今回はCSSのプロパティである「box-sizing: border-box」について解説したいと思います。
高さと横幅の設定がうまくいかないときは、「box-sizing: border-box」を使うと解決する場合があるので、ぜひ試して見てください。
box-sizingプロパティとは
box-sizingは、要素の高さ(height)と横幅(width)の中にpaddingとborderを含めるかどうかを設定できるプロパティです。
横幅(width)を例に具体的に見ていきましょう。
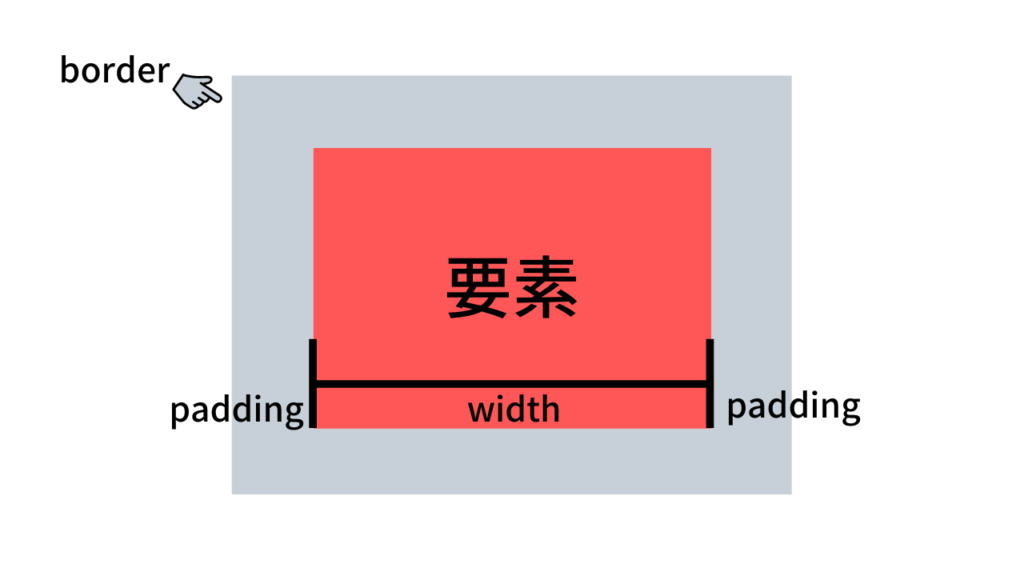
要素が持つ横幅は、「width+padding+border+margin」です(下図)。

px(ピクセル)でpaddingやwidth、borderを指定する分には問題ないのですが、%で指定する時は注意しなければなりません。
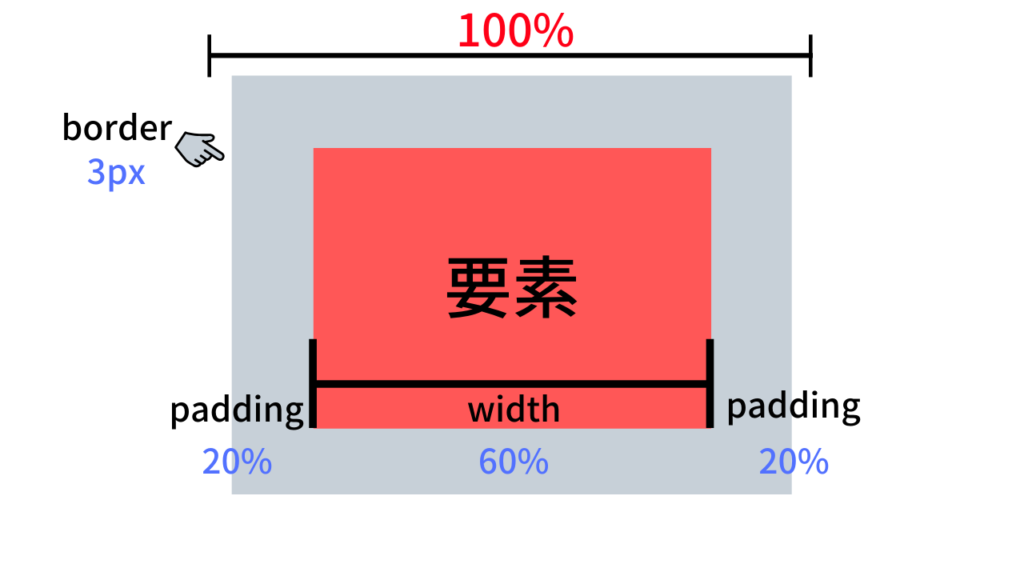
良い例

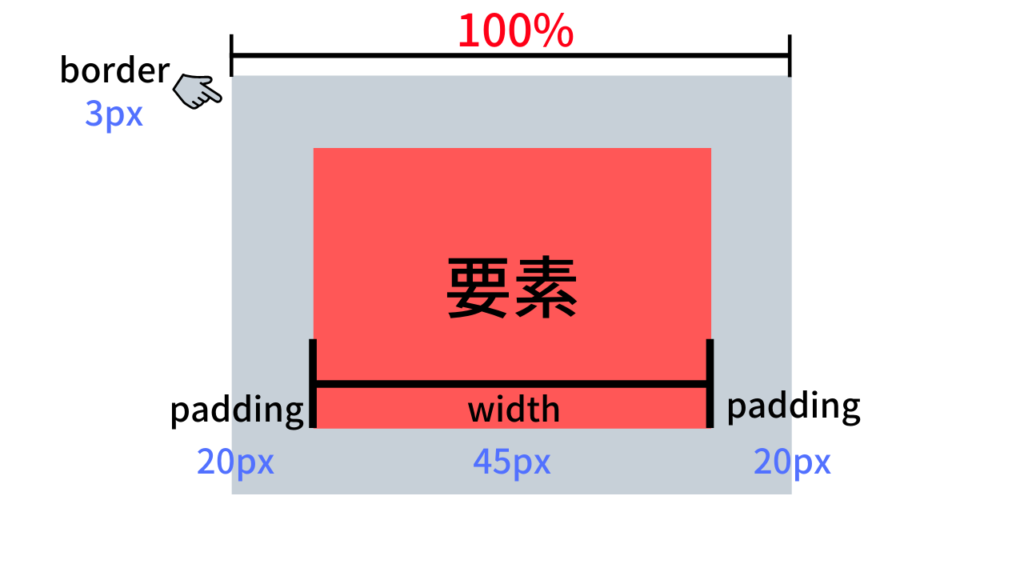
悪い例

上記の場合だとborderのみpxで指定しまっており、100%で指定しても3px(両端合わせて6px分)はみ出してしまいます。
ここで活躍するのが「box-sizing」プロパティです。
このCSSに「box-sizing: border-box」を追記すると、paddingとborderが横幅(width)の中に含まれるようになります。
box-sizingプロパティの種類
box-sizingプロパティには以下の3つがあります。
- box-sizing: content-box
- box-sizing: border-box
- box-sizing: inherit
box-sizing: content-box
paddingとborderを幅と高さに含めません。これが初期値になっています。
box-sizing: border-box
paddingとborderを幅と高さに含めます。
box-sizing: inherit
親要素のborder-boxの値を引き継ぎます。
今回はCSSのプロパティである「box-sizing: border-box」について解説しました。
予期せず高さと横幅が大きくなってしまった場合は、paddingとborderを疑ってみてくださいね。








