今回は、JavaScriptの非同期処理におけるfetchについて初心者向けに解説したいと思います。英単語の意味からも何を行うメソッドかおおよその判断がつくとは思いますが、ぜひこの機会に意味と使い方をしっかりと理解しておきましょう。
はじめに
この記事を読んでいる皆さんは、以下のような「fetch→then→catch」という流れのコードを見かけたことはありませんでしょうか?
fetch("https://www.omdbapi.com/?s=man&apikey=4a3b711b")
.then(response => {
return response.json();
})
.then(data => {
console.log(data);
})
.catch(error => {
console.log("失敗しました");
});
これが今回解説するfetchのサンプルコードになります。
fetchとは
フェッチとは、取りに行く、取ってくる、持ってくる、連れてくる、来させる、呼び出す、引き出す、惹きつける、などの意味を持つ英単語。ITの分野では機器やプログラムなどが特定の場所からデータなどを読み出す動作のことを指すことが多い。
参考:IT用語辞典
Fetch APIとは
Fetch APIとは、ページの外部からリソースを取得するためのインターフェースを定義した、Webブラウザの標準APIです。 Fetch APIは fetch関数など、リソースを取得するためのAPIを定義しています。
fetch()メソッドとは
それでは、JavaScriptにおけるfetch()メソッドについて見ていきましょう。
fetch()メソッドとは、非同期でサーバー上にあるデータを取得することができるメソッドです。具体的に言うと、非同期でリクエストを発行し、そのレスポンスを取得するということになります。
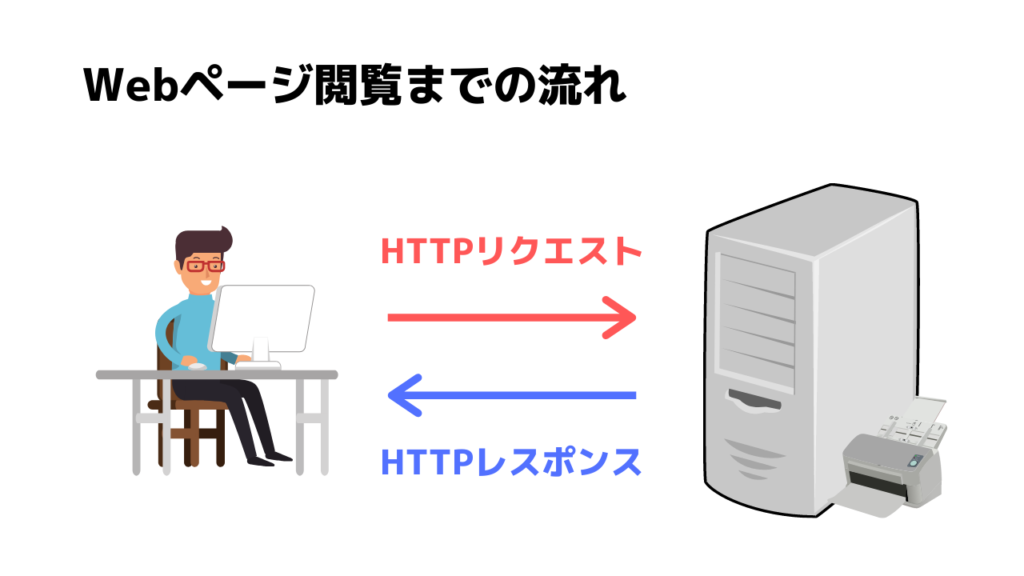
皆さんが普段見ているWebページは以下のような流れで表示されていますが、これは同期通信(≒ HTTP通信)の場合です。
fetch()メソッドはこれらの処理を非同期で行なってくれるということになります。

Promiseとは
ここでもう一つ理解しておかなければならない用語があります。
それがPromise(プロミス)です。
Promiseとは、非同期処理が成功したか失敗したかという状態を表すオブジェクトです。
これがあることにより、非同期処理が成功した場合の処理コード、失敗した場合の処理コードという感じで分けて記述することができます。
PromiseとはJavaScriptにおいて、非同期処理の操作が完了したときに結果を返すものです。
参考:TECH PLAY
fetchはPromiseベースで値を返してくれるということを頭に入れておきましょう。
fetchの使い方
ここからはfetchの基本的な使い方について見ていきます。
まずはリクエストの発行です。今回は映画情報を取得できるAPIを利用してみます。
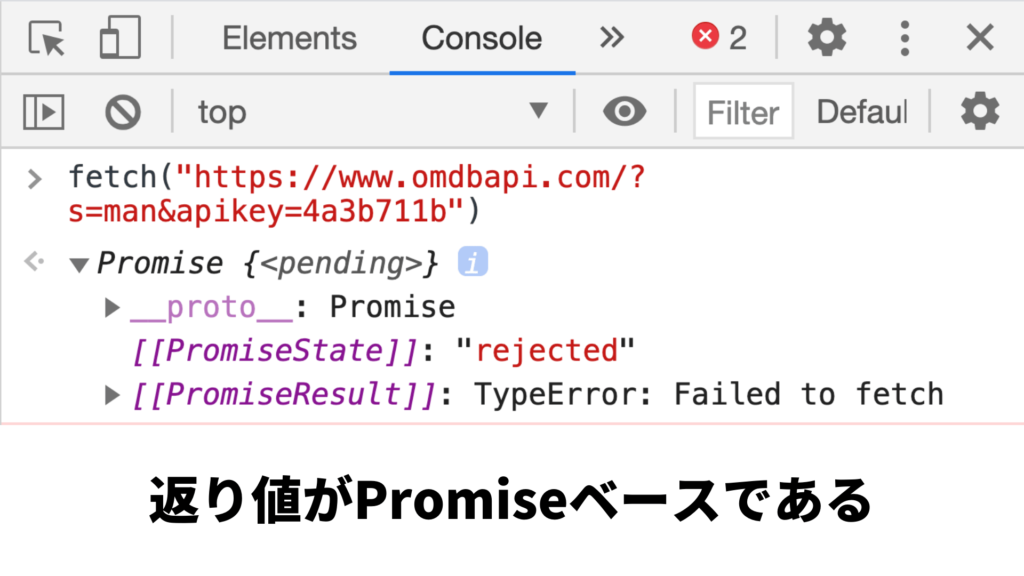
fetch("https://www.omdbapi.com/?s=man&apikey=4a3b711b")
これをChromeのデベロッパーツールで確認してみると、以下のようにPromiseベースになっていることが見て分かります。

Promiseベースでは、処理が成功した場合と失敗した場合を分けて記述しなければなりませんでしたね。以下のように編集してみましょう。
fetch("https://www.omdbapi.com/?s=man&apikey=4a3b711b")
.then(response => {
return response.json();
})
.then(data => {
console.log(data);
})
.catch(error => {
console.log("失敗しました");
});
これで、処理が成功した場合はそのデータの中身を見ることができるようになりました。
今回ではJSON形式でデータを受け取っていますが、この他にも以下のように様々なデータ形式での受取りが可能なことを頭に入れておきましょう。
- arrayBuffer()
- blob()
- formData()
- json()
- text()
まとめ
- fetchとは、何かしらのデータを取得すること
- Fetch APIとは、外部データを取得する際の窓口のようなもの
- fetch()メソッドとは、非同期でサーバー上にあるデータを取得することができるメソッド
- Promiseとは、非同期処理が成功したか失敗したかという状態を表すオブジェクト
- 非同期処理が成功した場合はthen、失敗した場合はcatchを実行する
- fetchでは様々なデータ形式での受取りが可能
参考
Fetchの使用:
https://developer.mozilla.org/ja/docs/Web/API/Fetch_API/Using_Fetch
【JavaScript】初めて学ぶ!fetch()メソッドと非同期通信:
https://breezegroup.co.jp/202004/javascript-fetch/
今回はJavaScriptの非同期処理におけるfetchについて解説しました。非同期処理やPromiseといったあまり聞きなれない用語が登場しましたが、基本的な使い方はそこまで難しくないのでしっかり理解して使いこなせるようにしておきましょう。