今回はJSファイルが読み込まれない時のエラー原因について解説したいと思います。JSファイルが読み込まれない原因は様々ありますが、今回はcoffeeファイルが存在することで起きるエラーに焦点を当てたいと思います。
この現象はよく起こりうることなので、これを機に頭に入れておきましょう。
エラー内容
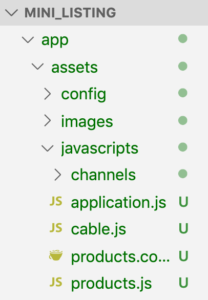
products.jsを作成し、以下のようにコードを編集しました。
↓ javascripts/products.js

↓ products.jsのコード例
$(document).on('turbolinks:load', ()=> {
function buildFileField() {
const html = `<div class="color">
<p>RED</p>
</div>`;
return html;
}
$('#image-box').on('change', function() {
// 省略
});
});
しかし、どう編集しようとproducts.jsが発火しません。
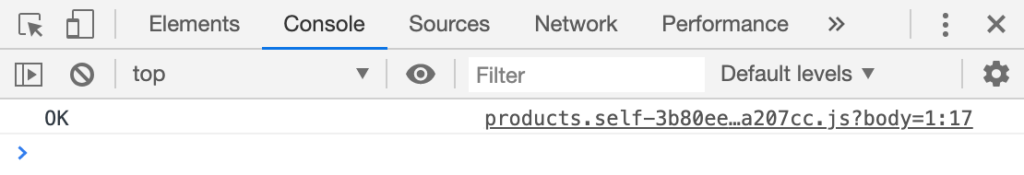
試しにconsole.log(“OK”)を冒頭に追記しても、「OK」という文字がコンソール上に表示されません。これはそもそもproducts.jsが読み込まれていませんね。
エラー原因
ではなぜproducts.jsが読み込まれないのでしょうか?
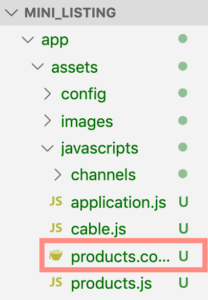
色々検証してみた結果、このエラーは「products.coffee」が原因で引き起こされるものでした。同名のcoffeeファイルが作成されていることで、jsのファイルよりもcoffeeファイルが優先して読み込まれるので注意が必要です。
↓ products.coffee

coffeeファイルとは、CoffeeScriptという言語を記述するファイルです。JavaScriptをコンパクトに書くことができますがRuby限定のため、あまり使用されることはありません。
解決方法
このエラーは以下の2つの方法で解決することができます。
- coffeeファイルを削除する
- ファイル名を変更する
↓ coffeeファイルの削除

↓ ファイル名の変更(products_test.coffeeに変更)

この処理でproducts.jsが読み込まれ、イベントが発火するようになりました。

coffeeファイルを生成させない方法
では最後に、不必要なcoffeeファイルをあらかじめ生成させないための設定を行っていきましょう。この設定は「config/application.rb」で行います。
「config/application.rb」を以下のように編集しましょう。この中の「g.javascripts false」が、coffeeファイルを生成させないための記述です。
↓ application.rb
# 省略
module アプリケーション名
class Application < Rails::Application
config.generators do |g|
g.javascripts false
end
end
end
今回は、coffeeファイルの存在によってJSファイルが読み込まれない時のエラーについて解説しました。JSファイルをどう編集してもイベントが発火しない時は、coffeeファイルの存在を疑ってみてください。