今回は接続(アクセス)してきた端末によってテンプレートを切り替えることができるrequest.variantを使ってみたので備忘録としてまとめたいと思います。
request.variantとは
request.variantとは、接続(アクセス)してきた端末によって表示するテンプレートを切り替えることができる機能です。
例えば、request.variantに:tabletや:mobileといった値を指定すると、呼び出されるテンプレートはindex.html+tablet.erbやindex.html+mobile.erbのようになります。
request.variantを使ってみる
初期設定
% rails new sample_app -d mysql
% rails db:create
% rails generate controller home index
- アプリケーション名: sample_app
- Ruby: 2.6.5
- Rails: 6.0.4.8
- DB: MySQL
Gem browserの導入
browserはアクセス端末を簡単に調べることができるGemです。
# Gemfile(以下の1行を追加)
gem 'browser'% bundle installコントローラの編集
# app/controllers/home_controller.rb
class HomeController < ApplicationController
before_action :detect_variant
def index; end
private
def detect_variant
request.variant = :mobile if browser.device.mobile?
request.variant = :tablet if browser.device.tablet?
end
end
Gem browserを導入することで、アクセス端末を判定するメソッドbrowser.device.mobile?とbrowser.device.tablet?が使えるようになります。
ビューの作成&編集
% touch app/views/home/index.html+tablet.erb
% touch app/views/home/index.html+mobile.erb
<%# index.html.erb %>
<h1>PCからのアクセス</h1><%# index.html+tablet.erb %>
<h1>mobileからのアクセス</h1><%# index.html+mobile.erb %>
<h1>mobileからのアクセス</h1>テンプレートの確認
サーバーを起動し、アクセス毎のテンプレートを確認してみます。
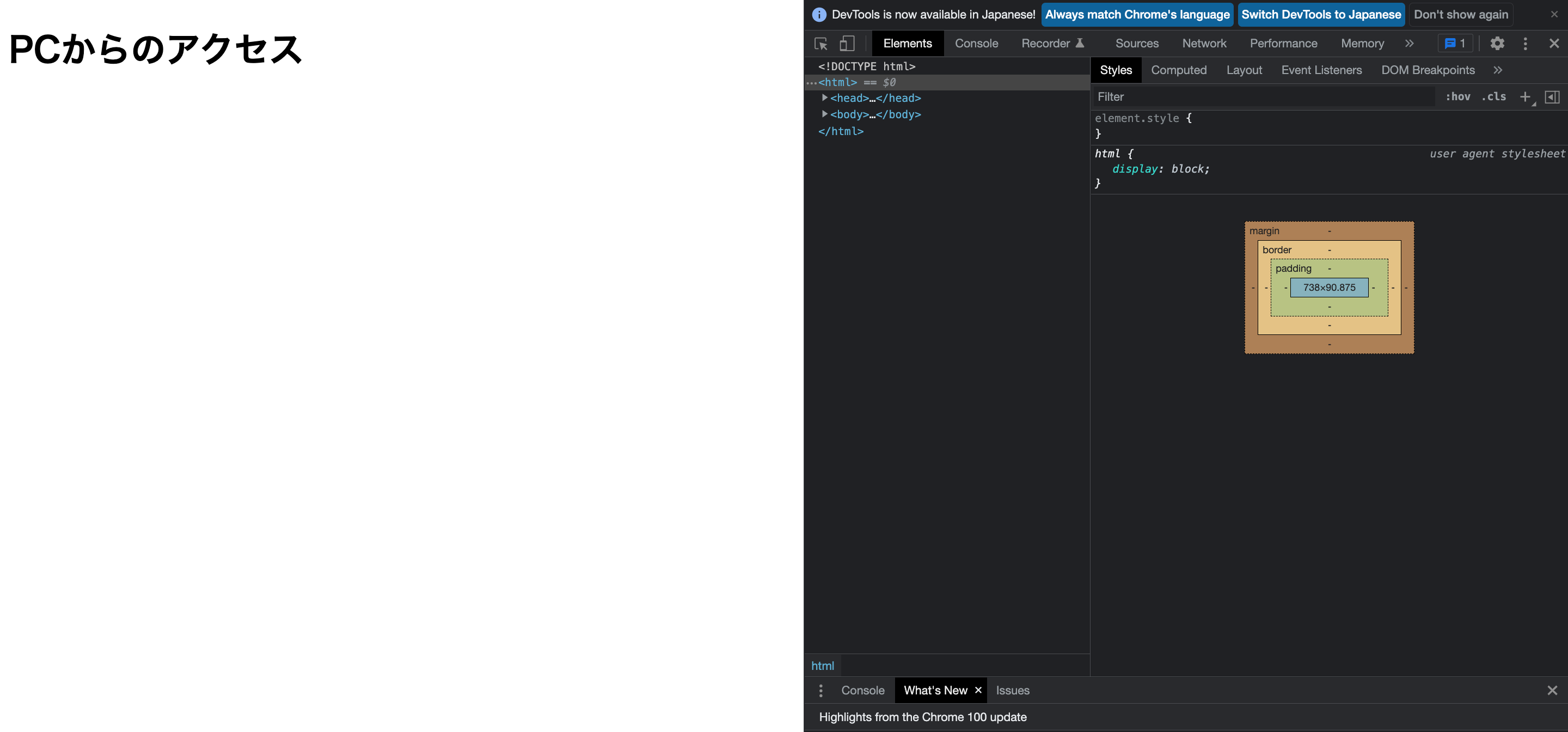
PCからアクセスした場合

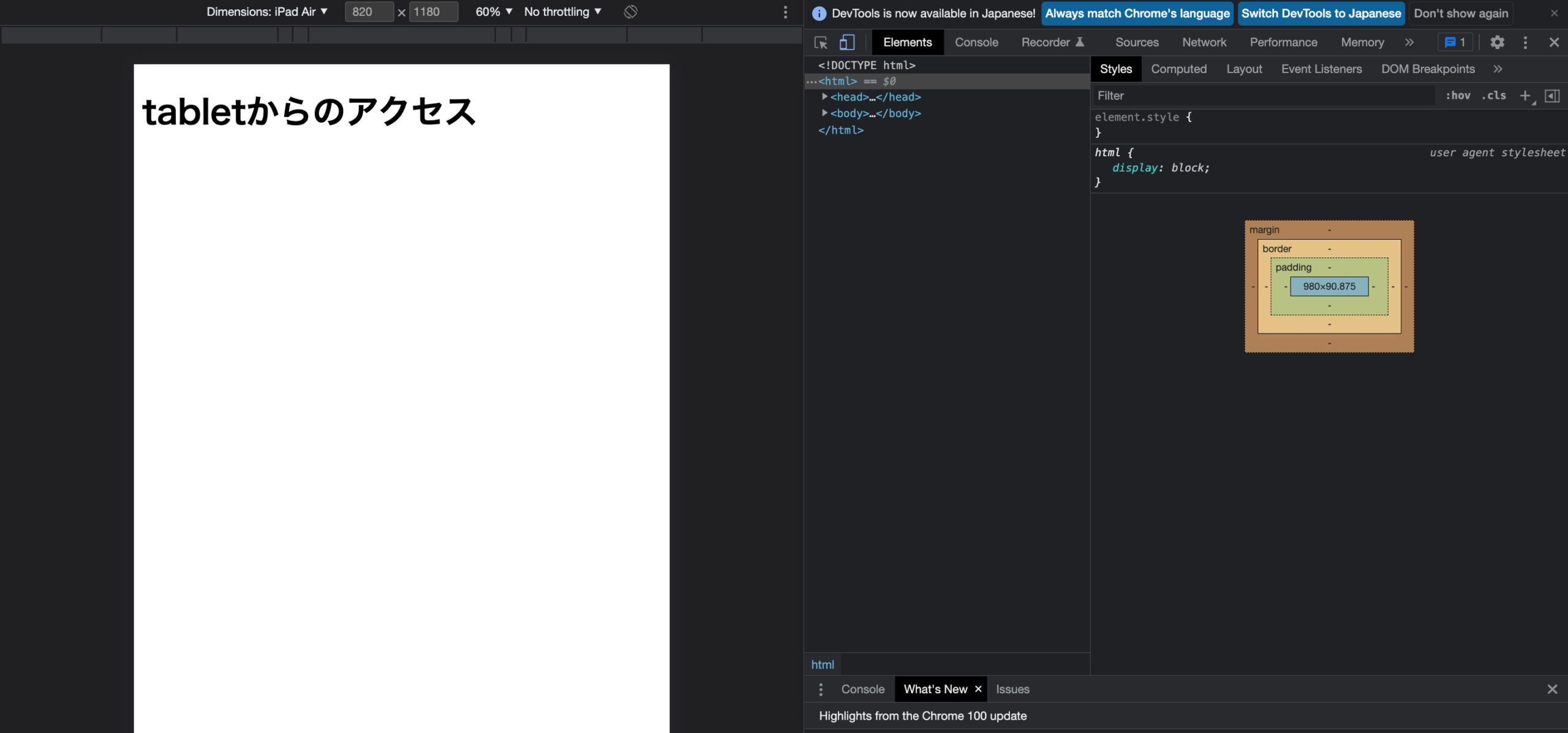
tabletからアクセスした場合

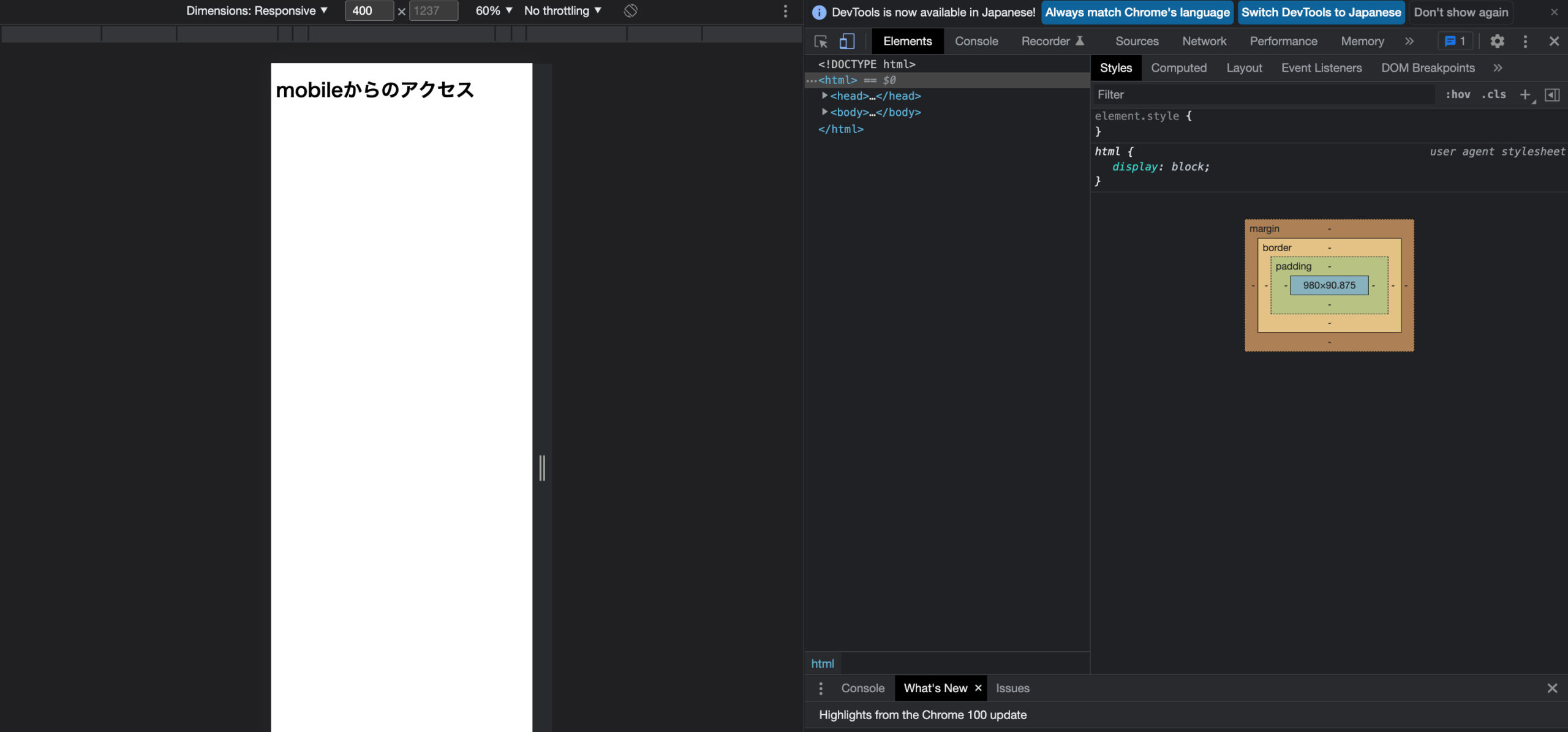
mobileからアクセスした場合

このようにrequest.variantを用いることで、アクセス元によって簡単にテンプレートを切り替えられることが確認できました。
まとめ
- request.variantとは、接続(アクセス)してきた端末によって表示するテンプレートを切り替えることができる機能
- browserはアクセス端末を簡単に調べることができるGem
- Chromeのデベロッパーツールを用いることで、アクセス元を変えることができる
参考
今回は接続(アクセス)してきた端末によってテンプレートを切り替えることができるrequest.variantを使ってみたので紹介しました。実際に使ったことはありませんが、どこかで使えそうな機能だなと思いました。