今回はコンパイル時に一瞬だけ表示されるマスタッシュ構文を隠す方法について解説したいと思います。わずかな間とはいえ、アプリケーション上に{{…}}が表示されてしまうのは避けたいですよね。
エラー内容
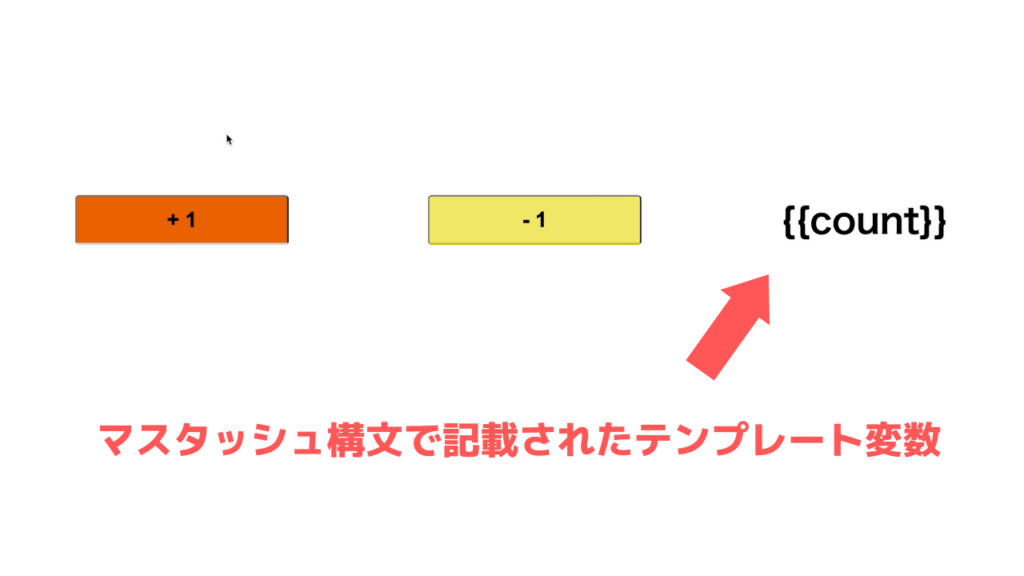
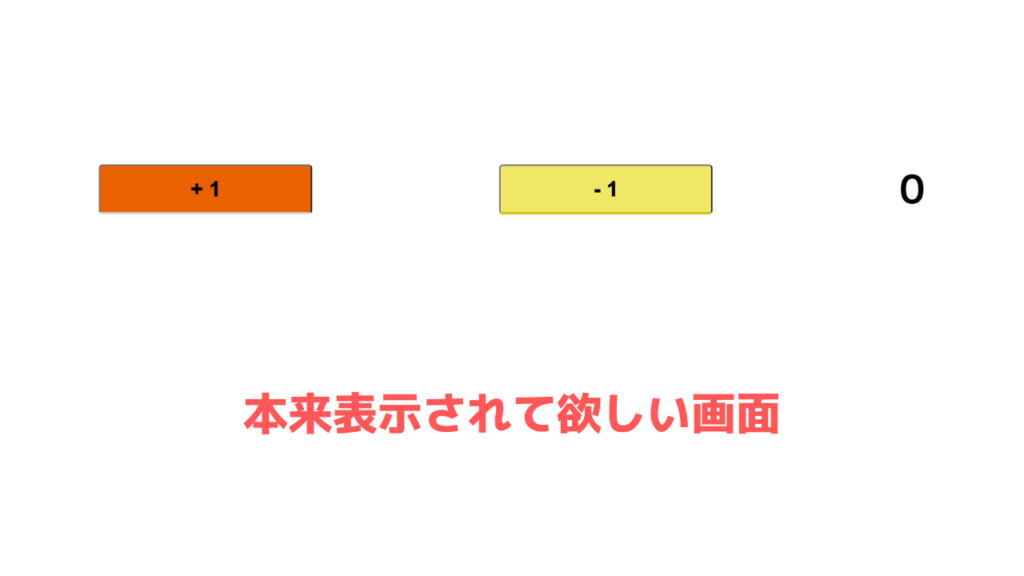
コンパイルが行われるまでのわずかな間に、テンプレート変数が一瞬だけ表示されてしまいます。本来であれば、{{count}}ではなく0が表示されることが理想です。


解決方法
この現象は「v-cloak」と呼ばれるディレクティブを用いることで解決が可能です。
このディレクティブは関連付けられた Vue インスタンスのコンパイルが終了するまでの間残存します。[v-cloak] { display: none } のような CSS のルールと組み合わせて、このディレクティブは Vue インスタンス が用意されるまでの間、コンパイルされていない Mustache バインディングを隠すのに使うことができます。
参考: v-cloak
具体的には、マスタッシュ構文が書かれたHTMLにv-cloakディレクティブを付与し、CSSでdisplay: none;を指定することで、一瞬だけ表示される現象を回避することができます。
<div v-cloak>
{{ message }}
</div>[v-cloak] {
display: none;
}
ちなみに公式ではdisplay: none;を使用していますが、その場合では高さが取得できず画面が崩れてしまう可能性があります。そのためdisplay: none;の代わりとして、opacity: 0;やvisibility: hidden;を使用してもよいかもしれません。
まとめ
- マスタッシュ構文は{{…}}という形で記述される構文で、Vueインスタンスのdata関数が返すオブジェクトのプロパティを紐付けることができる
- 上記現象は、マスタッシュ構文が書かれたHTMLにv-cloakディレクティブを付与し、CSSでdisplay: none;を指定することで解消できる
- display: none;の他に、opacity: 0;やvisibility: hidden;も使用できる
参考
今回はマスタッシュ構文で書かれたテンプレート変数を隠す方法について解説しました。コンパイルに時間がかかってしまい余計な変数が表示されてしまう現象はよく起こるため、参考にしていただけたらと思います。