今回はFlexboxを学ぶための学習サイト「Flexbox Froggy」について紹介したいと思います。
「Flexbox Froggy」はめちゃ簡単に、そして楽しく学ぶことができるので、Flexbox初心者の方におすすめの学習サイトです。
↓Flexbox Froggyはこちらから
Flexbox Froggyとは

「Flexbox Froggy」とは、CSSのFlexboxプロパティを学ぶための学習サイトです。
会員登録も不要で1時間程でできることから、初心者におすすめの学習ツールです。
遊び方
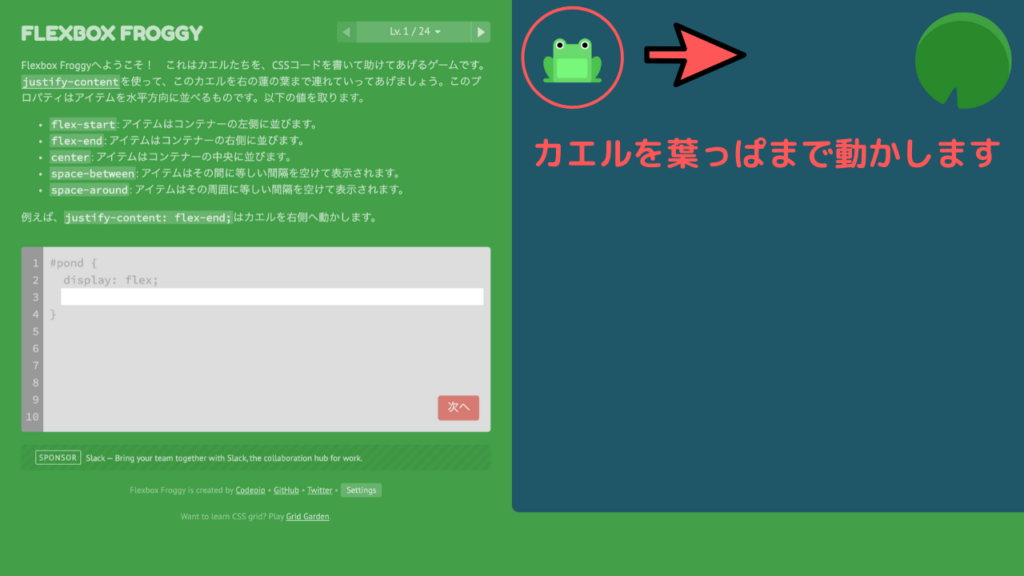
遊び方は簡単で、Flexboxプロパティを使ってカエルを同じ色の葉っぱに動かすだけです。
それでは実際にやってみましょう。
最初は下のような画面になっています。

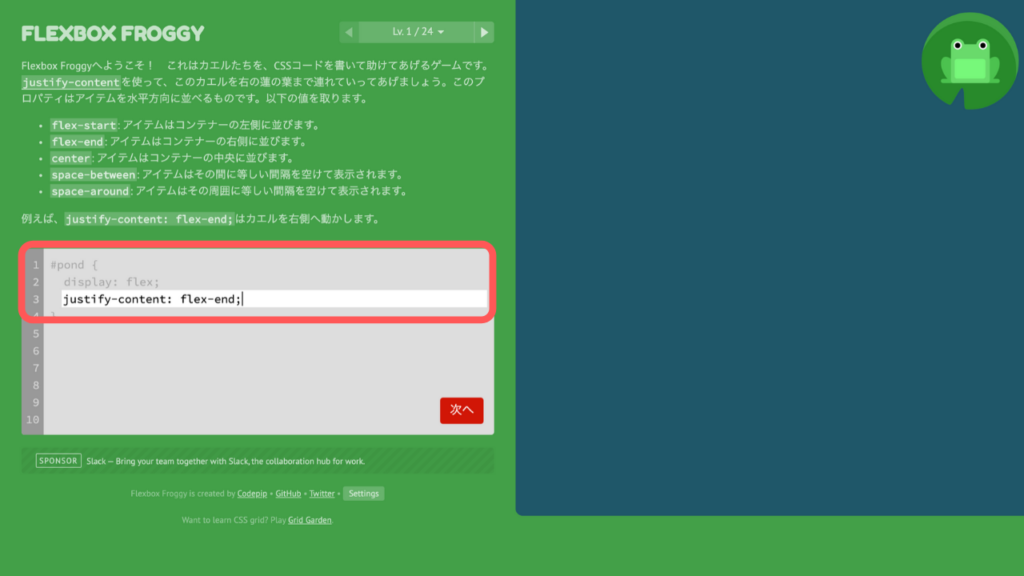
今回はカエルを右端に動かしたいので、「justify-content: flex-end;」を記述します。

するとカエルが右に動き、葉っぱの中に収まりましたね。
以上が「Flexbox Froggy」の遊び方です。
Flexbox Froggyをやってみた
実際に僕もこの「Flexbox Froggy」をやってみたので、問題をいくつか紹介したいと思います。
↓Flexbox Froggyはこちらから
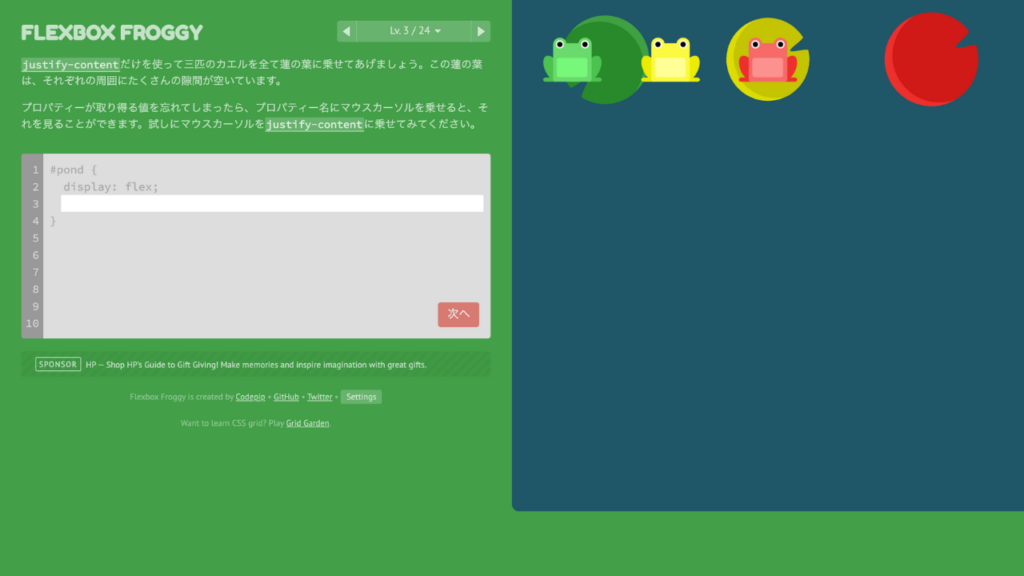
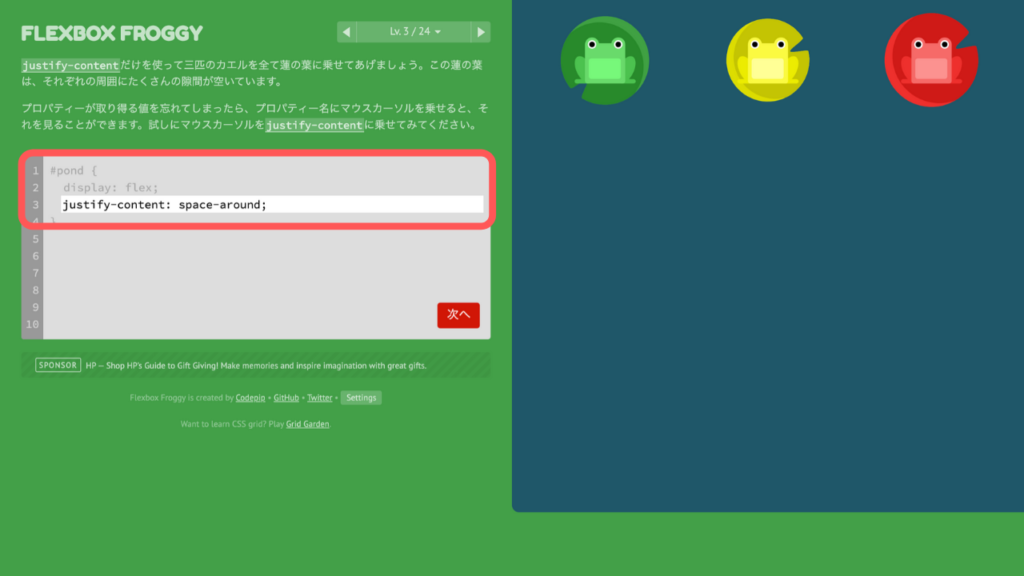
レベル3

このカエルを等間隔で並べるため、以下のように「justify-content: space-around;」を追記しましょう。

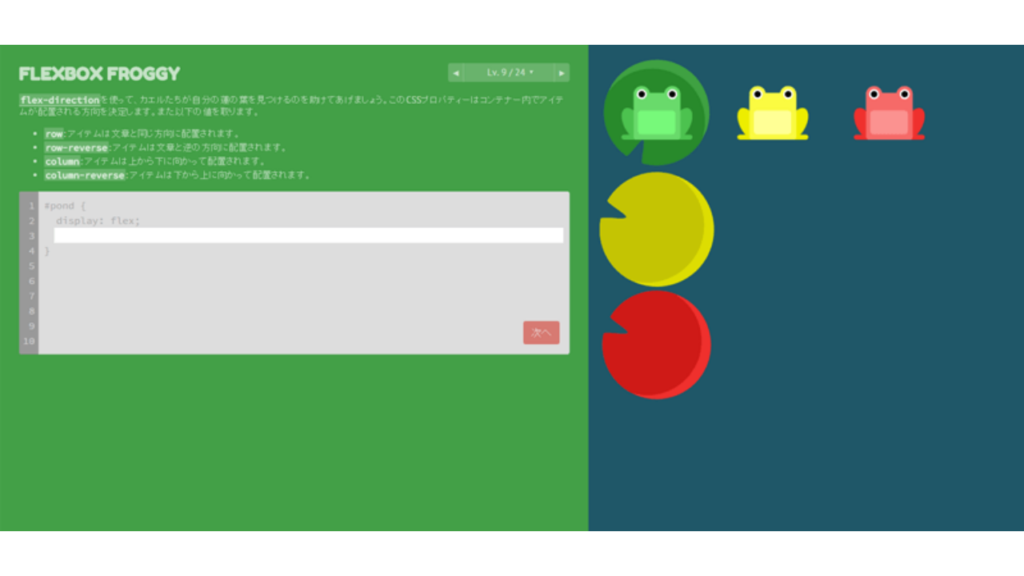
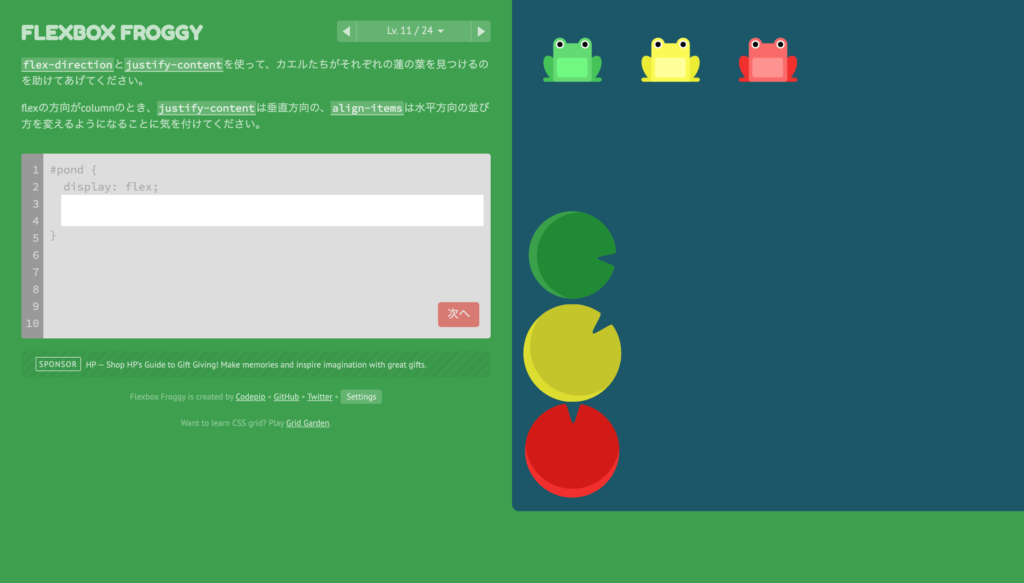
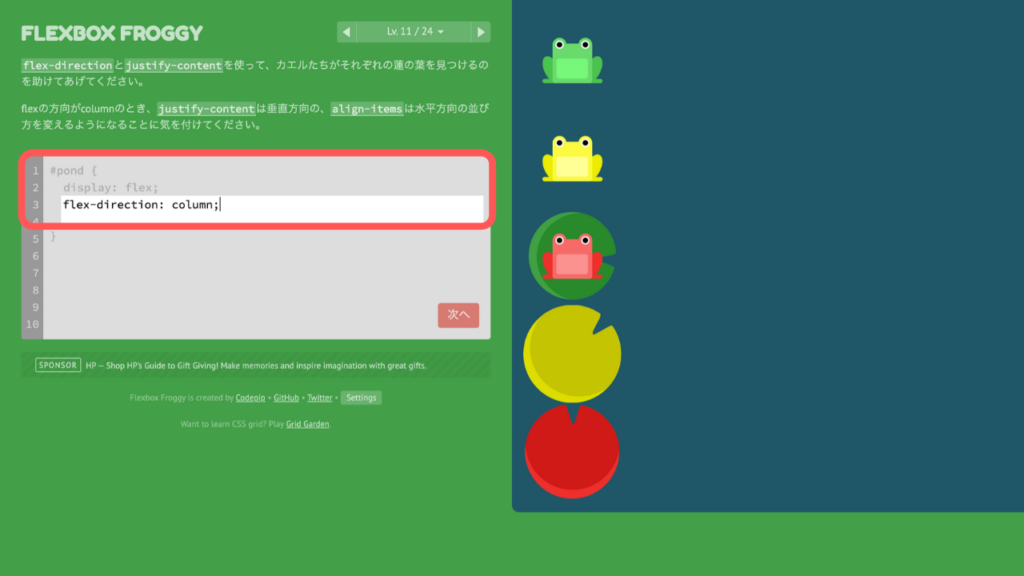
レベル11

まずはカエルを縦に並べるために、「flex-direction: column;」を記述します。

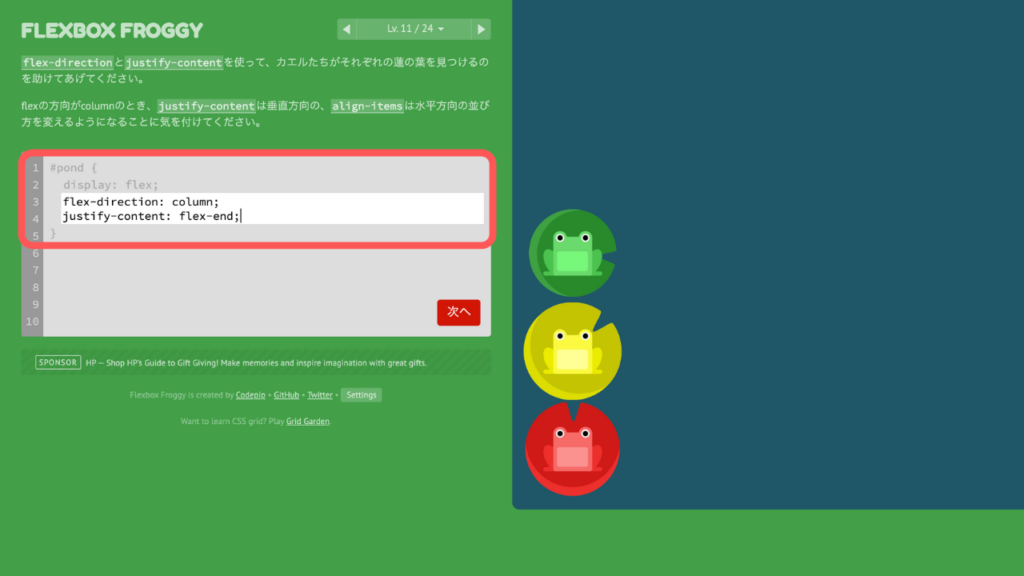
あとは、カエル達を下に移動するだけなので「justify-content: flex-end」を追記します。

flexの方向がcolumnのとき、justify-contentは垂直方向の、align-itemsは水平方向の並び方を変えるようになることに注意しましょう。
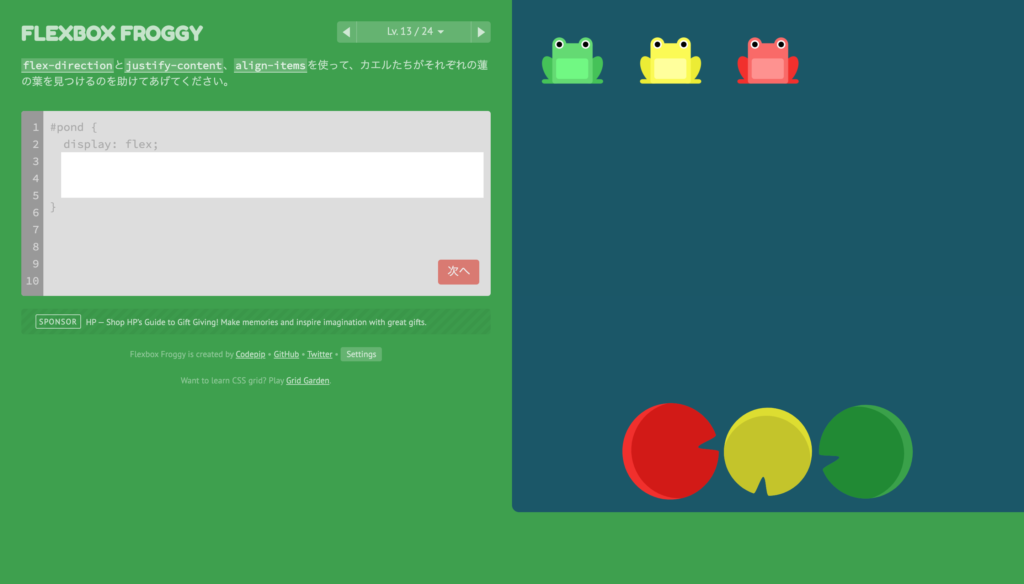
レベル13

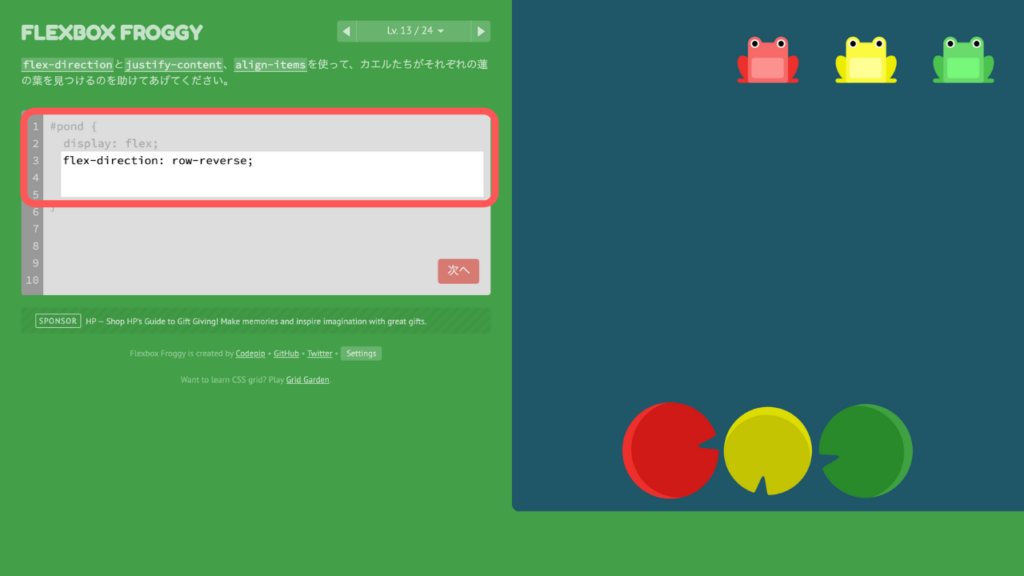
まずはカエルの色を並び替えるため、「flex-direction: row-reverse;」を記述します。

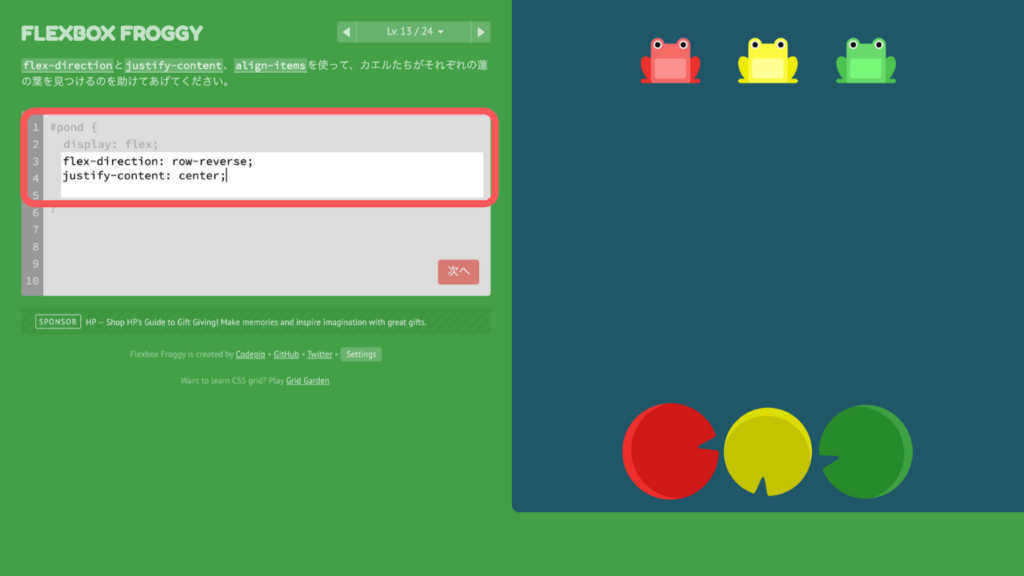
続いてカエル達を中央寄せにするため、「justify-content: center;」を追記します。

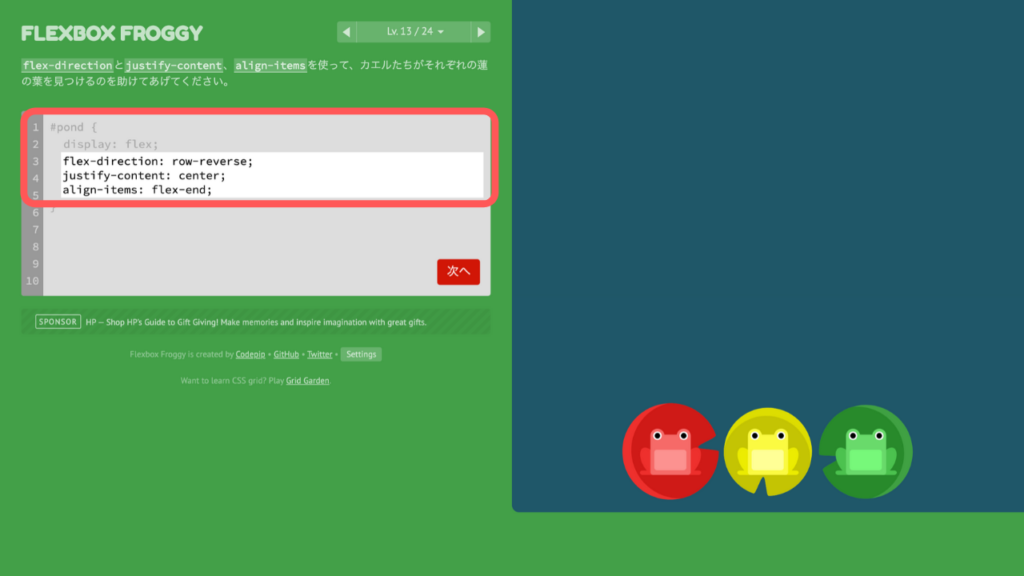
最後にカエル達を下に動かせばいいので、「align-items: flex-end;」を記述します。

今回はFlexboxを学ぶための学習サイト「Flexbox Froggy」について紹介しました。
楽しく学習できて、かつFlexboxの使い方や知識も増えるので、Flexboxが分からない方はぜひやってみてください。
↓Flexbox基礎はこちら








