今回はRails6.0系でjQueryを導入する手順を簡単に解説したいと思います。Rails5系まではアセットパイプラインを使用してJavaScriptを管理していましたが、Rails6.0系以降はWebpackerと呼ばれる機能で管理することになっています。
導入手順
yarnでjQueryを導入
% yarn add jqueryenvironment.jsの編集
// config/webpack/environment.js
const { environment } = require('@rails/webpacker')
// ↓ 追記部分
const webpack = require('webpack')
environment.plugins.prepend('Provide',
new webpack.ProvidePlugin({
$: 'jquery/src/jquery',
jQuery: 'jquery/src/jquery'
})
)
// ↑ ここまで
module.exports = environment
application.jsの編集
// app/javascript/packs/application.js
require("@rails/ujs").start()
require("turbolinks").start()
require("@rails/activestorage").start()
require("channels")
// ↓ 追記
require('jquery')ファイルの作成
ここまででjQueryの導入が完了しました。
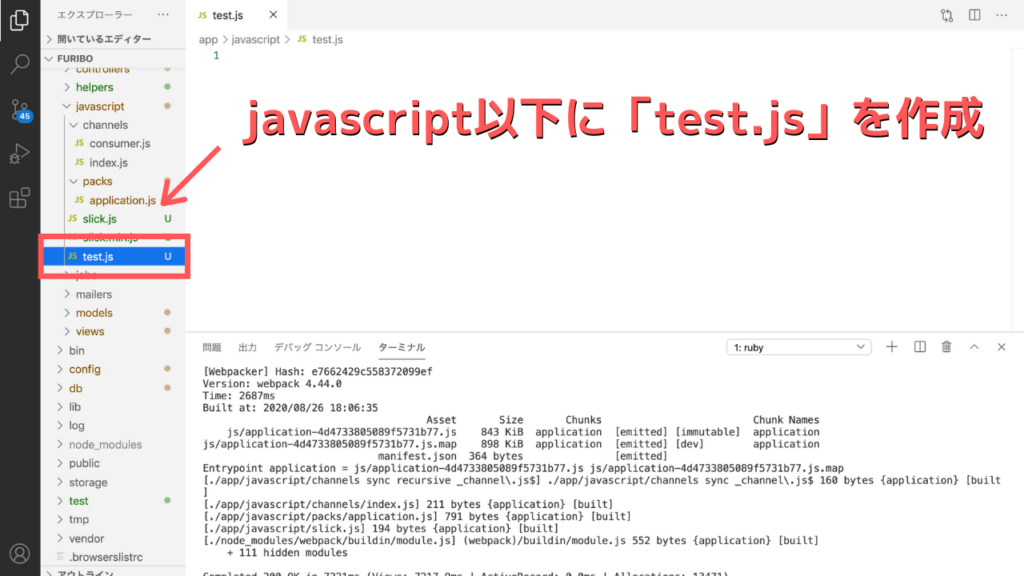
続いてはjQueryを書き込みたいファイルをjavascript以下に作成しましょう。

ファイルの読み込み
先ほど作成したファイル(test.js)が読み込まれるよう「application.js」に「require(‘test.js’)」の記述を追記しましょう。
// app/javascript/packs/application.js
require("@rails/ujs").start()
require("turbolinks").start()
require("@rails/activestorage").start()
require("channels")
require('jquery')
// 以下の1行を追記
require('test.js')挙動確認
では、実際にjQueryが読み込まれるか確認してみましょう。
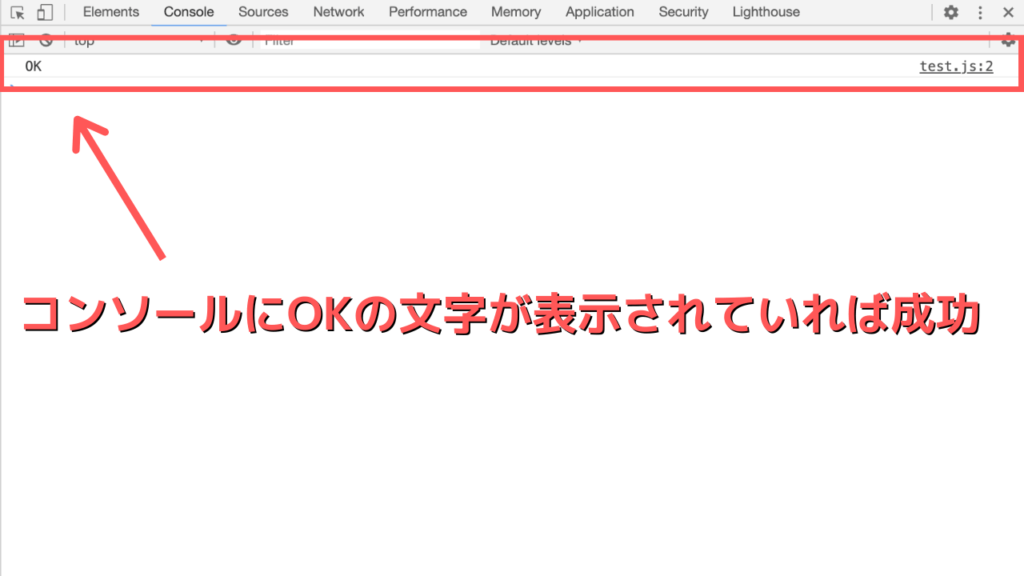
「test.js」に以下の記述を入れてみて、エラーが出ず「OK」の文字が表示されれば成功です。
// app/javascript/test.js
$(function() {
console.log("OK");
});
参考記事
Introducing jQuery in Rails 6 Using Webpacker:
https://www.botreetechnologies.com/blog/introducing-jquery-in-rails-6-using-webpacker
今回はRails6.0系でjQueryを導入する手順を解説しました。慣れてしまえば3分もかからずにできてしまうので、ぜひチャレンジしてみてください。アセットパイプラインでの管理よりも便利になったWebpacker、ぜひ使いこなしたいですね!







