今回はドット「…」が3つ並んだ構文、スプレッド構文について初心者向けに解説したいと思います。初めてこの構文を見たときは「このドットって何!?」と思われるかもしれませんが実は単純です。ぜひこの機会に理解して使えるようにしましょう。
「…」の正体
ドットが3つ並んだコードは、スプレッド構文と呼ばれます。
これがドットの正体になります。
【結論】スプレッド構文とは
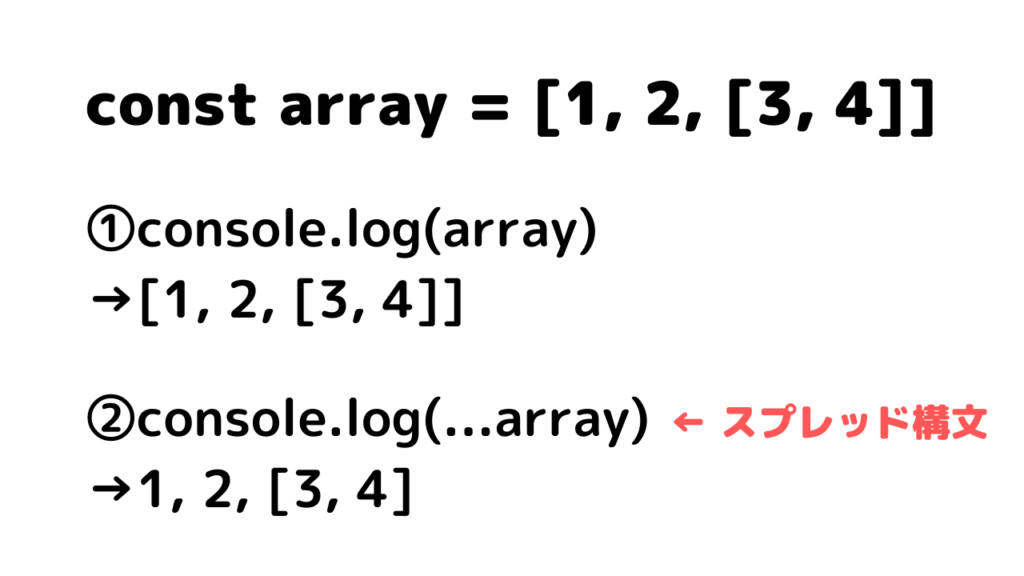
スプレッド構文を一言で説明すると、大括弧[]や中括弧{}を外してくれるものです。言い換えれば、配列やハッシュ構造を展開してくれるものになります。
↓ スプレッド構文の例

【具体例】スプレッド構文とは
ではスプレッド構文について具体的に見ていきましょう。スプレッド構文を使用することで、配列構造とオブジェクト構造を展開することができます。
配列の場合
シンプルに配列を展開したい場合は以下のように記述できます。
const array = [1, 2, 3];
console.log(...array)
=> 1, 2, 3
配列の中に要素を追加して新しい配列を生成したい場合は以下のように記述します。
const array1 = [1, 2, 3];
const array2 = [...array1, 4, 5, 6];
console.log(array2)
=> [1, 2, 3, 4, 5, 6]
配列同士を結合したい場合は以下の記述になります。
const array1 = [1, 2, 3];
const array2 = [4, 5, 6];
const mergeArray = [...array1, ...array2];
console.log(mergeArray)
=> [1, 2, 3, 4, 5, 6]オブジェクトの場合
オブジェクトの中に要素を追加して新しいオブジェクトを生成したい場合は以下のように記述します。
const object1 = {x: 1, y: 2};
const object2 = {...object1, z: 3};
console.log(object2)
=> {x: 1, y: 2, z: 3}
オブジェクト同士を結合したい場合は以下の記述になります。
const object1 = {x: 1, y: 2};
const object2 = {z: 3};
const mergeObject = {...object1, ...object2};
console.log(mergeObject)
=> {x: 1, y: 2, z: 3}オブジェクト同士の結合の際、同じ名前のプロパティが存在していた場合は上書きが実行されてしまうので注意しましょう。
↓ プロパティyが上書きされる例
const object1 = {x: 1, y: 2};
const object2 = {y: 10, z: 3};
const mergeObject = {...object1, ...object2};
console.log(mergeObject)
=> {x: 1, y: 10, z: 3}よくある使い方
スプレッド構文を用いることで、変数の参照渡しを回避することができます。
以下のようにスプレッド構文を用いずに変数を渡してしまうと、newNumがnumを参照してしまい、出力結果が同じになってしまいます。
const num = [1, 2, 3];
const newNum = num;
newNum.push(4);
console.log(num)
=> [1, 2, 3, 4]
console.log(newNum)
=> [1, 2, 3, 4]
一方でスプレッド構文を使用して変数を渡してあげることで、変数の参照渡しを回避することができます。
const num = [1, 2, 3];
const newNum = [...num];
newNum.push(4);
console.log(num)
=> [1, 2, 3]
console.log(newNum)
=> [1, 2, 3, 4]まとめ
- ドットが3つ並んだ構文はスプレッド構文と呼ばれる。
- スプレッド構文とは配列やハッシュ構造を展開してくれるものである。
- オブジェクト同士の結合の際、同じ名前のプロパティが存在していた場合は上書きが実行されてしまう。
参考
スプレッド構文:
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Operators/Spread_syntax
JSのスプレッド構文を理解する:
https://qiita.com/akisx/items/682a4283c13fe336c547
今回はドット「…」が3つ並んだ構文、スプレッド構文について初心者向けに解説しました。配列やオブジェクトに要素を新しく追加したり、整形したりする際によく使われる構文なので、ぜひこの機会に覚えておきましょう!