今回はRails6から導入された新機能「Action Text」の概要とその実装方法について解説したいと思います。「Action Text」の機能は多くの利用者が使うものではありませんが、必要になった場合は簡単に実装できるので、この機会にぜひ理解しておきましょう。
Action Textとは

Action Textとは、Rails6から追加された新機能でリッチテキストを編集するためのエディタが簡単に作れるようになります。
Action Textはモデルやビューヘルパーなど、サーバーサイドの範囲内で機能を提供しており、js部分はTrixという名前のnpmライブラリに依存しています。
リッチテキストとは、文字の色や大きさ、書式などの情報をHTMLで装飾した文書のことを指します。マイクロソフトが決めた文書の形式でもあります。
リッチテキストの特徴としては以下の3つが挙げられます。
- HTMLとテキストの両方で構成されている
- HTMLよりシンプルなレイアウトになるので表示が崩れにくい
- テキストより装飾がしやすく表現力が高い
実装方法
今回は簡単なアプリケーション作成を通して、Action Textの実装方法について解説したいと思います。アプリケーション作成にはScaffoldの機能を使用するので、Scaffoldについて曖昧な方は以下の記事に目を通しておいてください。

アプリケーションの立ち上げ
まずは以下のコマンドでアプリケーションの立ち上げを行いましょう。
データベースの作成も同時に行います。
% rails new action_text_app -d mysql
% cd action_text_app
% rails db:create- アプリケーション名:action_text_app
- Rails:6.0.3.2
- Ruby:2.6.5
- DB:MySQL
メッセージ送信機能の導入
続いてScaffoldの機能を用いて、メッセージ送信機能を実装します。
% rails g scaffold message
% rails db:migrateAction Text関連のファイル生成
次にAction Textに関するファイルを生成しましょう。
以下のコマンドを入力することで、npmパッケージのインストール、マイグレーションファイルやCSSファイルの生成が行われます。
% rails action_text:install
% rails db:migrate画像変換に必要なライブラリの導入
Active Storageを使用するには、画像変換に必要なライブラリを導入しなければなりません。以下の手順を実行しましょう。
①Gemfileの以下の記述のコメントアウトを解除
# gem 'image_processing', '~> 1.2'
②bundle installを実行
③brew install imagemagickを実行
Active Storageについて詳しく知りたい方はこちらの記事を参考にしてください。

リッチテキスト使用の宣言
Scaffoldを使用して作成したMessageモデルにリッチテキストの属性を持たせます。
これでリッチテキストを使用する宣言が完了しました。
class Message < ApplicationRecord
has_rich_text :content
end
編集エリアの作成
ではここからはビューファイルを編集していきましょう。
以下のように「rich_text_areaメソッド」を使用すると、リッチテキストの編集エリアが生成されるようになります。
<%# app/views/messages/_form.html.erb %>
<%= form_with(model: message, local: true) do |form| %>
<% if message.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(message.errors.count, "error") %> prohibited this message from being saved:</h2>
<ul>
<% message.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<%# ここから追記 %>
<div class='field'>
<%= form.label :content %>
<%= form.rich_text_area :content %>
</div>
<%# ここまで %>
<div class="actions">
<%= form.submit %>
</div>
<% end %>

ストロングパラメーターの編集
ストロングパラメーターを編集し、リッチテキストの値を許可してあげます。
class MessagesController < ApplicationController
# 省略
def message_params
params.require(:message).permit(:content)
end
end
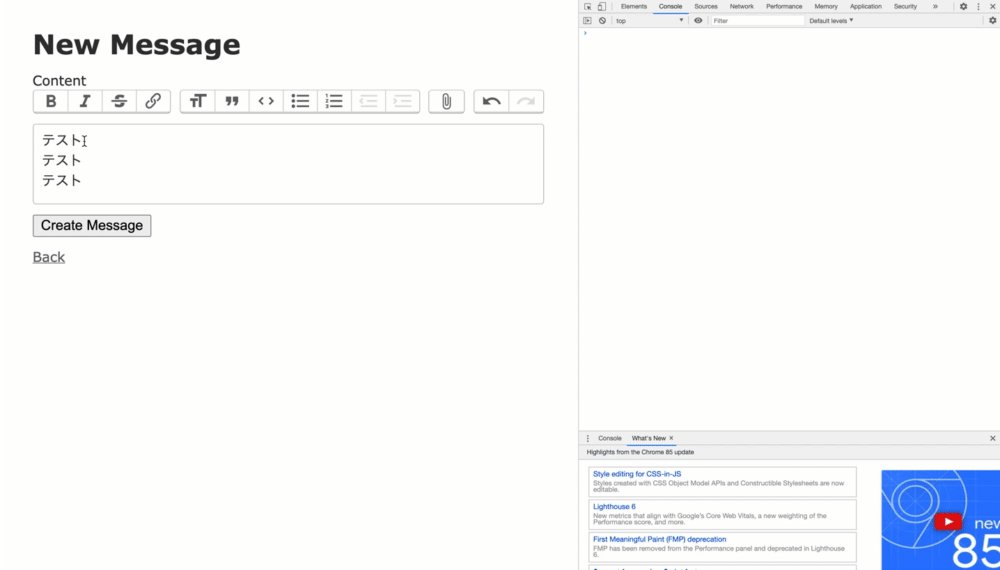
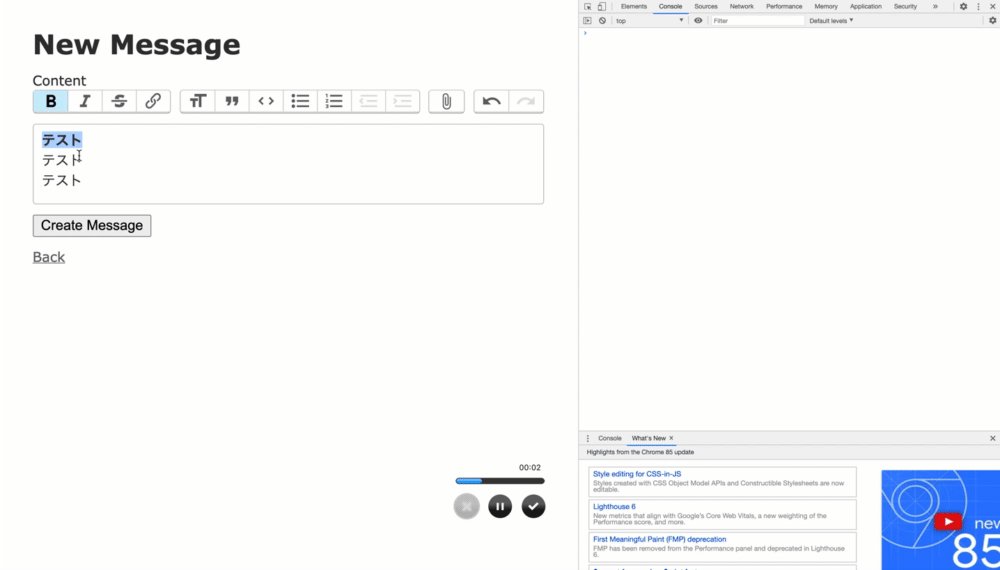
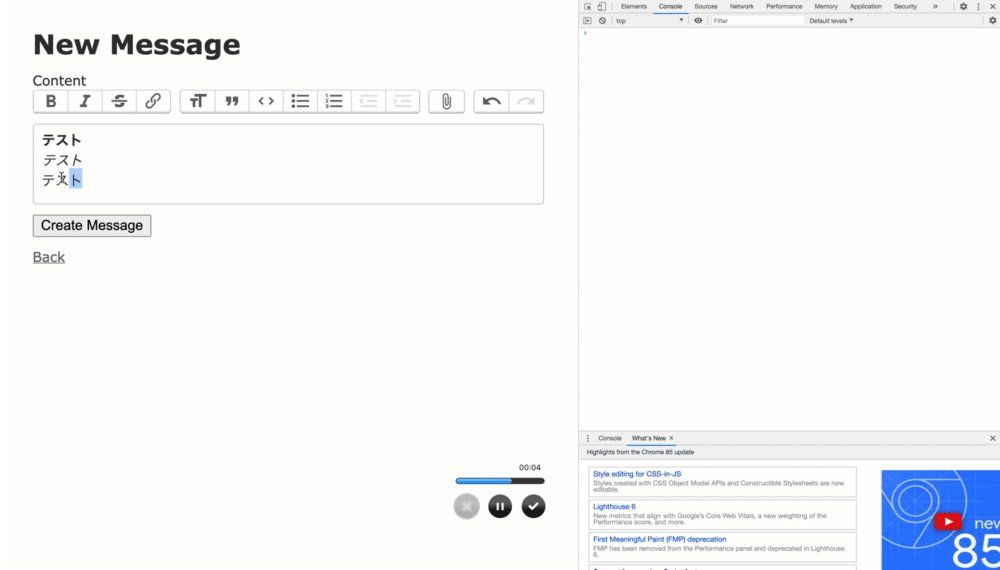
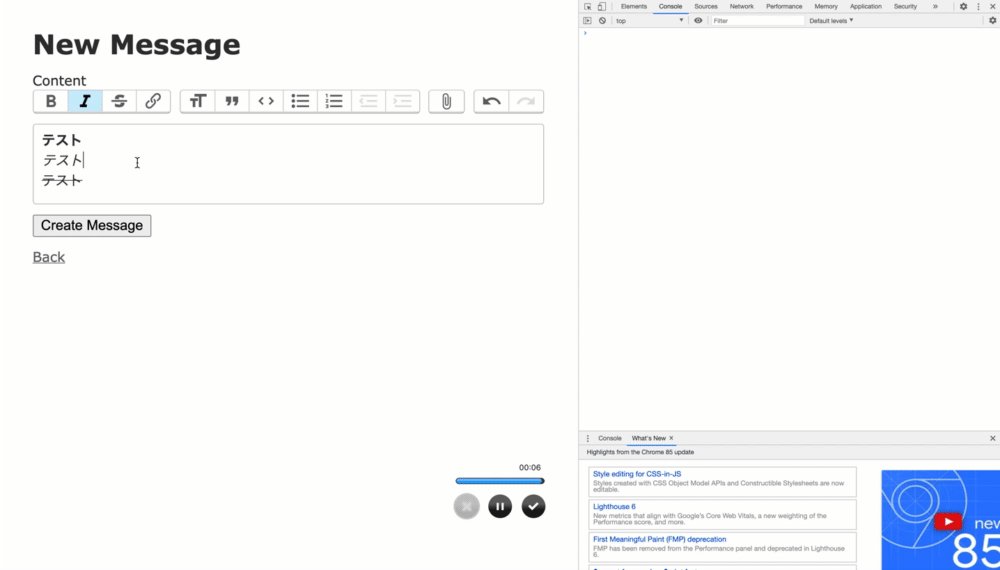
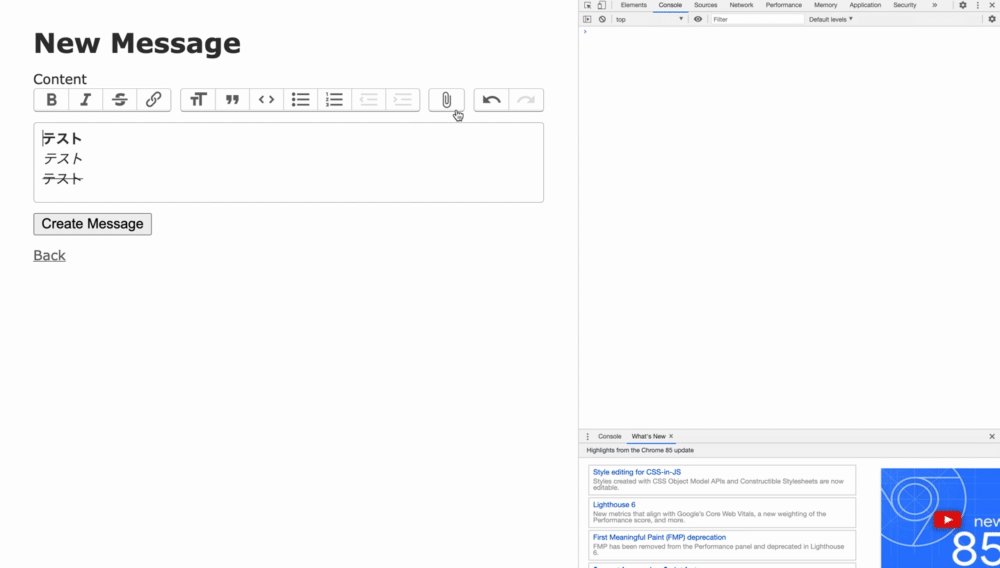
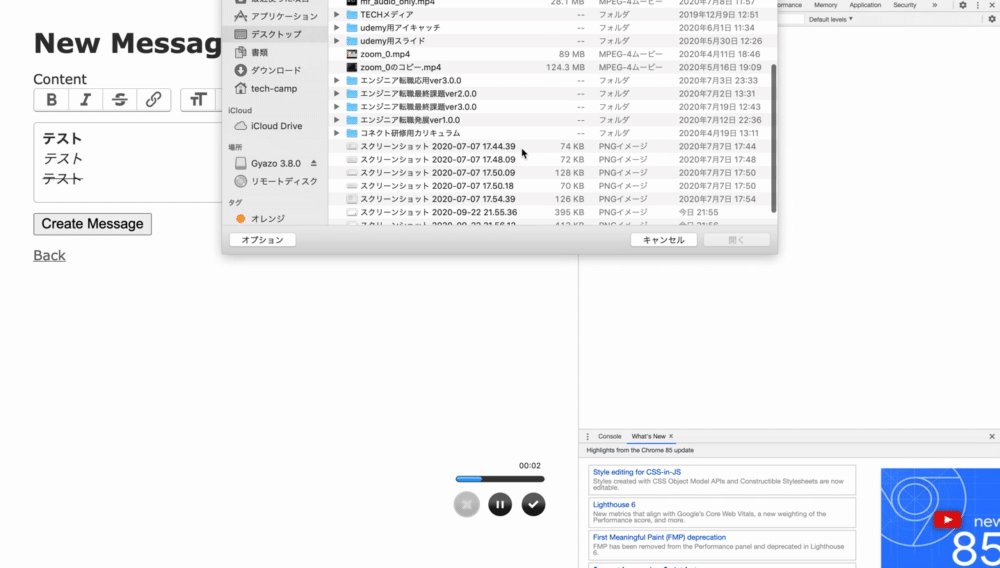
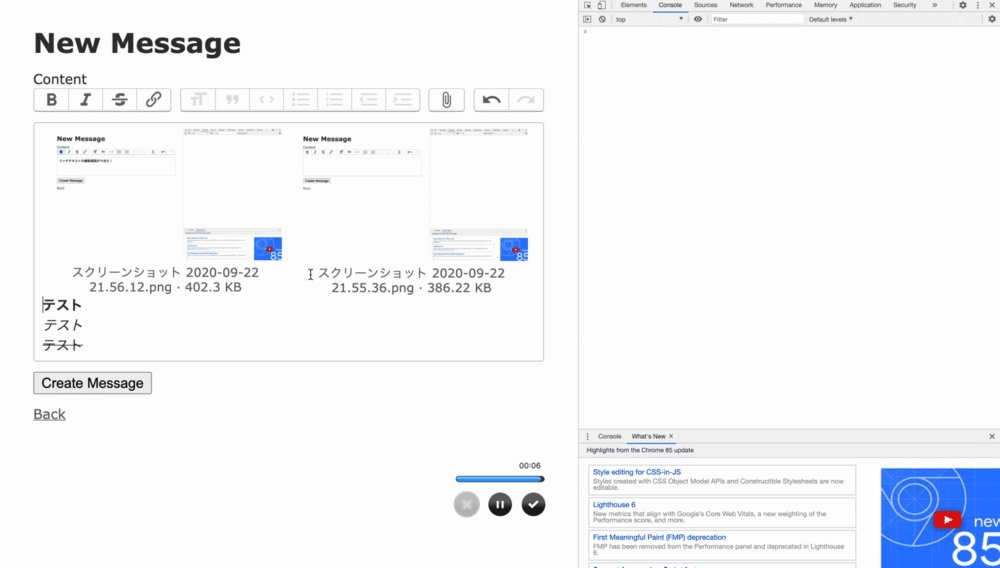
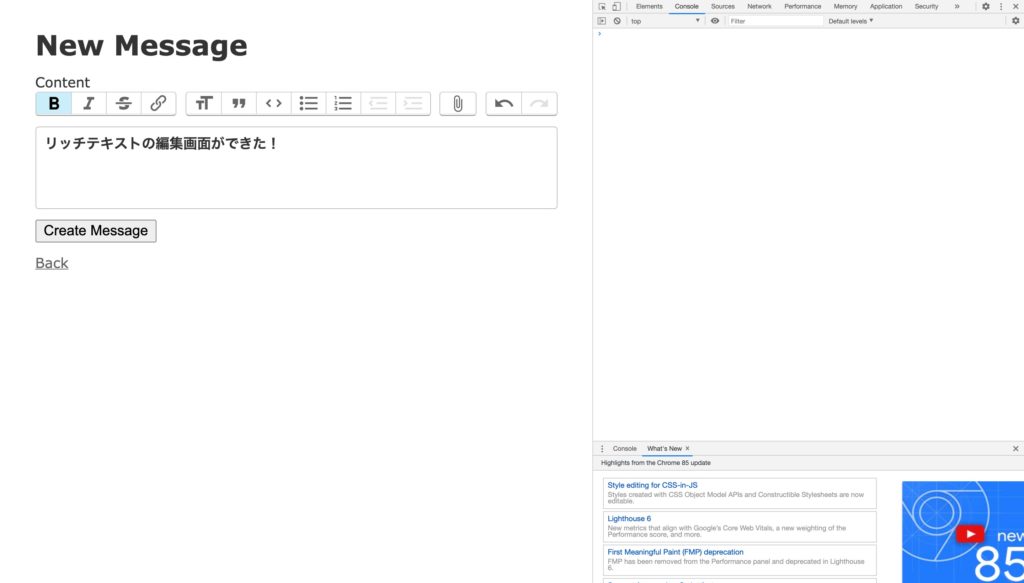
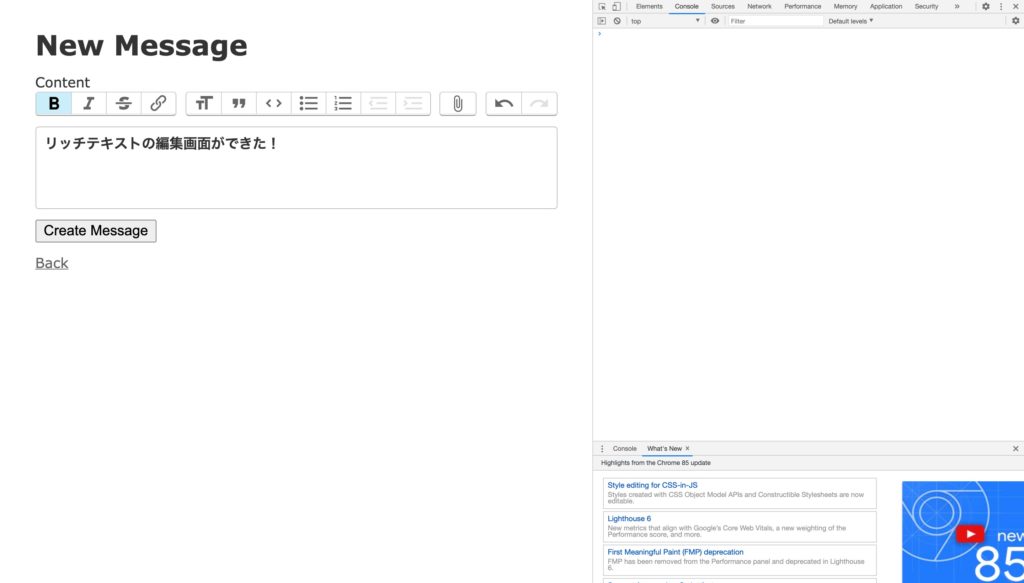
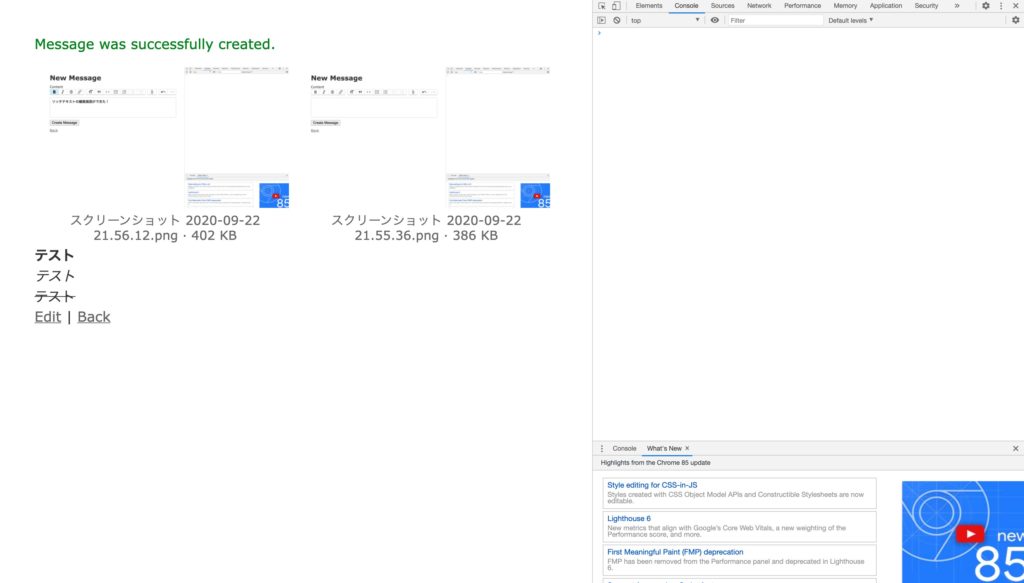
挙動確認
ではここでAction Textの挙動を確認しましょう。
上記の挙動でも分かる通り、Action Textは画像の複数枚投稿とドラッグ&ドロップでの画像投稿に対応しています。
リッチテキストの表示
では最後に、投稿したリッチテキストの内容を表示させます。
今回はたった1行のコードを追記することで実装することができます。
<%# app/views/messages/show.html.erb %>
<p id="notice"><%= notice %></p>
<%# 以下の1行を追記 %>
<%= @message.content %>
<%= link_to 'Edit', edit_message_path(@message) %> |
<%= link_to 'Back', messages_path %>
まとめ
- Action Textとはリッチテキストのエディタが簡単に作れる機能である
- Action Textはファイルアップロード機能としてActive Storageを導入している
- Action Textは画像の複数枚投稿とドラッグ&ドロップでの画像投稿に対応している
参考
Railsガイド:
https://railsguides.jp/action_text_overview.html
TECHSCORE BLOG:
https://www.techscore.com/blog/2019/12/19/ruby-on-rails-6-action-text/
今回はRails6から導入された新機能「Action Text」の概要とその実装方法について解説しました。あまり使うことのない機能かもしれませんが、画像の複数枚投稿やドラッグ&ドロップでの画像投稿など便利な面が多くあるので、必要になった場合は積極的に使用していきましょう。