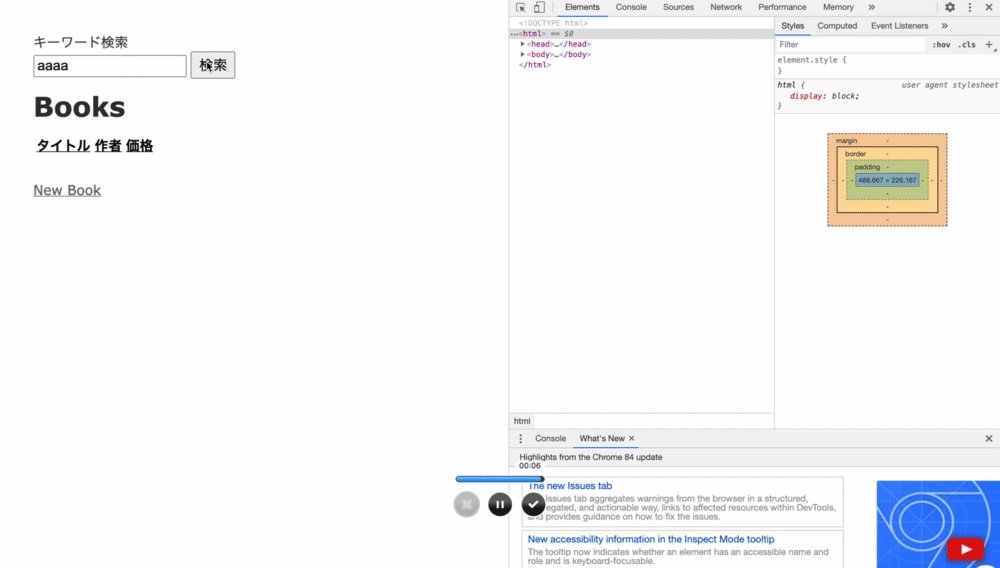
実装確認
ここまででキーワード検索機能が完成しました。
検索機能実装②
続いては、複数の条件で検索できる機能を実装していきます。
先ほどは1つの検索フォームからしか検索できませんでしたが、今回は複数の検索フォームを使用します。
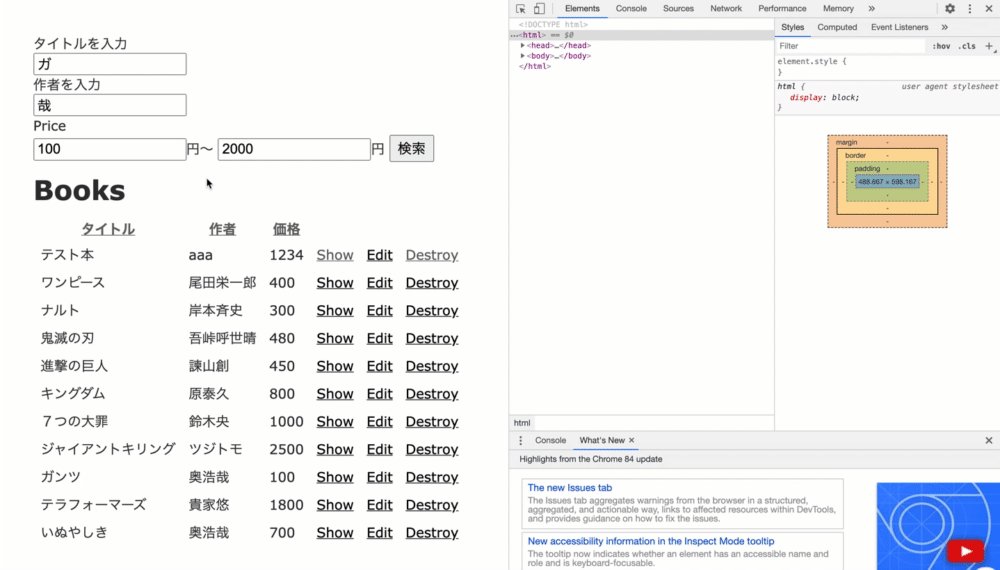
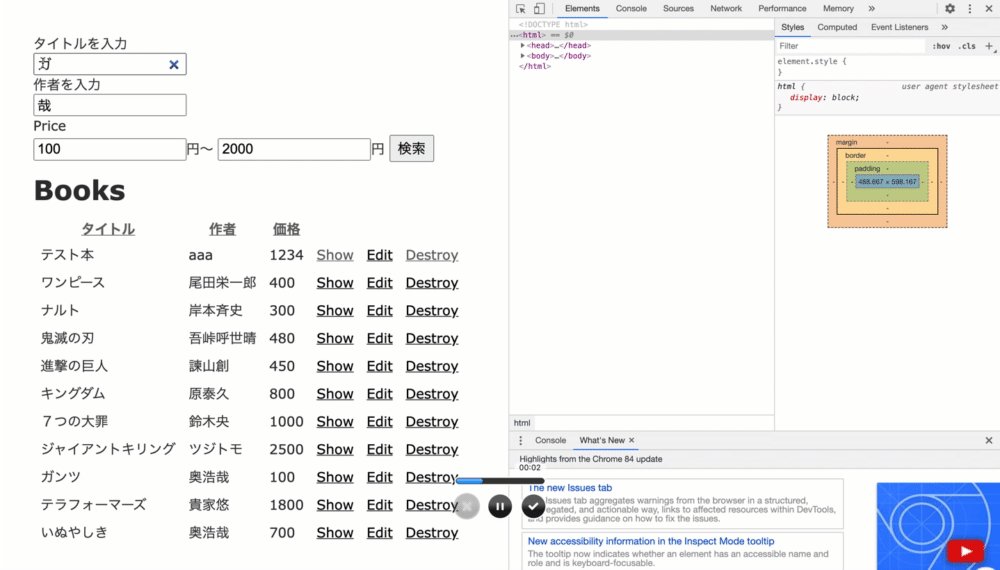
フォームの作成
まずは検索フォームを作成しましょう。
「app/views/books/index.html.erb」に以下のように編集します。
<%= search_form_for @q do |f| %>
<%= f.label :title, "タイトルを入力" %>
<%= f.search_field :title_cont %>
<%= f.label :auther, "作者を入力" %>
<%= f.search_field :auther_cont %>
<%= f.label :price %>
<%= f.number_field :price_gteq %>円〜
<%= f.number_field :price_lt %>円
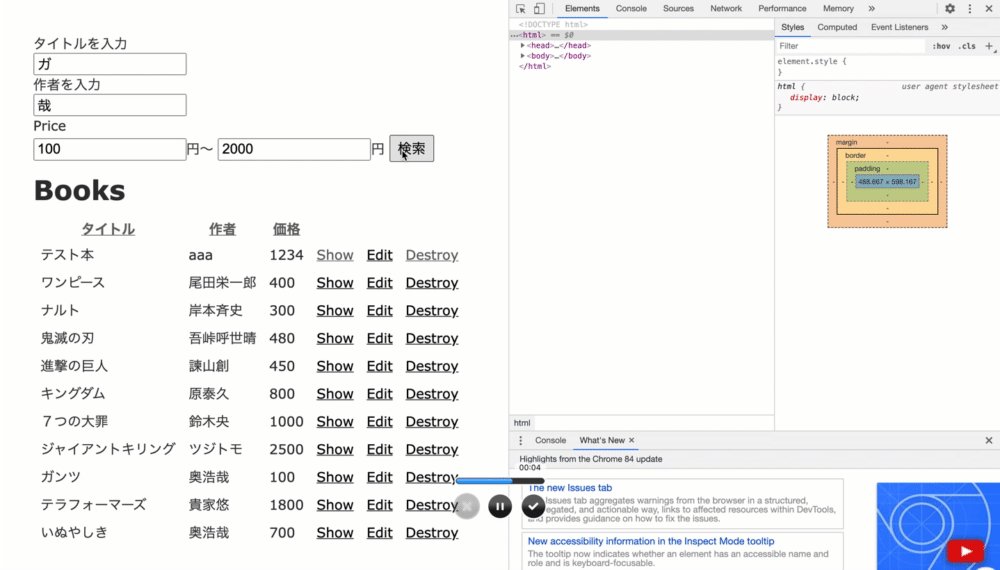
<%= f.submit "検索" %>
<% end %>
<p id="notice"><%= notice %></p>
<h1>Books</h1>
<table>
<thead>
<tr>
<th>タイトル</th>
<th>作者</th>
<th>価格</th>
<th colspan="3"></th>
</tr>
</thead>
<%# 省略 %>- _gteqはgreater than or equalの省略形で〜以上を表す
- _ltはless thanの省略形で〜より小さいことを表す
コントローラーの編集
コントローラーについては検索機能実装①で記述したコードと変わりません。
class BooksController < ApplicationController
before_action :set_book, only: [:show, :edit, :update, :destroy]
def index
@q = Book.ransack(params[:q])
@books = @q.result(distinct: true)
end
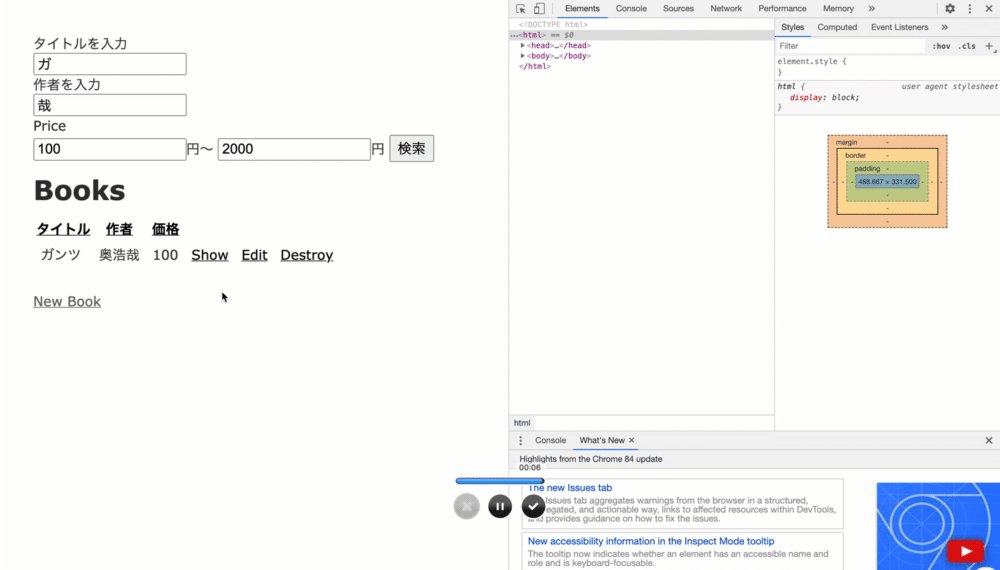
# 省略実装確認
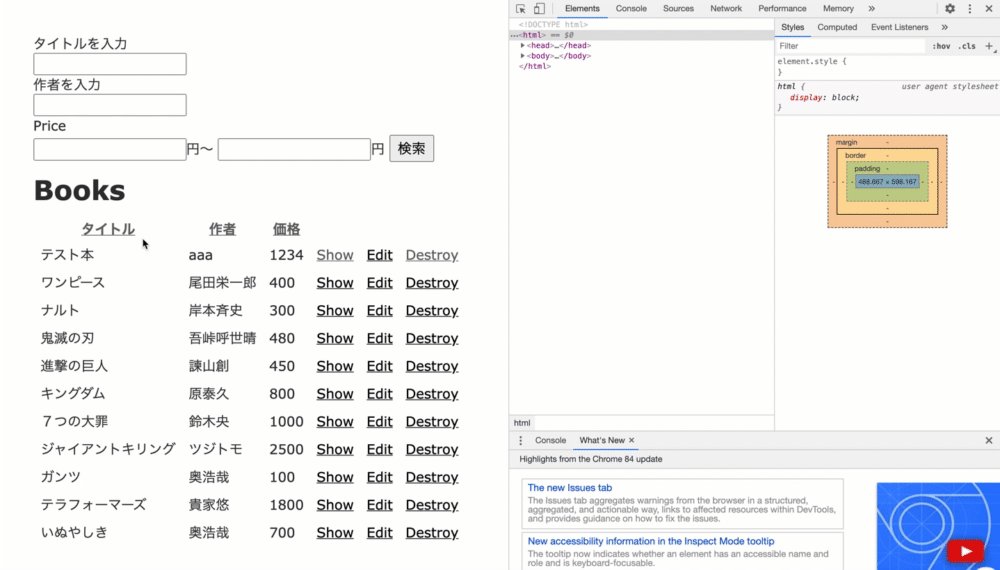
ここまでで複数条件で検索できる機能が完成しました。
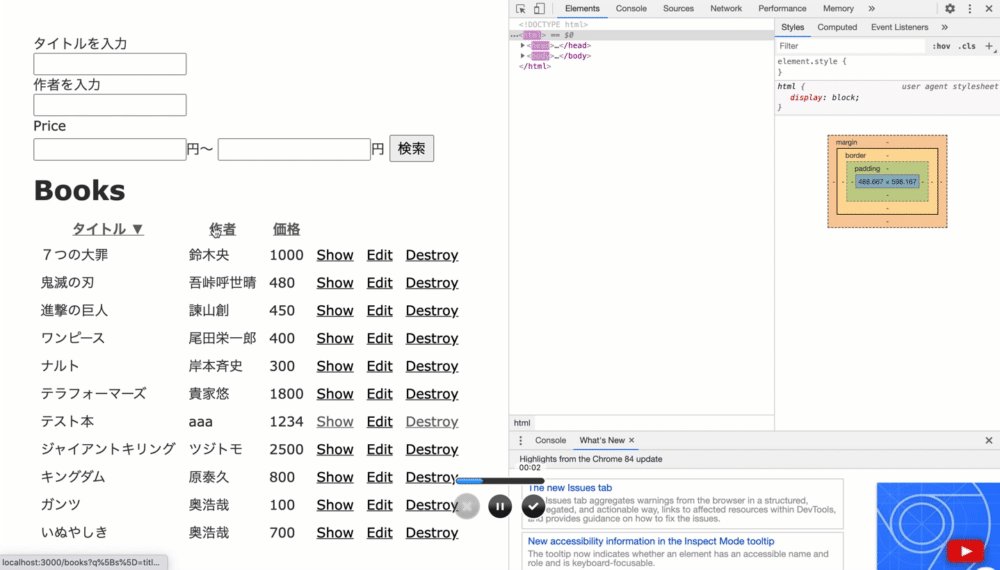
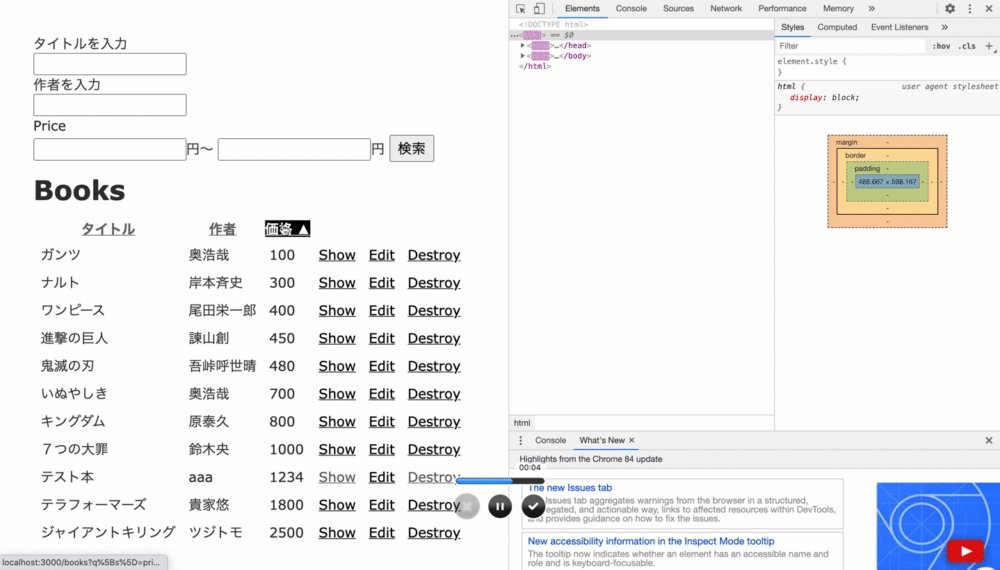
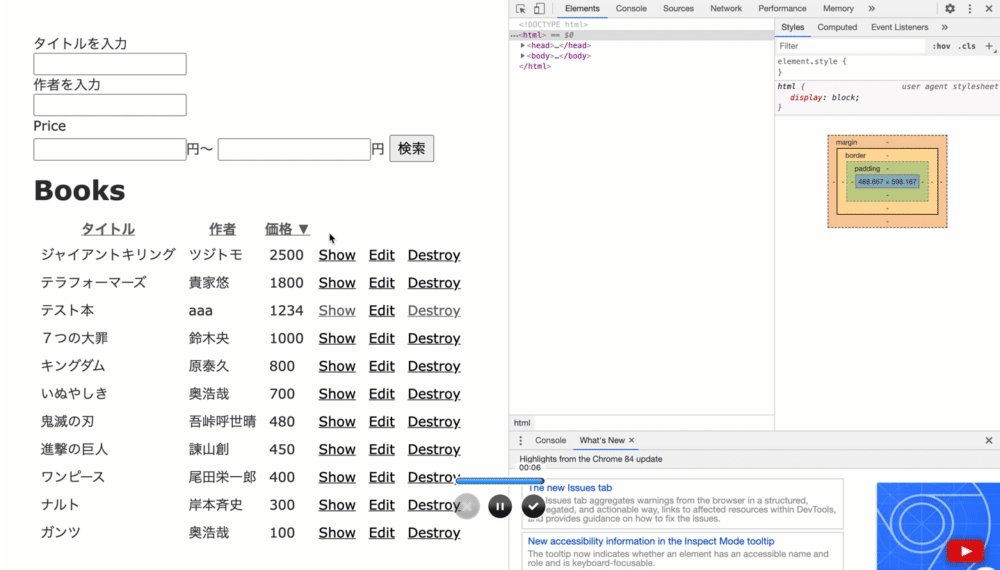
ソート機能実装
では最後にソート(並び替え)機能を実装しましょう。
Ransackには昇順降順でソートできる機能も兼ね備えているため、簡単に実装することができます。
「app/views/books/index.html.erb」を以下のように編集します。
<%# 省略 %>
<thead>
<tr>
<th><%= sort_link(@q, :title, "タイトル") %></th>
<th><%= sort_link(@q, :auther, "作者") %></th>
<th><%= sort_link(@q, :price, "価格") %></th>
<th colspan="3"></th>
</tr>
</thead>
<%# 省略 %>
これだけの記述で昇順降順のソート機能が実装できました。
参考サイト
RansackGithub:https://github.com/activerecord-hackery/ransack
[Rails]ransackを利用した色々な検索フォーム作成方法まとめ:
https://qiita.com/nishina555/items/2c1f8bae980e426519bc#%E6%A4%9C%E7%B4%A2%E3%82%AF%E3%82%A8%E3%83%AA%E3%81%AE%E5%8F%97%E3%81%91%E6%B8%A1%E3%81%97%E6%96%B9%E6%B3%95
今回はRansackを用いた検索機能が学べるミニアプリについて解説しました。複数カラムの検索やソート機能といった一見難しそうに見える機能も、Ransackを使用することで簡単に実装することができます。ぜひミニアプリ実装を通して理解を深めていただけたらと思います。