今回はAction Cableを使用したアプリケーションを本番環境で使用する際の手順と方法を解説したいと思います。Websocket通信のデプロイはやや複雑ですが、なるべくコピー&ペーストで実装できるよう記事を書きました。
Action Cableのアプリケーション
まずはAction Cableを使用したアプリケーションを作成しなければなりません。これは以前の記事で解説したため、今回は省略します。
以下の記事を参考にアプリケーションの作成を行いましょう。

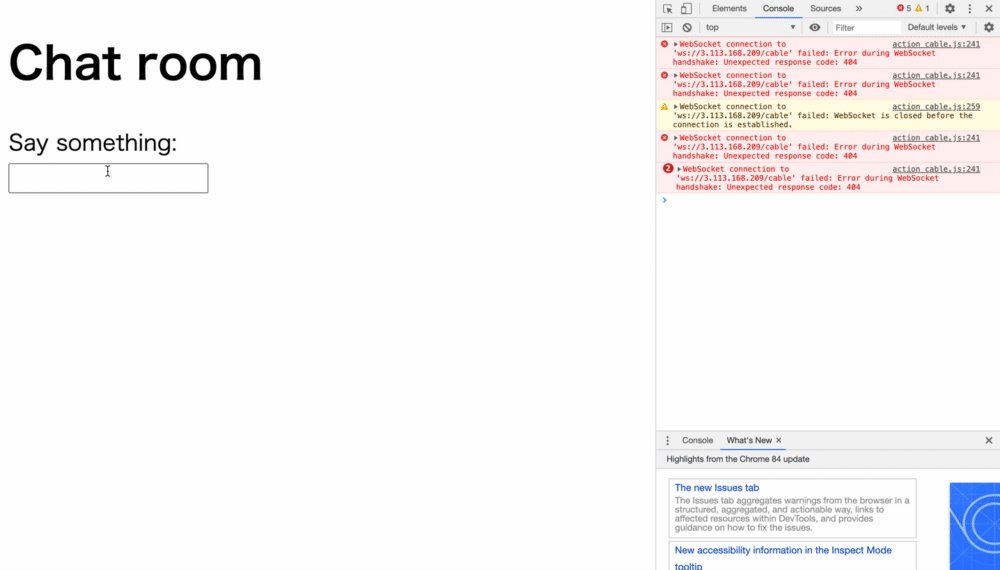
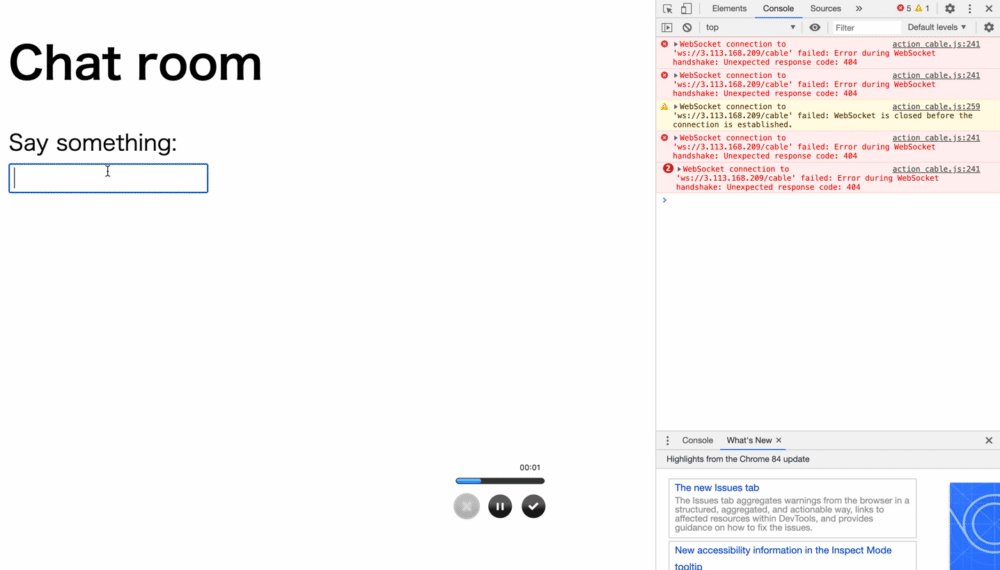
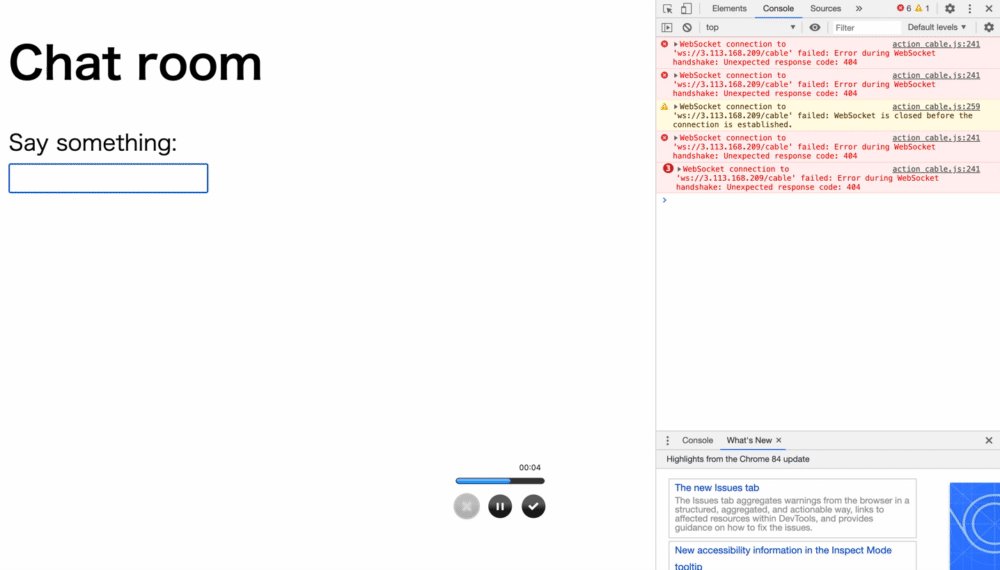
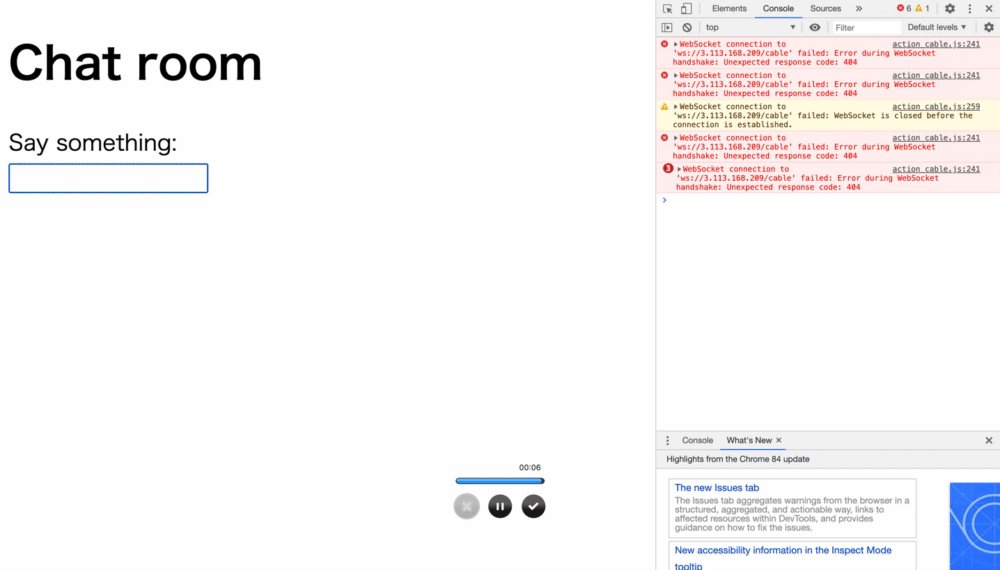
開発環境では上記のように入力したコメントが即時反映されますが、このままデプロイしても本番環境では動作しません。実際に、そのままデプロイしてしまった場合の挙動も見てみましょう。
デプロイ手順
では実際にAction Cableのデプロイ手順について見ていきましょう。編集が必要なファイルは、結論以下の3つになります。
- rails.conf(Nginxの設定ファイル)
- cable.yml(環境ごとのAction Cableの設定ファイル)
- production.rb(本番環境の設定)
Nginxの設定
まずは、Nginxの設定ファイルであるrails.confをvimエディタで開きます。
% sudo vim /etc/nginx/conf.d/rails.conf
rails.confの中身を以下のように編集しましょう。具体的な追記部分は「location /cable ~」です。
upstream app_server {
server unix:/var/www/アプリケーション名/shared/tmp/sockets/unicorn.sock;
}
server {
listen 80;
server_name 3.113.168.209;
root /var/www/アプリケーション名/current/public;
location ^~ /assets/ {
gzip_static on;
expires max;
add_header Cache-Control public;
# currentの中を参照するよう変更
root /var/www/アプリケーション名/current/public;
}
try_files $uri/index.html $uri @unicorn;
location @unicorn {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_redirect off;
proxy_pass http://app_server;
}
error_page 500 502 503 504 /500.html;
↓ ↓ ↓ 追記部分
location /cable {
proxy_pass http://app_server/cable;
proxy_http_version 1.1;
proxy_set_header Upgrade websocket;
proxy_set_header Connection Upgrade;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
設定が完了したら、Nginxの再読み込みと再起動を行います。
% sudo systemctl reload nginx
% sudo systemctl restart nginxcable.ymlの設定
環境毎のAction Cableの設定ファイル「cable.yml」を以下のように編集しましょう。今回は本番環境での動作を確認したいため、production以下を編集するだけでOKです。
development:
adapter: async
test:
adapter: test
production:
adapter: asyncproduction.rbの設定
最後に「config/environments/production.rb」に以下の記述を追記しましょう。
ActionCable.server.config.disable_request_forgery_protection = true
config.action_cable.url = 'ws://Elastic IP/cable'
config.action_cable.allowed_request_origins = [ 'http://Elastic IP' ]
ここまでの設定が完了しましたら、再度Githubにプッシュしデプロイを実行しましょう。
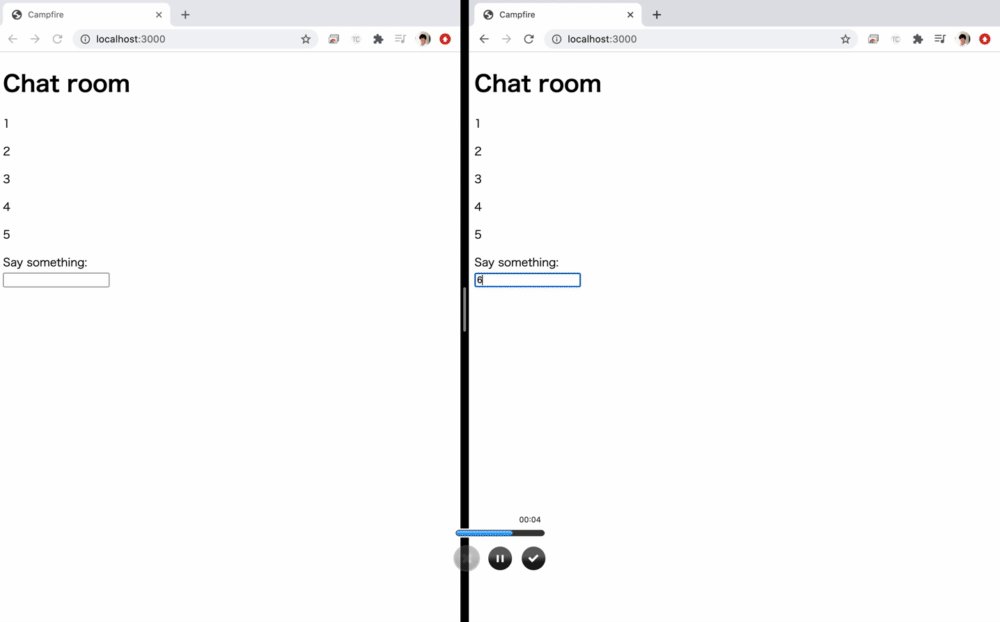
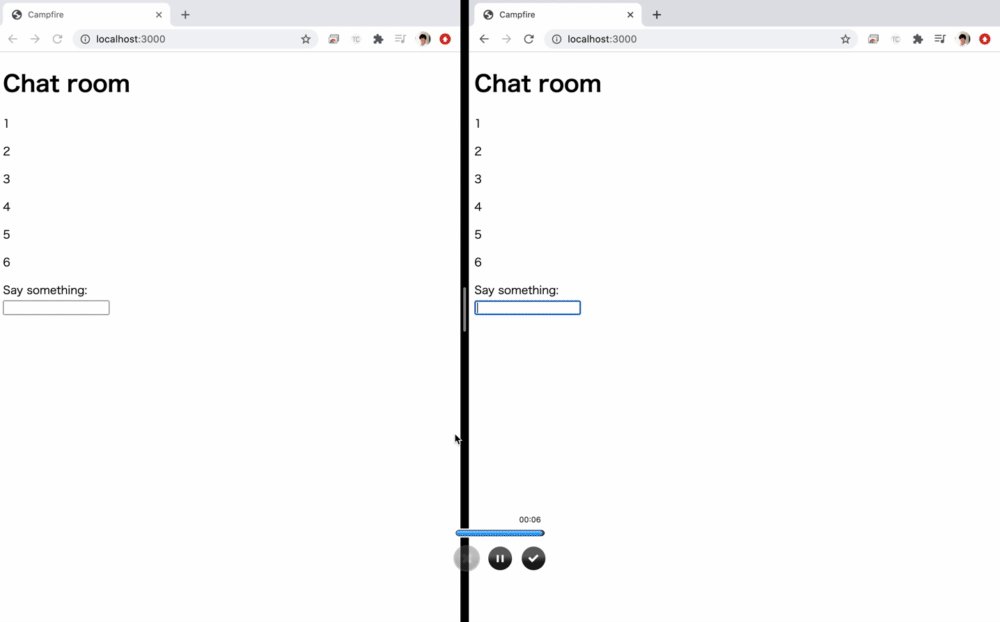
設定後の挙動確認
では実際に本番環境での挙動を見てみましょう。
参考記事
Railsガイド:
https://guides.rubyonrails.org/action_cable_overview.html
How to configure ActionCable with Nginx and Unicorn in production?:
https://stackoverflow.com/questions/36259421/how-to-configure-actioncable-with-nginx-and-unicorn-in-production
今回はUnicorn/Nginx/AWSでAction Cableを使用するための手順、方法について解説しました。Websocket通信の実装はなかなか難しいですが、色々な記事を参考にしながら自分自身でも実装してみてください。