今回はAction Mailerを用いたメール送信機能の実装手順についてまとめてみました。Action MailerはRailsに標準で組み込まれており、アプリケーションのメイラークラスやビューでメールを送信することが可能な便利機能です。Railsでのメール送信機能の実装に役立てば幸いです。
事前準備
事前準備として、開発環境で送信したメールを確認することができるletter_openner_webを導入しておきましょう。
導入手順は以下の記事を参考にしてください。

実装手順
新規アプリケーションの作成
まずは新規アプリケーションを作成します。同時にdbも作成しておきましょう。
% rails new action_mailer_app -d mysql
% rails db:create- アプリケーション名: action_mailer_app
- Rails: 6.1.4.4
- Ruby: 3.0.0
- DB: MySQL
雛形の作成
次にscaffoldの機能を用いてアプリケーションの雛形を作成します。ユーザー名(name)とメールアドレス(email)の2つをカラム名に指定しています。
% rails g scaffold User name:string email:string
% rails db:migrate
サーバーを立ち上げlocalhost:3000/usersにアクセスすると、以下のような新規ユーザー作成画面が表示されるはずです。

Mailerの作成
続いてUserのMailerを以下のコマンドで作成します。
% rails generate mailer User
Running via Spring preloader in process 14074
create app/mailers/user_mailer.rb
invoke erb
create app/views/user_mailer
invoke test_unit
create test/mailers/user_mailer_test.rb
create test/mailers/previews/user_mailer_preview.rbメソッドの追加
先ほど作成したuser_mailer.rbを以下のように編集します。今回はユーザーが新規作成された際に送信されるウェルカムメールを実装しています。
class UserMailer < ApplicationMailer
default from: 'noreply@example.com'
def welcome_email
@user = params[:user]
mail(
subject: 'ご登録ありがとうございます',
to: @user.email
)
end
end
default: 全Mailerの共通設定を記載します。今回はメール送信元であるfromのみ設定していますが、toやsubjectなども設定できます。
mail: メールのヘッダー情報を記載します。今回は題名であるsubjectと宛先であるtoを設定しています。ヘッダーに記載できる情報としては以下になります。
| to | 宛先 |
| cc | カーボンコピー(to:で指定した宛先に送信されるメールと同じ内容のものを、cc:で指定した宛先にも送信する) |
| bcc | ブラインドカーボンコピー(受信者側ではbccの送信者情報は分からない) |
| subject | 題名 |
| from | 送信元 |
| date | 送信日時 |
| reply_to | 返信先のメールアドレス |
| x_priority (x_msmail_priority) | メールの重要度 |
| content_type | 送信されたメールのコンテントタイプ |
| charset | 文字コード |
ビューの作成
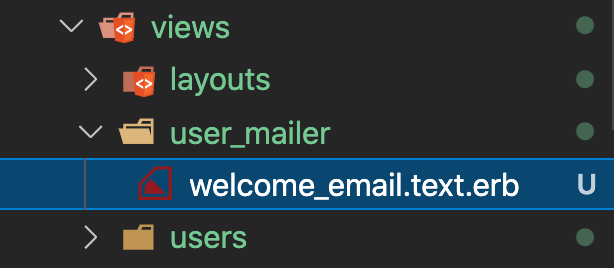
次にメール本文が記載されたビューを作成します。views配下のuser_mailerディレクトリにwelcome_email.text.erbというファイルを作成しましょう。
% mkdir app/views/user_mailer
% touch app/views/user_mailer/welcome_email.text.erb
作成したwelcome_email.text.erbに以下の記述を追加します。メール本文を変えたい場合は適宜文言を変更してください。
<%= @user.name %>様
新規登録ありがとうございます。
引き続き当サイトをお楽しみください。HTMLフォーマットのメールを送信したい場合はwelcome_email.html.erbを作成し、以下の記述を追加してください。
<h2><%= @user.name %>様</h2>
<p>新規登録ありがとうございます。</p>
<p>引き続き当サイトをお楽しみください。</p>メイラーの呼び出し
users_controller.rbのcreateアクションを以下のように編集しましょう。厳密にはユーザーの作成成功時にUserMailer.with(user: @user).welcome_email.deliver_laterの1行を追記します。
# POST /users or /users.json
def create
@user = User.new(user_params)
respond_to do |format|
if @user.save
UserMailer.with(user: @user).welcome_email.deliver_later # 追記
format.html { redirect_to user_url(@user), notice: "User was successfully created." }
format.json { render :show, status: :created, location: @user }
else
format.html { render :new, status: :unprocessable_entity }
format.json { render json: @user.errors, status: :unprocessable_entity }
end
end
end動作確認
ここまででテキストメールの送信処理が実装できました。
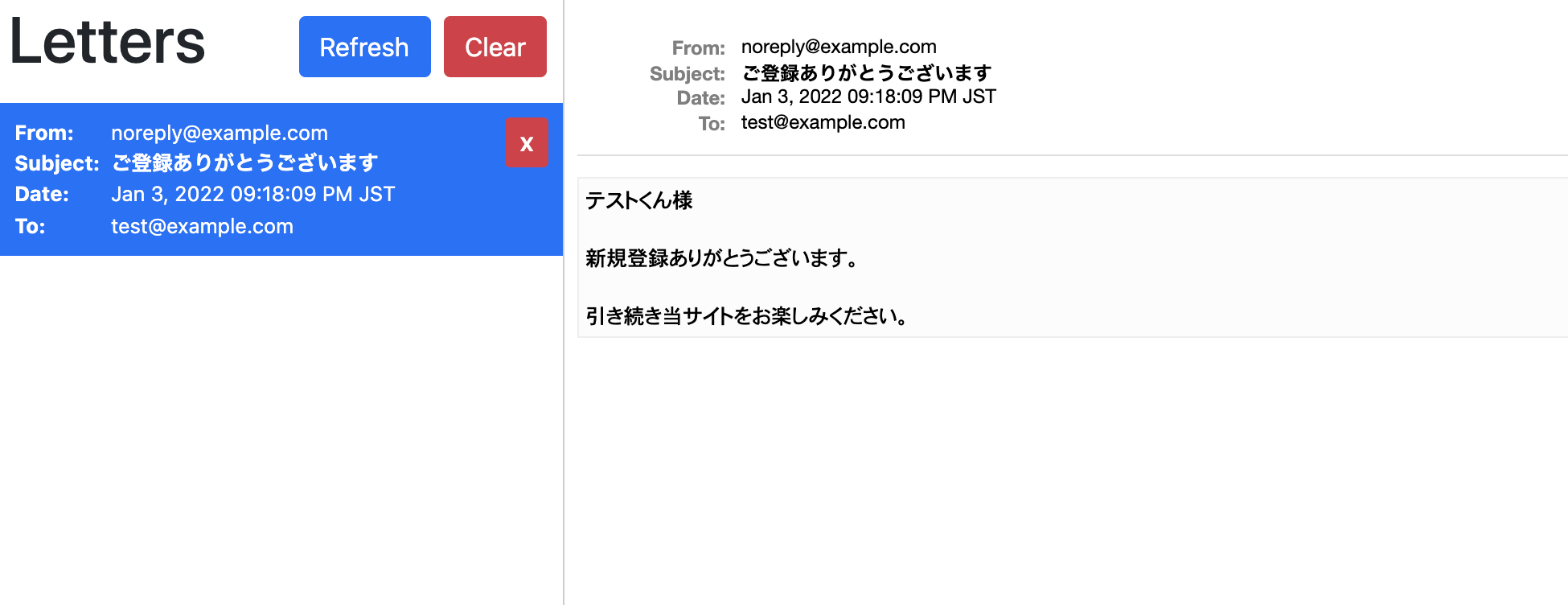
ユーザーの新規登録を行い、letter_opener_webでウェルカムメールが送信されているか確認してみましょう。登録したメールアドレスにメールが送信されるはずです。

まとめ
- Action MailerはRailsに標準で組み込まれており、アプリケーションのメイラークラスやビューでメールを送信することが可能な便利機能
- letter_openner_webを導入することで、開発環境で送信したメールを確認することができる
- Mailerを作成するとビューとテストのファイルも同時に生成される
- defaultには全Mailerの共通設定を記載し、mailにはメールのヘッダー情報を記載する
- テキストメールのメールを送信したい場合は
text.erb、HTMLフォーマットのメールを送信したい場合はhtml.erbを作成する
参考
今回はAction Mailerを用いたメール送信機能の実装手順について解説しました。比較的簡単にメール送信処理を実装できるのでぜひ試してみてください。