今回はVSCode上でREADMEをプレビュー表示する方法について解説したいと思います。マークダウン記法でREADMEにプロフィールやテーブル情報を書いた際、わざわざGithubにプッシュして確認するのは面倒ですよね。今回の方法を用いることでそういった無駄な手間を省くことができます。
この記事の内容
いちいちプッシュするのは面倒!
READMEに書いたマークダウンをGithubにプッシュして確認するのって面倒ですよね。
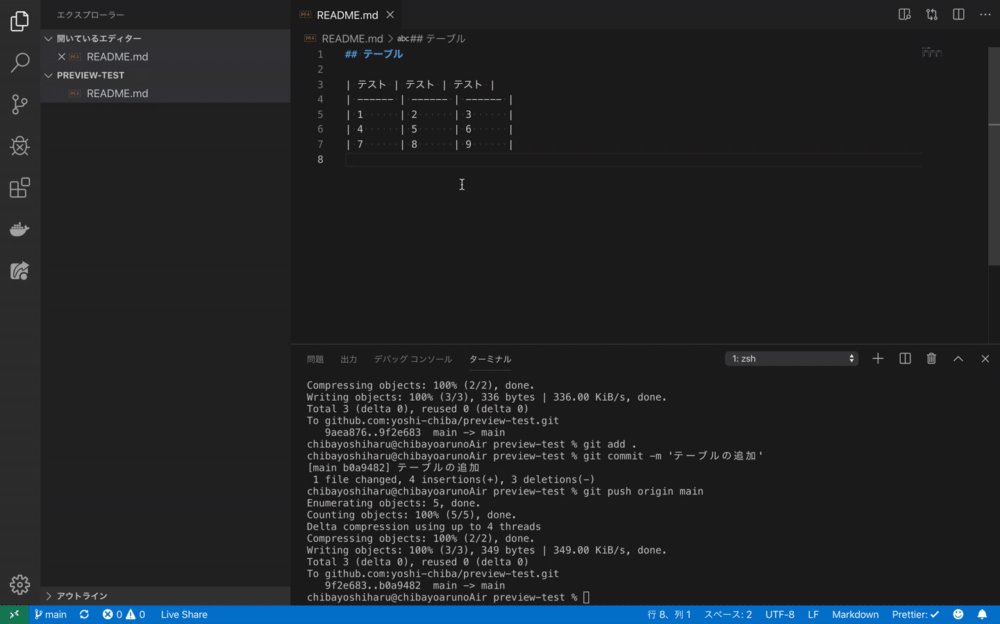
まずはマークダウンでREADMEに色々書き込んで、
## テーブル
| テスト | テスト | テスト |
| ------ | ------ | ------ |
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
Github上にコミット&プッシュ。
% git add README.md
% git commit -m 'テーブルを追加'
% git push origin main
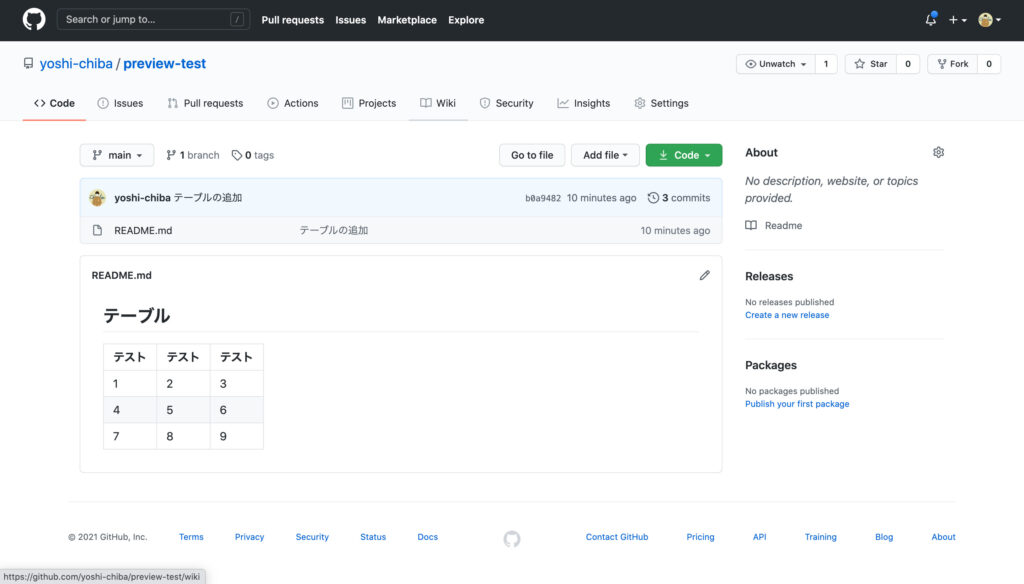
Githubを開き、上手く表示できているか確認。

こういった作業を省くことができる機能をVSCodeが備えてくれています。次の項目ではREADMEに記述したマークダウンをVSCode上で確認できる方法について見ていきましょう。
プレビュー表示の方法
VSCode上でプレビュー表示を行う手順を簡単にまとめると以下になります。
- 「Command + Shift + P」でコマンドパレットを開く
- 「Markdown: Open Preview to the Side」を入力
- 左側にプレビュー表示が行われる
詳しく見ていきましょう。
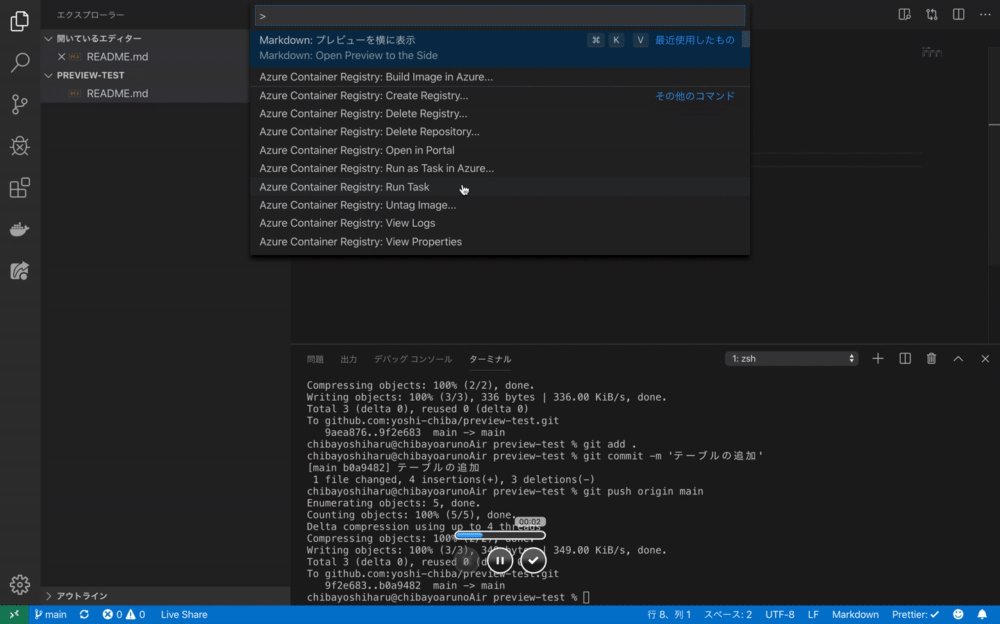
まずはVSCode上で「Command + Shift + P」を入力し、コマンドパレットを開きます。コマンドパレットを用いることで、VSCode上の全ての機能にアクセスすることができるようになります。
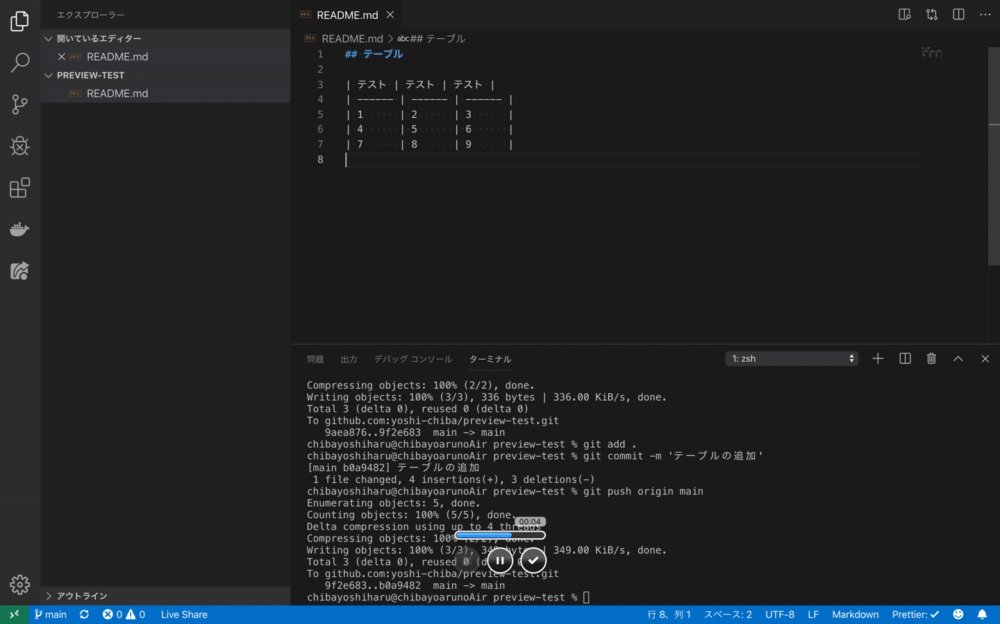
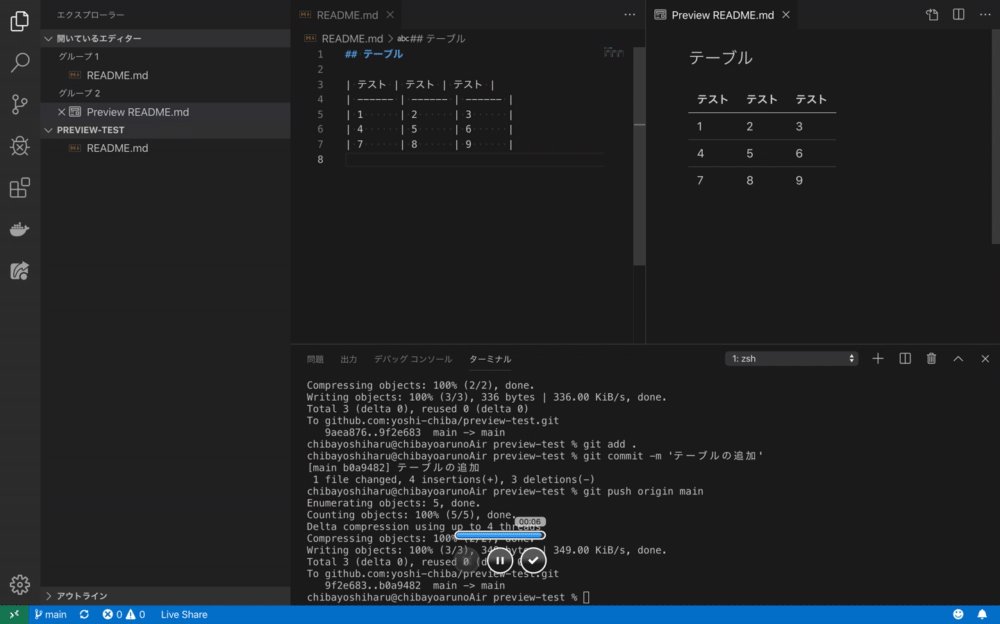
続いて、そのコマンドパレットに「Markdown: Open Preview to the Side」を入力しましょう。これにより右側に現在のREADMEがプレビュー表示されるはずです。
まとめ
- VSCodeにはREADMEをプレビュー表示できる機能が備わっている
- プレビュー表示を行うにはコマンドパレットに「Markdown: Open Preview to the Side」を入力する
今回はVSCode上でREADMEをプレビュー表示する方法について解説しました。VSCodeの便利機能を使いながら効率的に作業を進めていきましょう。