今回は、インラインブロック要素を他のdisplayプロパティ(ブロック要素とインライン要素)と比較してみたので、その違いを解説したいと思います。
インラインブロック要素は使うメリットがたくさんあるので、ぜひ積極的に取り入れてみてください。
インラインブロック要素とは
インラインブロック要素とは、端的に言うとブロック要素とインライン要素の良いところを兼ね備えた要素です。
ブロック要素のように横幅と高さを指定でき、インライン要素のように横並びにすることができます。

他のdisplayプロパティとの比較
ブロック要素とインラインブロック要素
まずはブロック要素とインラインブロック要素の違いについてみていきます。
ブロック要素は、要素が縦に(厳密には左上)に積み重なっていきますが、インラインブロック要素は横に要素が追加されていきます。
↓ブロック要素

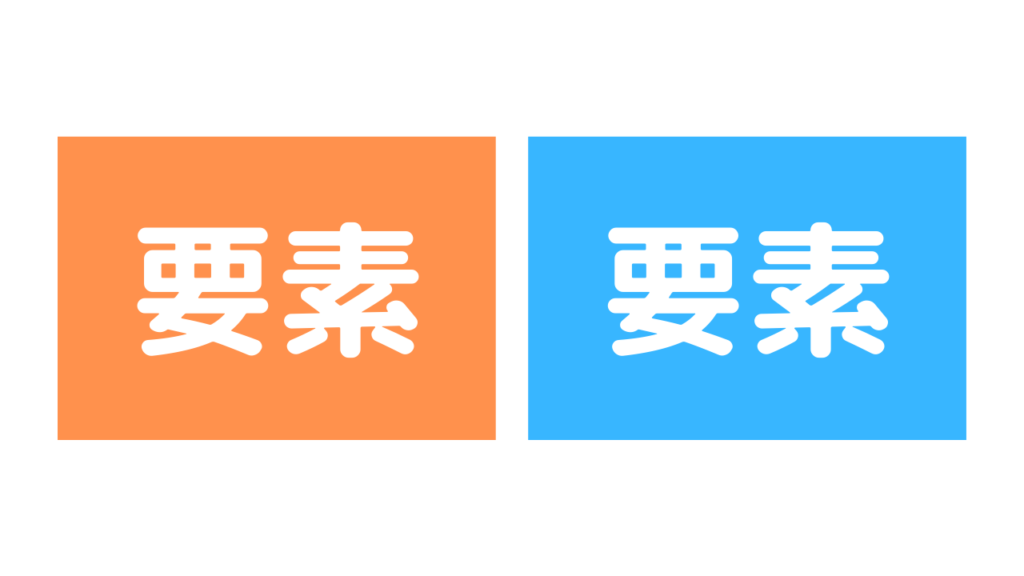
↓インラインブロック要素

また「text-align」と「vertical-align」をブロック要素では指定できませんが、インラインブロック要素では指定することができます。
インライン要素とインラインブロック要素
次にインライン要素とインラインブロック要素の違いについて見ていきます。
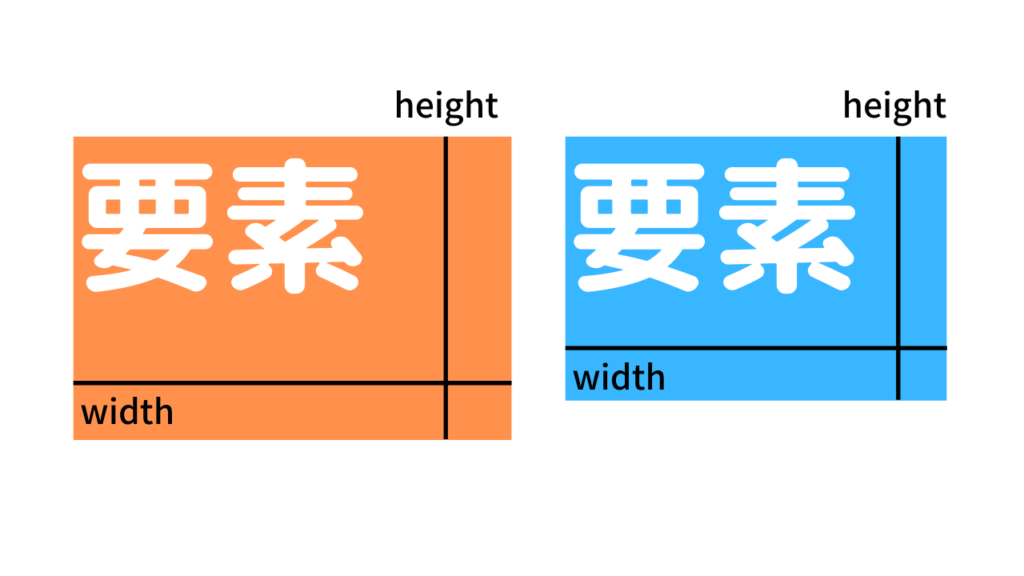
インライン要素は横幅(width)と高さ(height)が指定できませんが、インラインブロック要素は指定することができます。
↓インライン要素

↓インラインブロック要素

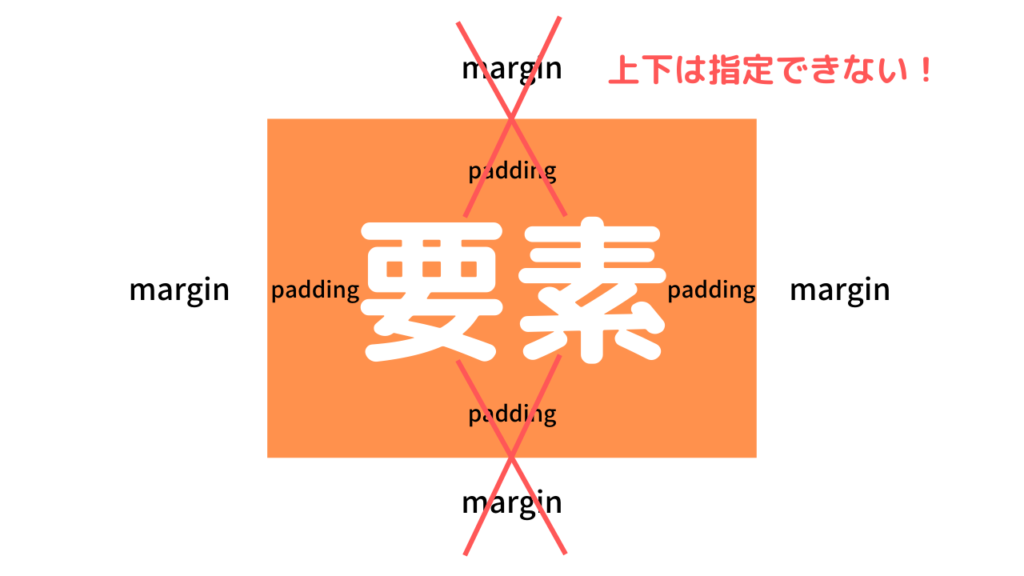
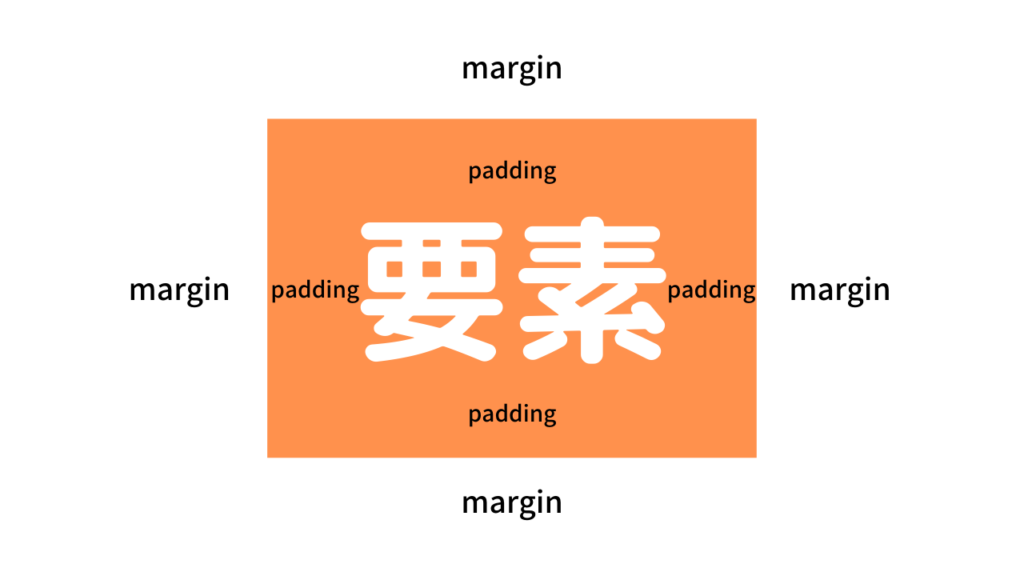
また、インライン要素は縦のmarginとpaddingを指定できませんが、インラインブロック要素は縦横両方のmarginとpaddingを指定可能です。
↓インライン要素

↓インラインブロック要素

まとめ
ブロック要素との違いは、
- 要素の積み重なり方
- text-align、vertical-alignが使えるか否か
インライン要素との違いは、
- 横幅と高さを指定できるかどうか
- marginとpaddingが指定できるかどうか
今回はインラインブロック要素を他のdisplayプロパティ(ブロック要素とインライン要素)と比較してみたので、その違いについて紹介しました。両方のメリットを兼ね備えた便利なものなので、ぜひ使いこなせるように学習していきましょう。







