今回は、クライアント側で情報を保持することができる機能「Session」について簡単にまとめたので解説したいと思います。ログイン機能を実装する際の必須機能とも言えるので、まずは「Session」とはどういうものなのか理解しておきましょう。
Sessionとは
Sessionとは、ページ遷移しても以前入力した情報を保持することができる機能のことです。Wizard形式でのユーザー登録やログイン機能で主に用いられます。
Sessionについて理解する上で覚えておくべき用語は4つあります。
- ステートレス(Stateless)
- ステートフル(Stateful)
- HTTP通信
- クッキー(Cookie)
それぞれ見ていきましょう。
ステートレス(Stateless)
ステートレスとは、状態(state)がない(less)ことを表します。具体的には、ユーザーが入力した情報を記憶せずに次の動作を行うことを意味します。
ステートフル(Stateful)
ステートフルとは、状態を保存していることを表します。ステートレスの逆の意味です。
HTTP通信
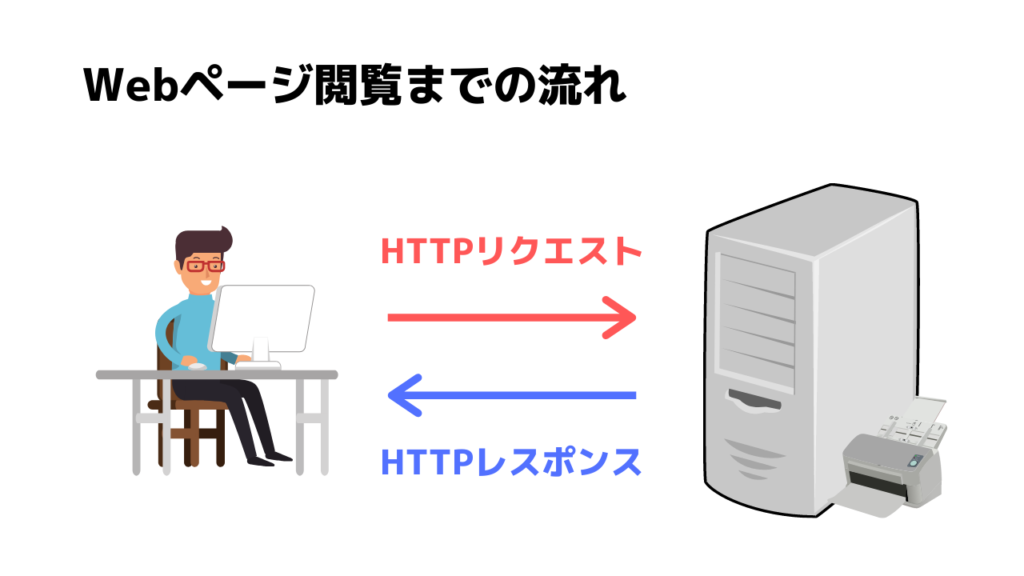
HTTP通信とは、WebブラウザとWebサーバーの間でHTMLや画像ファイルなどのコンテンツの送受信に用いられる通信プロトコルです。Webページを閲覧・利用できるのは、HTTPという仕組みがあるためです。
しかし、このHTTP通信はステートレスな通信であるため、ページ遷移の度に情報が失われてしまうという特徴があります。

クッキー(Cookie)
クッキーとは、自分のブラウザに保存できる情報のことを言います。ブラウザには、ユーザー情報やパスワード、サイトを訪れた日時などさまざまな内容が記録されます。
例えば、ユーザーIDとパスワードを入力して一度ログインしたサイトに、しばらくしてからもう一度アクセスすると、ユーザーIDとパスワードを入力しなくてもすんなり入ることができますよね。これはログイン情報が保存されたcookieのおかげです。
また、Railsではデフォルトでクッキーを利用する設定になっているため、意識せずにクッキーでのセッション管理を行います。
Sessionの使用例
例を見ていきましょう。今回は、Wizard形式でのユーザー登録とログイン機能に絞って解説していきます。
Wizard形式でのログイン登録
Wizard形式でのユーザー登録では、複数のページをまたいで登録を行っていきます。しかし今のままではステートレスの状態であるため、ページをまたいだ瞬間に以前入力した情報が失われてしまいます。
そこでSessionの機能を用いて、ページ毎に情報を保持させておきます。
↓ Sessionを用いない場合

↓ Sessionを用いた場合


ログイン機能
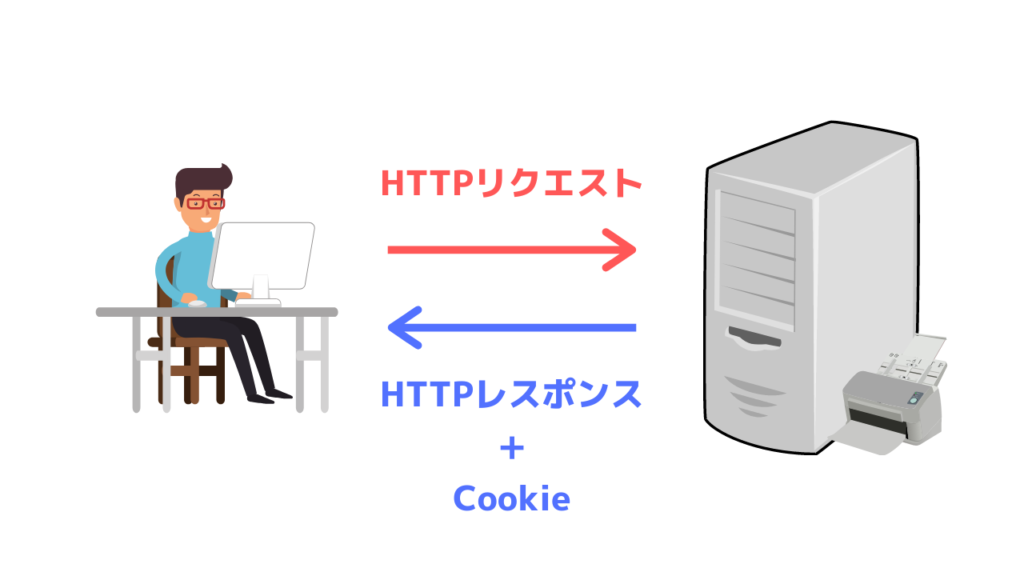
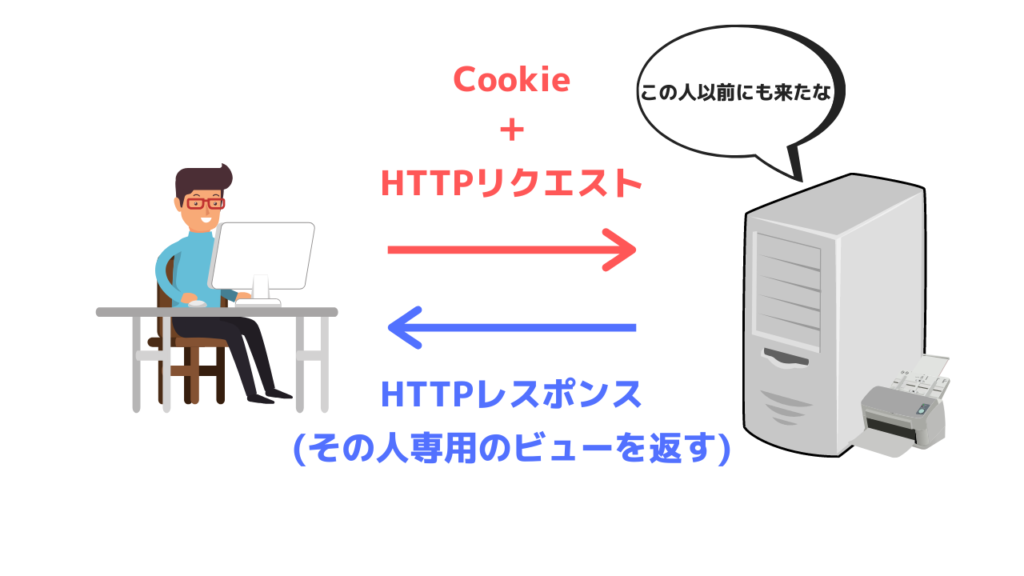
クッキーの項目でも記述した通り、ログイン後にページ遷移した場合、再度ログインを行わなくてもいいように、ログインしていることを記憶しておく機能をSessionを用いて実装することができます。この機能はデフォルトではCookieが行っています。
図にまとめると以下のようになります。
↓ 1回目のログインの場合

↓ 2回目以降のログインの場合

Sessionの削除
ではブラウザ(Cookie)に保存された情報は、いつ・どのタイミングで削除されるのでしょうか?
答えは、明示的に削除が行われるまで消えません。(sessionの有効期限が切れた場合でも消えますが、セキュリティ的に使用した情報はすぐに消す方が良いです)
sessionの削除方法は以下の4つのパターンがあります。最後に記述した「reset_session」は全てのsessionを削除します。該当のメソッドにこれらのコードを記述し、使い終わったsessionは明示的に削除してあげましょう。
session[:user].clear
session[:user] = nil
session.delete(:user)
# 全てのsessionを消す場合
reset_sessionまとめ
- Sessionとは、ページ遷移しても以前入力した情報を保持することができる機能のこと
- ステートレスとは、状態(state)がない(less)こと
- ステートフルとは、状態を保存していること
- HTTP通信とは、WebブラウザとWebサーバーの間でHTMLや画像ファイルなどのコンテンツの送受信に用いられる通信プロトコルのこと
- HTTP通信はステートレスな通信である
- クッキーとは、自分のブラウザに保存できる情報のこと
- sessionは明示的に削除されるまで消えない
今回はクライアント側で情報を保持することができる機能「Session」について解説しました。ステートフルな通信を実装する上で必須の知識になってくるので、しっかり理解しておきましょう。






