今回はバリデーションを簡単に実装できる「jQueryValidationプラグイン」について解説したいと思います。このプラグインを使用することで、新規登録フォームやログインフォームにバリデーションを適用し、かつエラーメッセージを簡単に表示することができます。
jQueryValidationプラグインとは

jQueryValidationプラグインとは、バリデーションとエラーメッセージを簡単に実装できるプラグインです。errorsメソッドといったActiveRecordのバリデーションとは異なり、jQueryで実装するため、フロント部分(クライアントサイド側)で動的にバリデーションチェックができるというメリットがあります。
基本的な記述方法
はじめに、jQueryValidationプラグインの基本的な記述方法について確認しておきましょう。例えば、以下のようなシンプルなフォームがあると仮定します。

<form id="form">
<div>
<div>
<p>氏名</p>
<input type="text" name="name">
</div>
<div>
<p>メールアドレス</p>
<input type="email" name="email">
</div>
<div>
<p>電話番号</p>
<input type="tel" name="tel">
</div>
</div>
<button type="submit">送信する</button>
</form>
このフォームにバリデーションをかける場合は、以下のようにjQueryを記述します。ポイントはrules以下にname属性を指定している点です。
$(function(){
$('#form').validate({
rules: {
name: {
required: true,
},
email: {
required: true,
},
tel: {
required: true,
},
},
})
})
これでバリデーションをかけることができました。しかし、挙動を確認するとエラーメッセージは全て「This field is required.」で統一されてしまっています。これでは味気ないですね。

ではエラーメッセージを独自で設定できるようカスタマイズしていきましょう。jQueryの記述を以下のように変更すると、messages以下に設定したエラーメッセージが表示されるはずです。
$(function(){
$('#form').validate({
rules: {
name: {
required: true,
},
email: {
required: true,
},
tel: {
required: true,
},
},
messages: {
name: {
required: '名前を入力して下さい',
},
email: {
required: 'メールアドレスを入力して下さい',
},
tel: {
required: '電話番号を入力して下さい',
},
},
})
})
これが基本的なjQueryValidationプラグインの記述方法です。
端的にまとめると、
- バリデーションをかけたいフォームを指定
- バリデーションをかけたい項目のname属性をrulesで指定
- エラーメッセージをmessagesで記載
という流れになります。
Railsでの実装手順
では実際に、RailsでjQueryValidationプラグインを実装してみましょう。今回はユーザーの新規登録にバリデーションをかけてみます。
アプリケーションの立ち上げ
以下のコマンドを打ち込み、新規アプリケーションを立ち上げましょう。今回はRails5.2系で開発を進めていきます。
$ rails _5.2.3_ new jquery-validation-app -d mysql今回開発するアプリケーションの環境は以下のようになります。
- アプリケーション名:jquery-validation-app
- Rails:5.2.3
- Ruby:2.6.5
- DB:MySQL
次にscaffoldの機能を使い、メールアドレス・名前・電話番号を登録することができるアプリケーションを生成しましょう。以下のコマンドを打ち込んでください。
$ cd jquery-validation-app
$ rails generate scaffold User name:string email:string phone:string
すると、アプリケーションに必要なファイルが一括で生成されるはずです。
Running via Spring preloader in process 18356
invoke active_record
create db/migrate/20200622094941_create_users.rb
create app/models/user.rb
invoke test_unit
create test/models/user_test.rb
create test/fixtures/users.yml
invoke resource_route
route resources :users
invoke scaffold_controller
create app/controllers/users_controller.rb
invoke erb
create app/views/users
create app/views/users/index.html.erb
create app/views/users/edit.html.erb
create app/views/users/show.html.erb
create app/views/users/new.html.erb
create app/views/users/_form.html.erb
invoke test_unit
create test/controllers/users_controller_test.rb
create test/system/users_test.rb
invoke helper
create app/helpers/users_helper.rb
invoke test_unit
invoke jbuilder
create app/views/users/index.json.jbuilder
create app/views/users/show.json.jbuilder
create app/views/users/_user.json.jbuilder
invoke assets
invoke scss
create app/assets/stylesheets/users.scss
invoke scss
create app/assets/stylesheets/scaffolds.scss
続いてデータベースを作成し、マイグレートまで行いましょう。
$ rails db:create
$ rails db:migrate
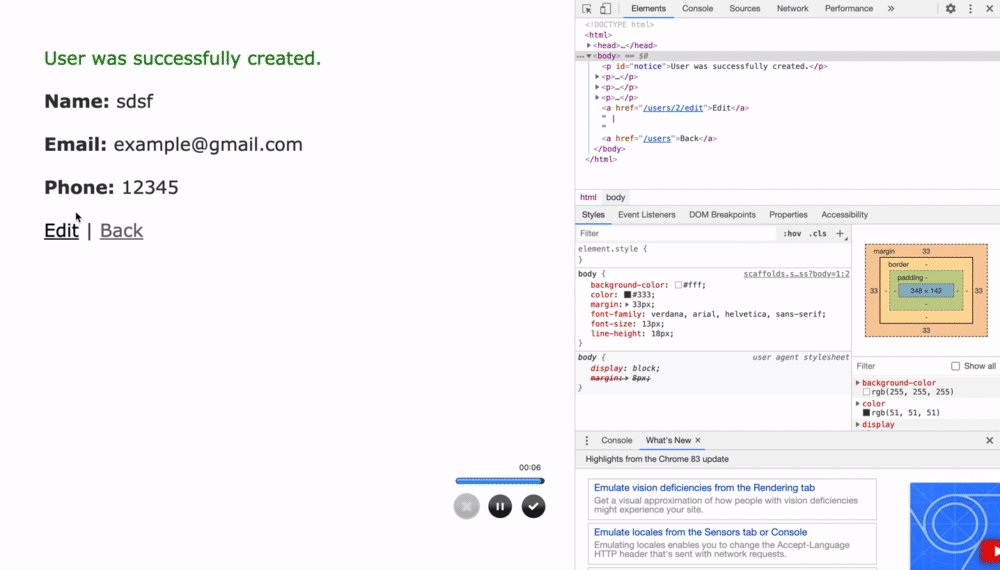
これで事前準備は完了です。試しに「rails server」でサーバーを立ち上げ「localhost:3000/users」にアクセスし、どのような挙動をするか確認してみましょう。

jQueryの導入
次はjQueryの導入です。Rails5.2系で実装しているため「gem ‘jquery-rails’」をインストールする必要があります。Gemfileに「gem ‘jquery-rails」を記載後「bundle install」を実行しましょう。
↓ Gemfile
gem 'jquery-rails'
続いてapplication.jsに以下を記述し、jQueryが読み込まれる設定を加えます。
//= require activestorage
//= require jquery
//= require rails-ujs
//= require_tree .jQueryValidationの導入
続いて、jQueryValidationプラグインをjquery-validation-appに導入します。まずは以下のリンクから公式サイトに遷移してください。
↓ ↓ ↓
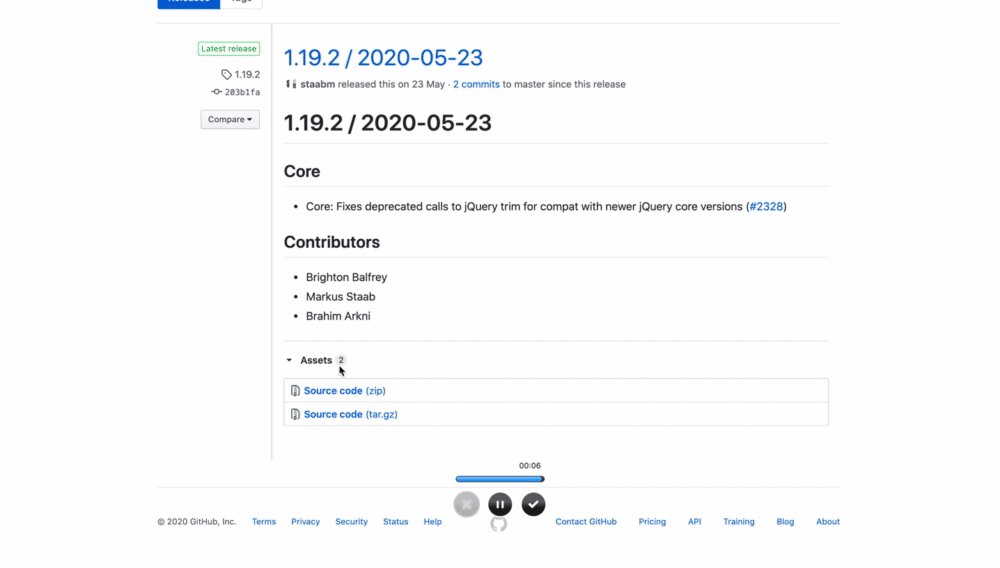
公式ガイドに遷移しましたら、ページ中部にある「Downloads」をクリックしましょう。するとGithubのページに飛ぶので「Source code(zip)」をダウンロードします。

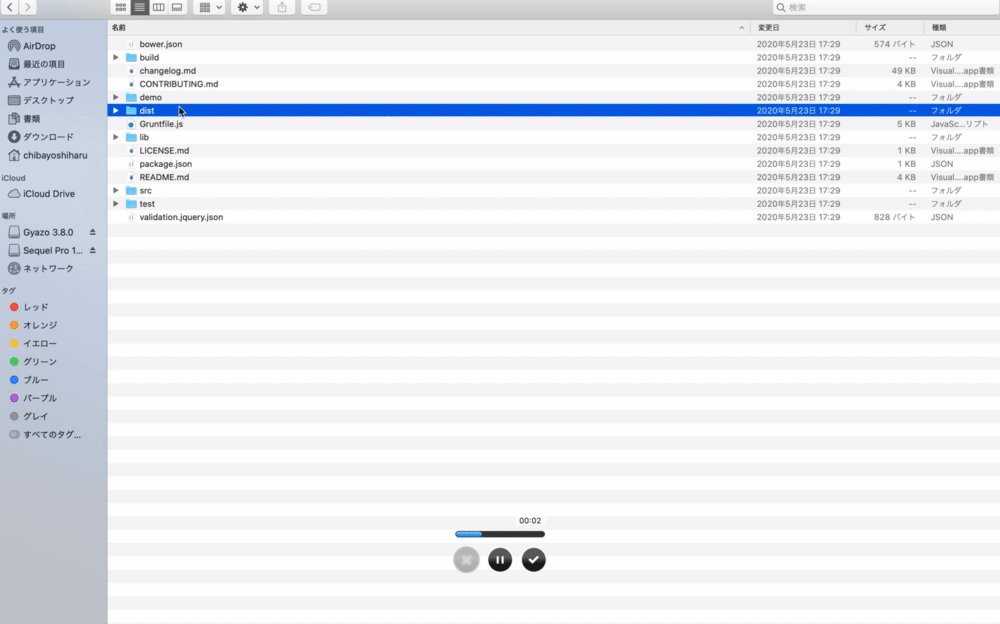
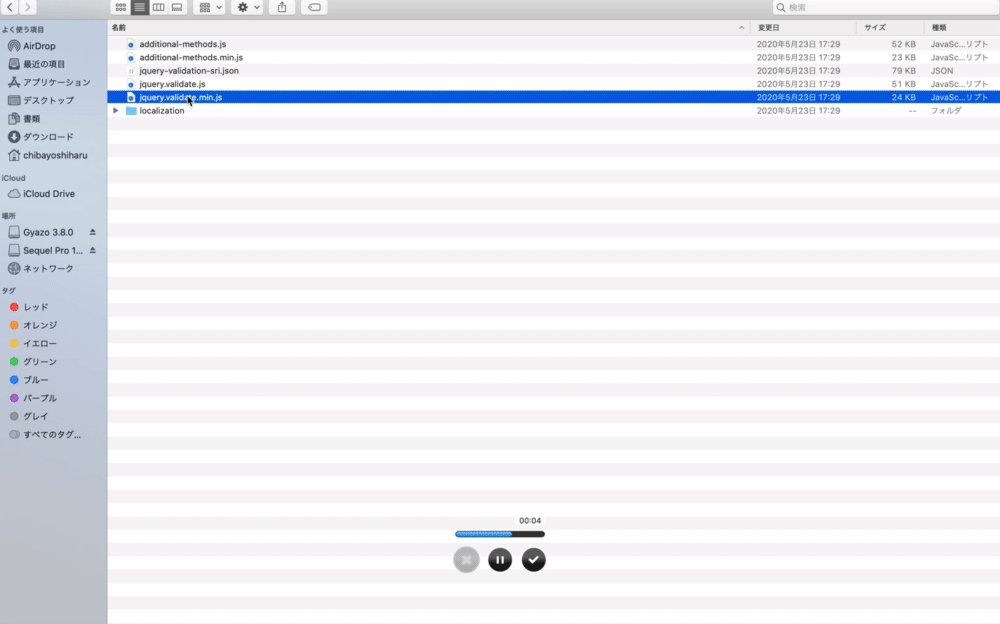
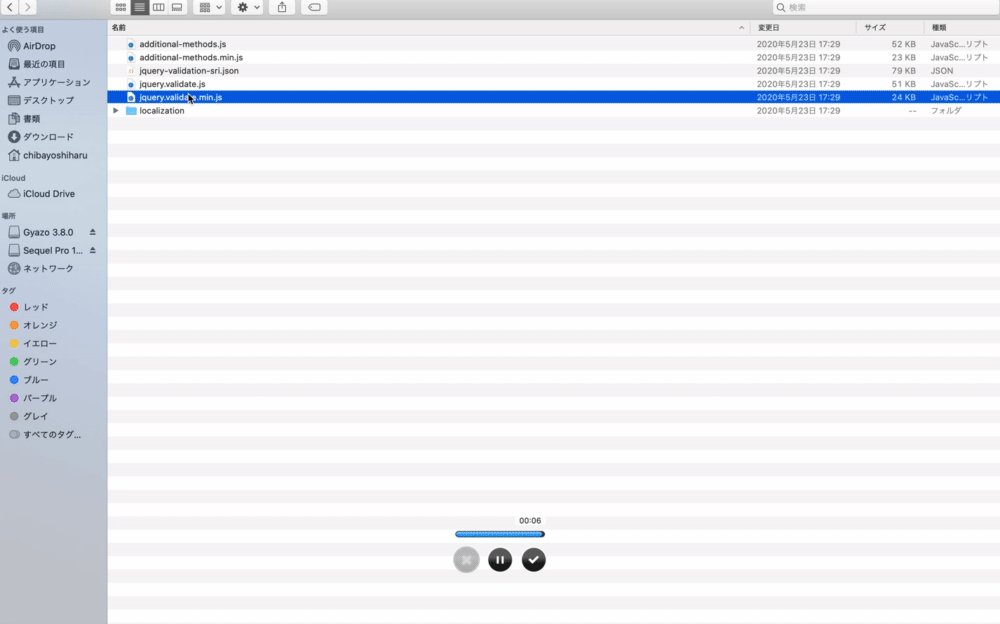
先ほどダウンロードした圧縮ファイルを展開すると「dist」というフォルダがあるので、その中にある「jquery.validate.js」と「jquery.validate.min.js」を「app/assets/javascripts」以下に移動させましょう。


これでjQueryValidationプラグインのダウンロードと導入が完了です。
バリデーション用のJSファイル作成
次にバリデーションを記載するJSファイルを作成しなければなりません。以下のように「app/assets/javascripts/jqueryconfig.js」を作成しましょう。

プラグインの実行
もう一度バリデーションの記載手順をおさらいしておくとこのようになります。
- バリデーションをかけたいフォームを指定
- バリデーションをかけたい項目のname属性をrulesで指定
- エラーメッセージをmessagesで記載
バリデーションをかけたいフォームを指定
まずはフォームの指定をしなければならないため、フォームの構造(_form.html.haml)を確認します。
↓ _form.html.haml
<%= form_with(model: user, local: true) do |form| %>
<% if user.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(user.errors.count, "error") %> prohibited this user from being saved:</h2>
<ul>
<% user.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= form.label :name %>
<%= form.text_field :name %>
</div>
<div class="field">
<%= form.label :email %>
<%= form.text_field :email %>
</div>
<div class="field">
<%= form.label :phone %>
<%= form.text_field :phone %>
</div>
<div class="actions">
<%= form.submit %>
</div>
<% end %>
フォームを指定するidやclassがありませんでしたね。そこで、以下のようにフォームにidを付与してあげましょう。
↓ _form.html.haml
<%# id: "form" を追記 %>
<%= form_with(model: user, local: true, id: "form") do |form| %>
<% if user.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(user.errors.count, "error") %> prohibited this user from being saved:</h2>
<ul>
<% user.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= form.label :name %>
<%= form.text_field :name %>
</div>
<div class="field">
<%= form.label :email %>
<%= form.text_field :email %>
</div>
<div class="field">
<%= form.label :phone %>
<%= form.text_field :phone %>
</div>
<div class="actions">
<%= form.submit %>
</div>
<% end %>
続いて「jqueryconfig.js」を以下のように編集します。
$(function(){
$('#form').validate({
})
})
バリデーションをかけたい項目のname属性をrulesで指定
まずはname属性が付与されているかを確認しましょう。「_form.html.haml」のコードを見ると、name属性が記述されていませんね。
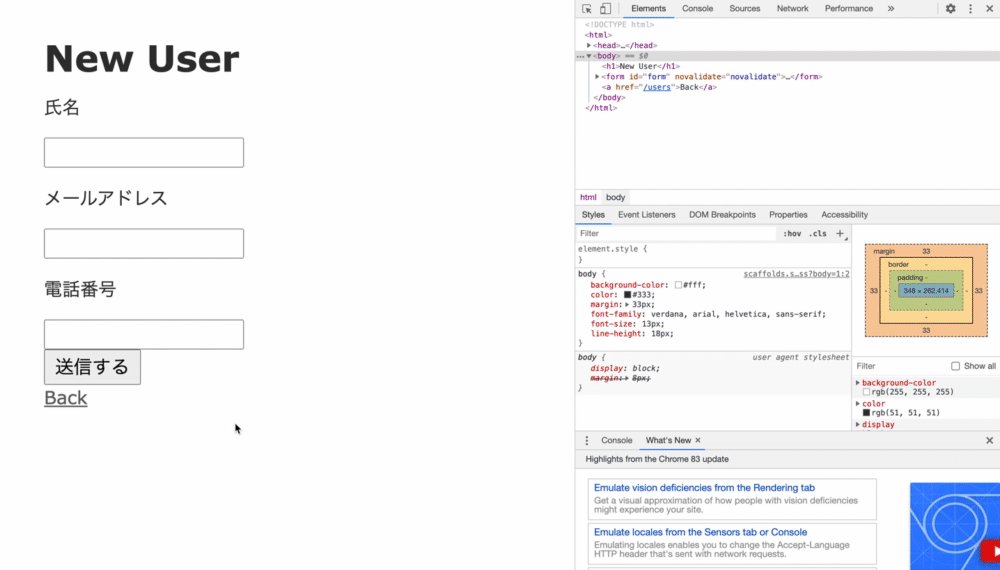
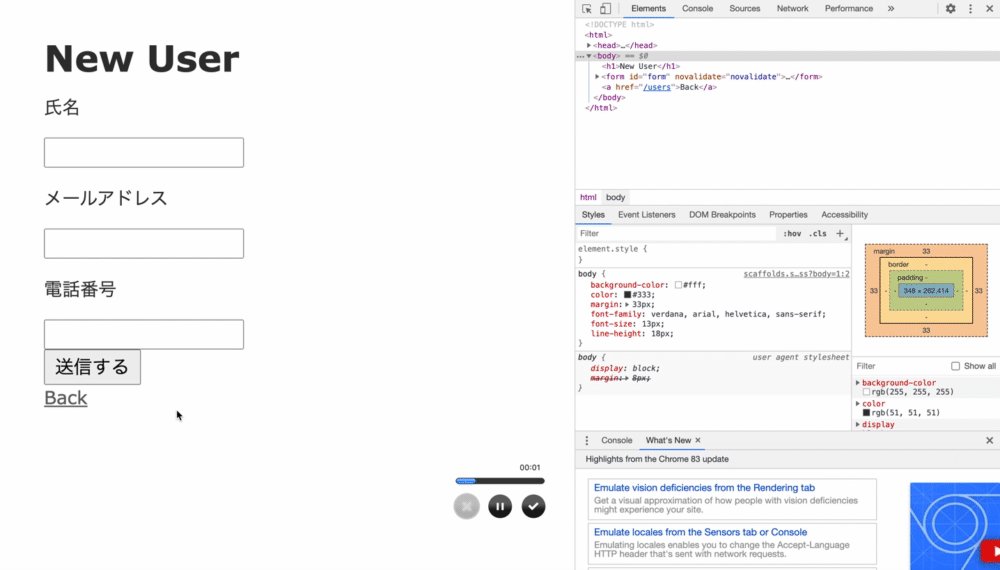
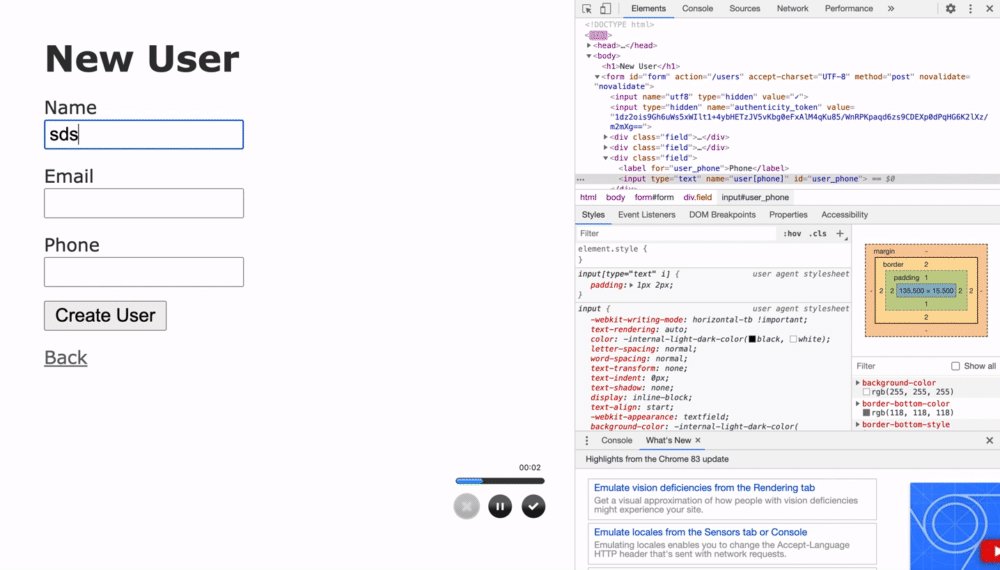
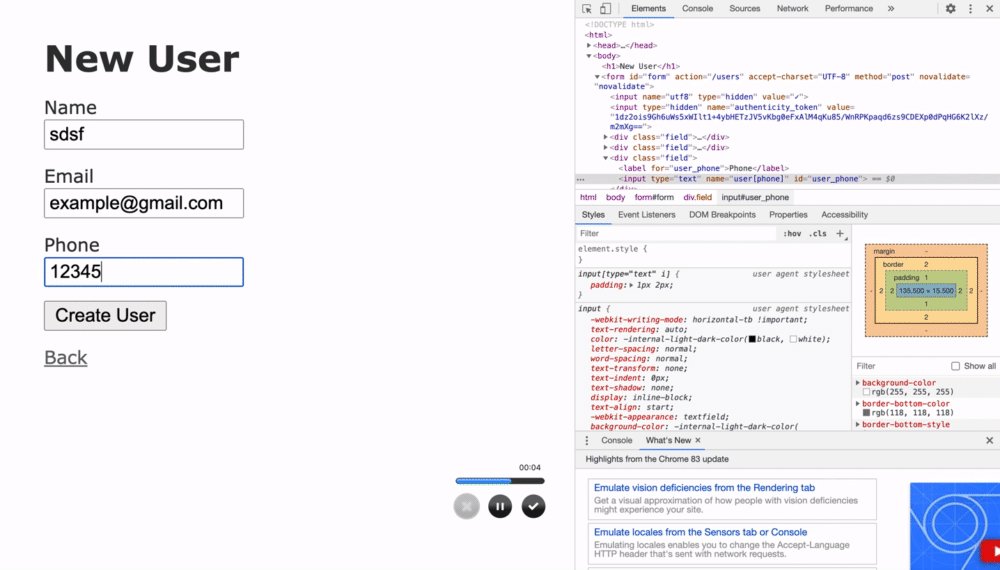
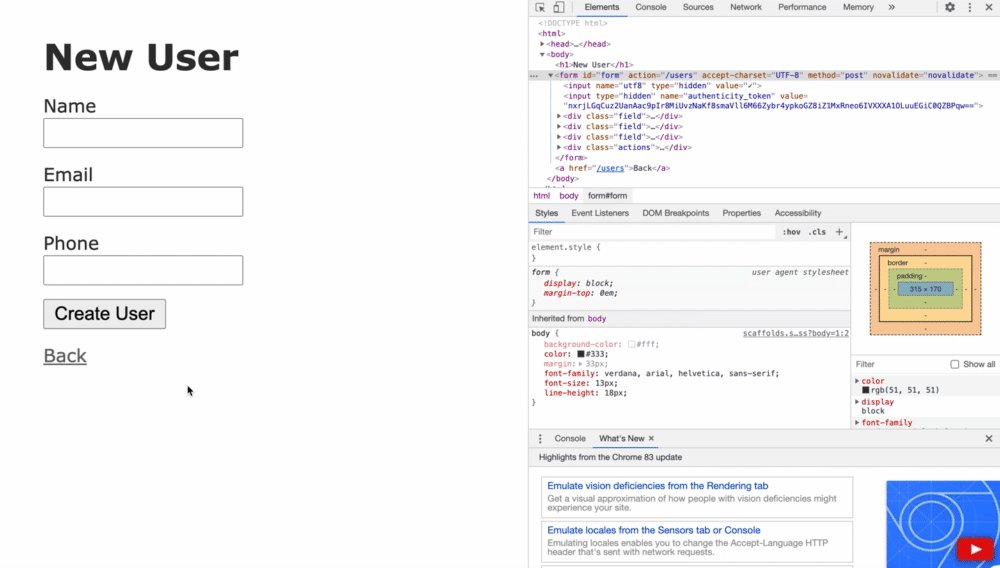
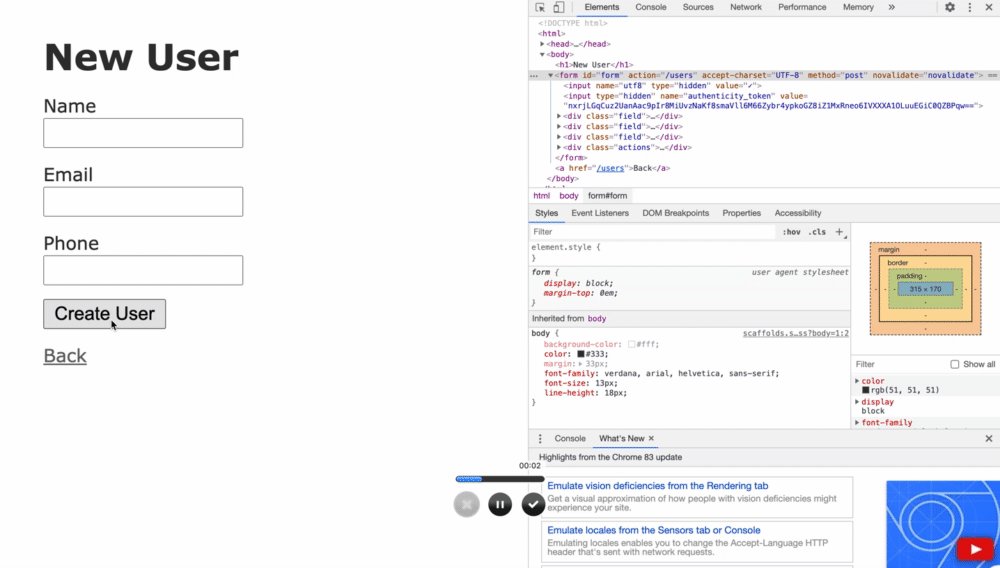
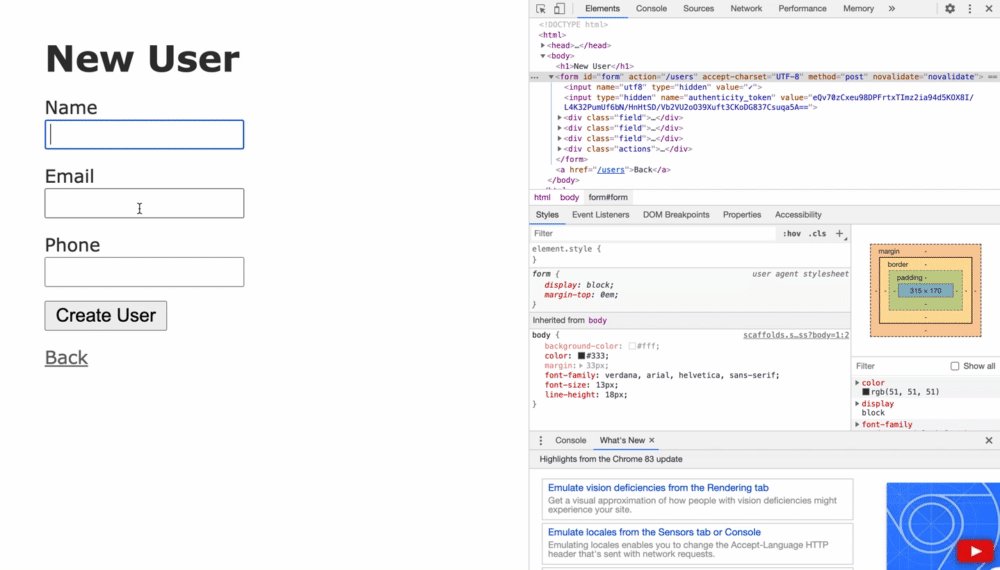
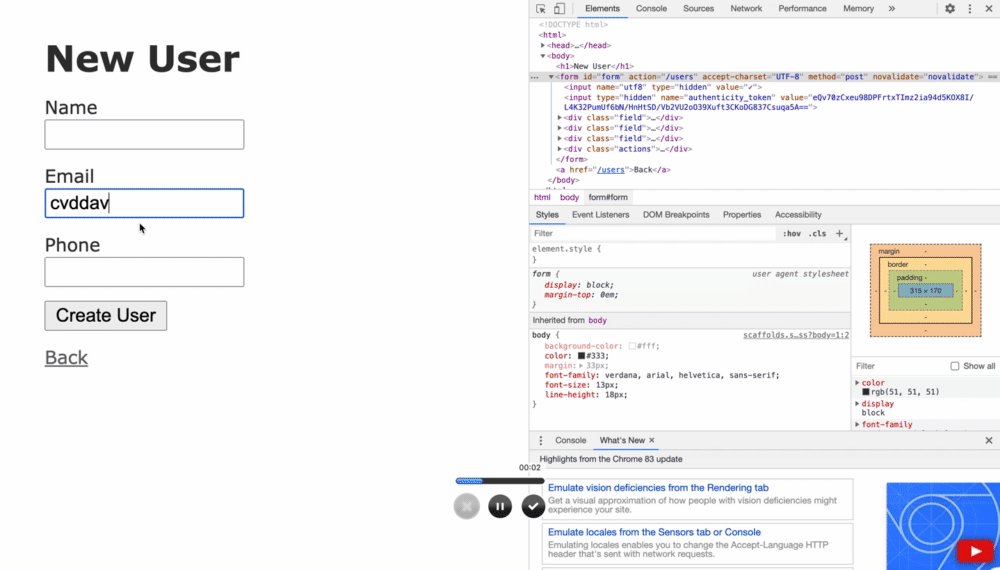
試しに検証ツールでもフォームの構造を見てみましょう。
コード自体にname属性は記述されていませんでしたが、このようにname属性がinputタグにしっかり付与されているはずです。

「jqueryconfig.js」を以下のように編集しましょう。
$(function(){
$('#form').validate({
rules: {
"user[name]": {
required: true,
},
"user[email]": {
required: true,
},
"user[phone]": {
required: true,
},
},
})
})name属性に[]が入っている場合は、””(ダブルクォーテーション)で囲む必要があります。
エラーメッセージをmessagesで記載
では最後にエラーメッセージをカスタマイズしましょう。エラーメッセージをmessages以下に記載すれば良いんでしたね。
$(function(){
$('#form').validate({
rules: {
"user[name]": {
required: true,
},
"user[email]": {
required: true,
},
"user[phone]": {
required: true,
},
},
messages: {
"user[name]": {
required: '名前を入力して下さい',
},
"user[email]": {
required: 'メールアドレスを入力して下さい',
},
"user[phone]": {
required: '電話番号を入力して下さい',
},
},
})
})
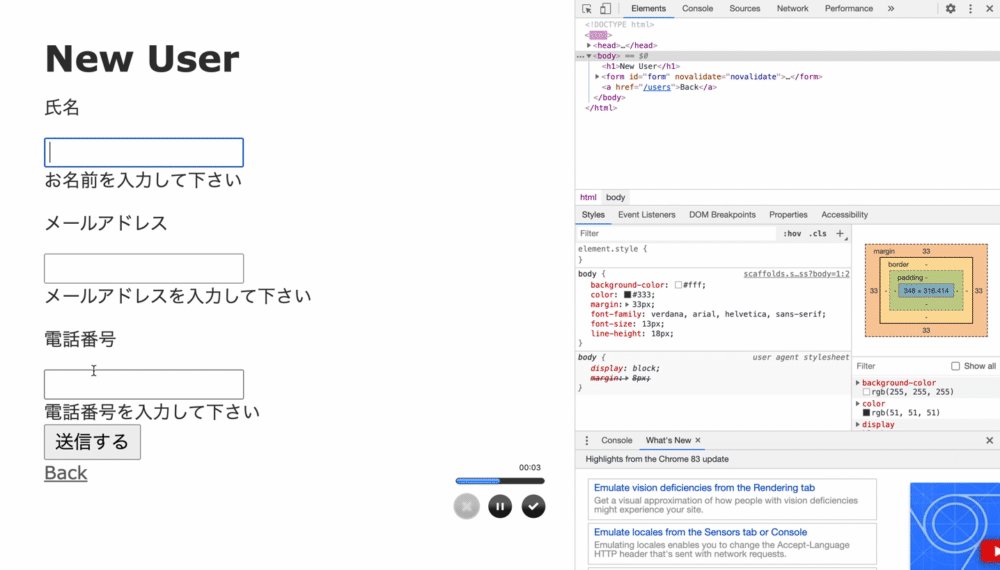
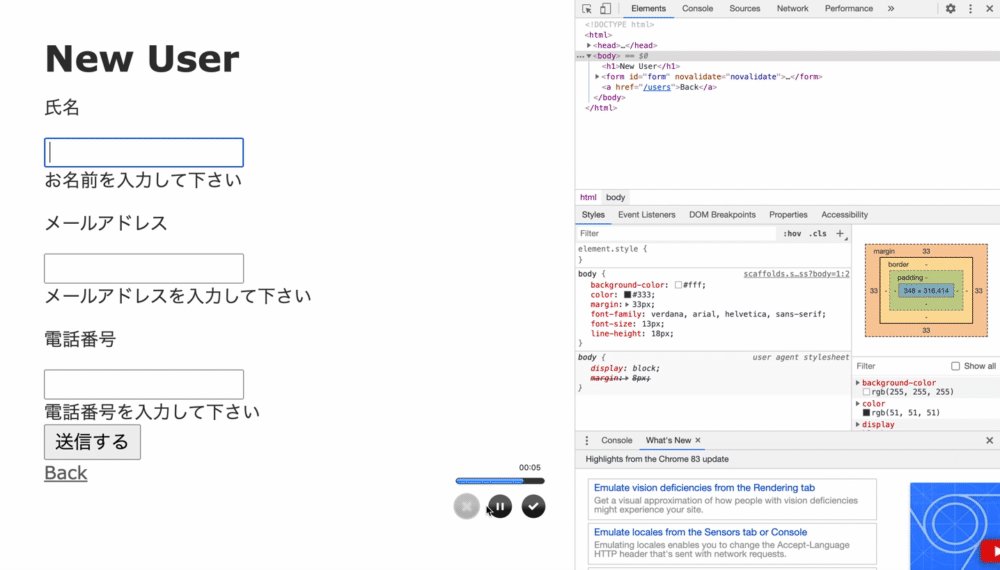
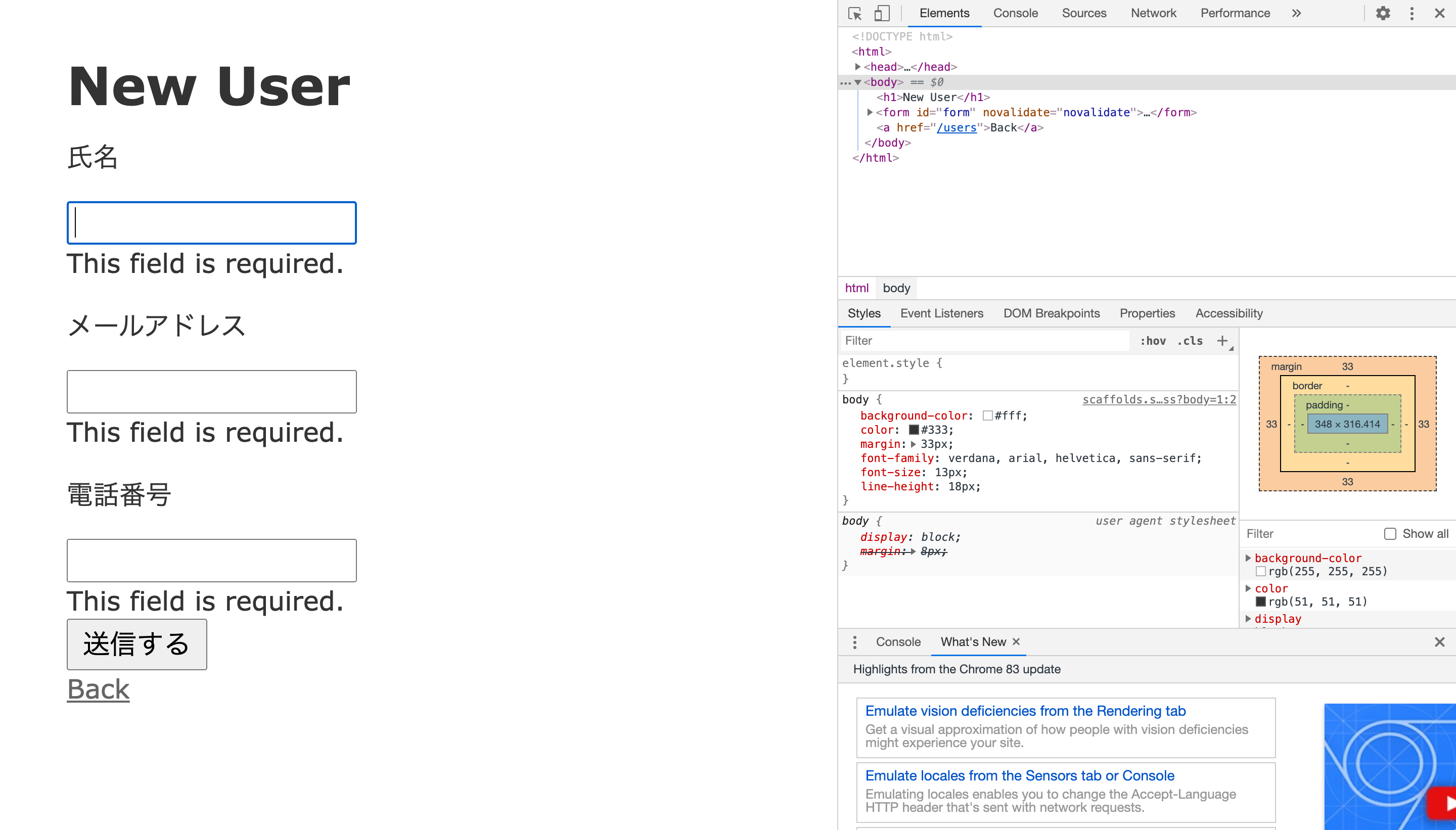
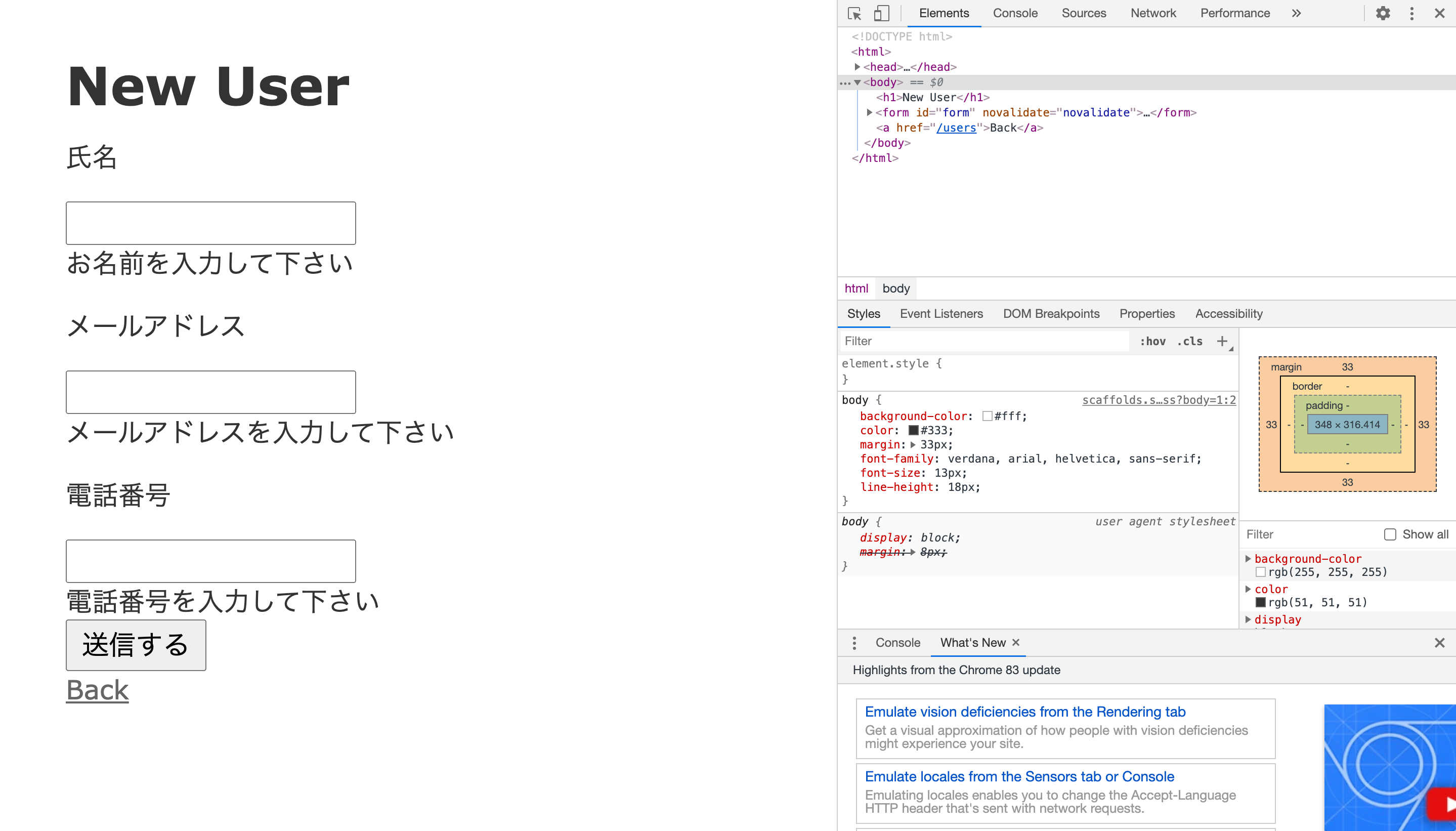
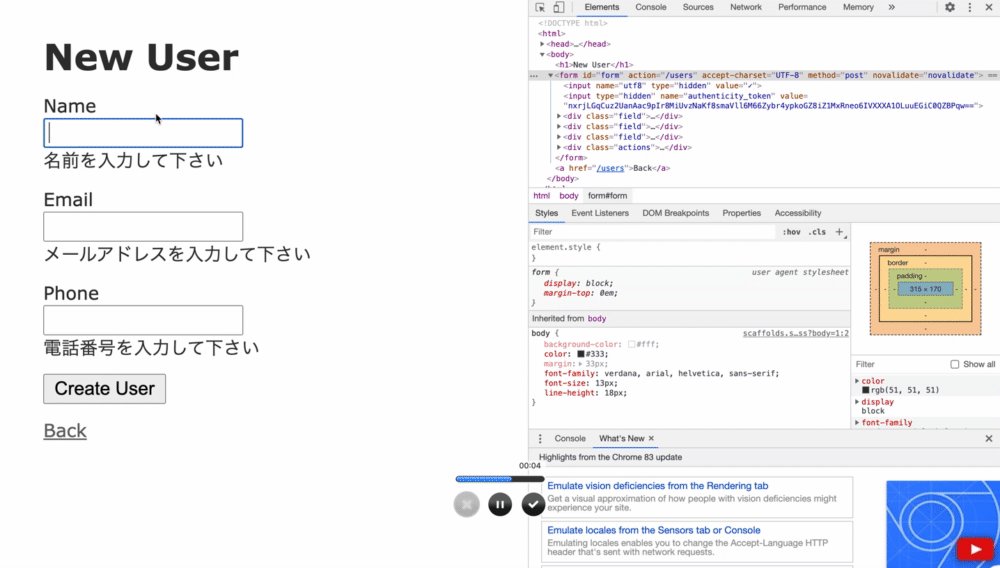
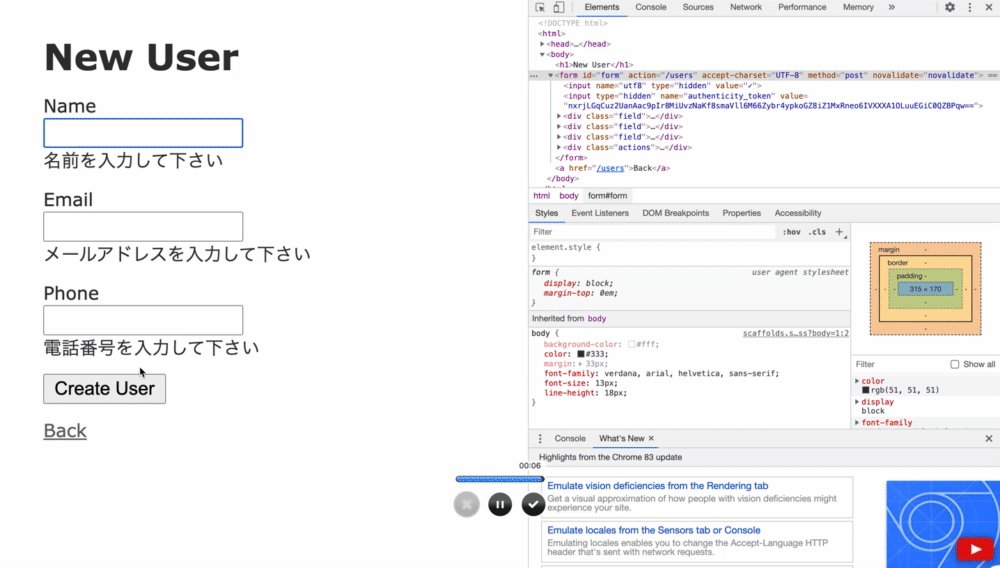
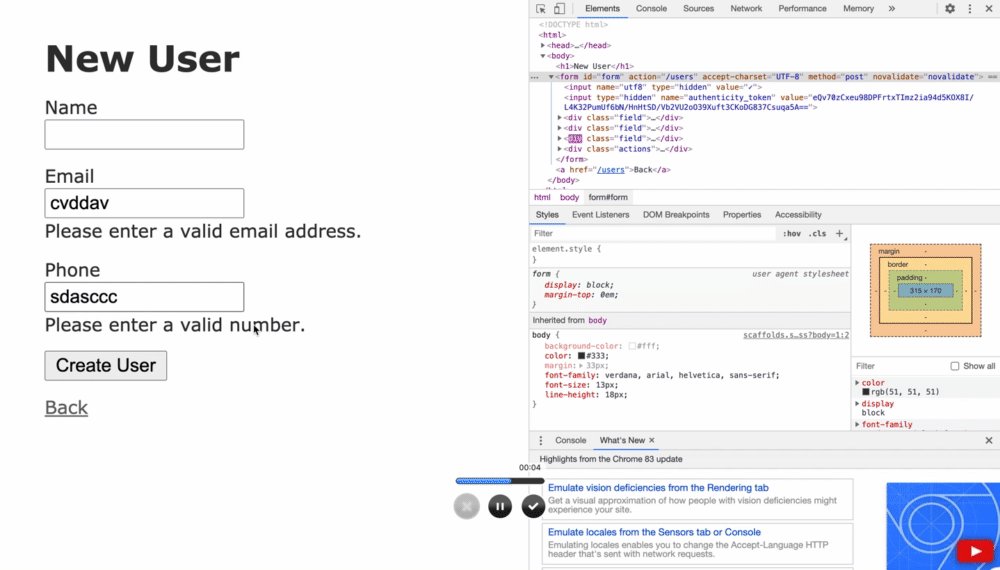
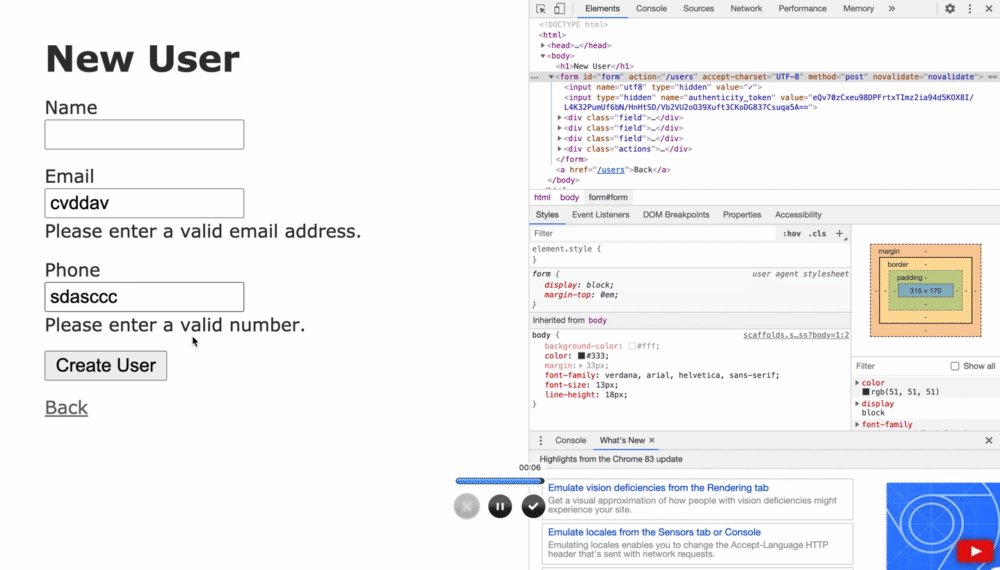
これでjQueryValidationを用いたバリデーションチェックが完成しました。最後に挙動を確認し、うまく作動するかチェックしてみてください。

応用実装
ここからはやや応用の実装になりますが、jQueryValidationプラグインには、入力した値をチェックするオプションが存在しています。
ここではそのオプションを使用して実装してみます。
- email: true,
- number: true,
上記2つのオプションを「jqueryconfig.js」のrules以下に追記しましょう。これで不正な値を検知し、バリデーションをかけてくれます。
$(function(){
$('#form').validate({
rules: {
"user[name]": {
required: true,
},
"user[email]": {
required: true,
email: true,
},
"user[phone]": {
required: true,
number: true,
},
},
messages: {
"user[name]": {
required: '名前を入力して下さい',
},
"user[email]": {
required: 'メールアドレスを入力して下さい',
},
"user[phone]": {
required: '電話番号を入力して下さい',
},
},
})
})
このように、jQueryValidationプラグインには入力した値をチェックするオプションがあるのでぜひご自身で調べてみてください。参考として、よく使われるオプションを下に記載しておきます。
- minlength:指定した文字数より多いかをチェック
- maxlength:指定した文字数より少ないかをチェック
- rangelength:指定した文字数の範囲内かをチェック
- equalTo:指定した要素と同じかチェック
まとめ
- jQueryValidationプラグインとは、バリデーションとエラーメッセージを簡単に実装できるプラグインである
- クライアントサイド側でバリデーションチェックができるというメリットがある
- 実装の大まかな流れは「バリデーションをかけたいフォームを指定」→「バリデーションをかけたい項目のname属性をrulesで指定」→「エラーメッセージをmessagesで記載」となる
参考
公式ガイド:https://jqueryvalidation.org/
jQueryValidationPluginメモ:http://micelle.org/trash/jquery-validation-plugin
今回はバリデーションを簡単に実装できる「jQueryValidationプラグイン」について解説しました。このように「jQueryValidationプラグイン」を用いると簡単にクライアントサイド側で実装できることが分かりましたね。ぜひ、サーバーサイド側のバリデーションチェックと合わせて実装してみてください。








