今回は、Flexboxを使って要素を簡単に横並びにする方法を紹介したいと思います。
Flexboxとは
Flexboxとは、「Flexible Box Layout Module」の略で、簡単にそして柔軟にレイアウトが組める機能です。
IE9以下ではFlexboxに対応していませんが、現在では特に気にせず使用しましょう。
Flexboxのメリット
Flexboxのすごい所は、たった一行で要素を横並びにできる所です。
これまでは、様々なプロパティを使って要素を横並びにしていましたが、Flexboxではグンと簡単に横並びにすることができます。
使用例
それでは実際に見ていきましょう。
以下のようにHTML構造とCSSを設計しました。
<body>
<header>
<h1><a href="#">ロゴ</a></h1>
<nav>
<ul>
<li><a href="#">メニュー1</a></li>
<li><a href="#">メニュー2</a></li>
<li><a href="#">メニュー3</a></li>
</ul>
</nav>
</header>
</body>h1 {
font-size: 2.4rem;
font-weight: bold;
}
a {
text-decoration: none;
color: #fff;
}
header {
background-color: #2d5eb7;
height: 80px;
}
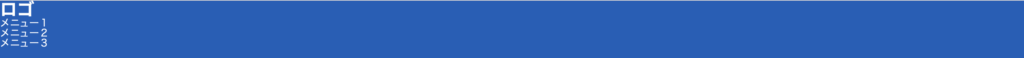
今の状態では、以下のような見た目になります。

では、親要素であるheaderに「display: flex」を追記してみましょう。
h1 {
font-size: 2.4rem;
font-weight: bold;
}
a {
text-decoration: none;
color: #fff;
}
header {
background-color: #2d5eb7;
height: 80px;
display: flex;
}
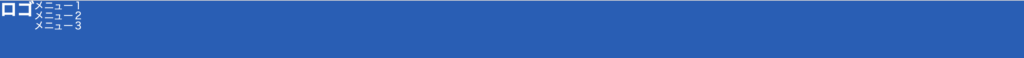
すると、このようにロゴとメニューが横並びになりました。

ここで、justify-contentプロパティを使用して、要素と要素の間をカスタマイズしてみます。
h1 {
font-size: 2.4rem;
font-weight: bold;
}
a {
text-decoration: none;
color: #fff;
}
header {
background-color: #2d5eb7;
height: 80px;
display: flex;
justify-content: space-between;
}
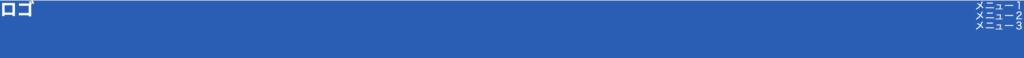
ロゴとメニューを端に寄せることができました。

「justify-content: space-between;」を使用すると、最初の要素を左端に、最後の要素を右端に移動し、その間の要素を等間隔に並べることができます。
「justify-content: flex-end;」を使用すると、要素が右寄せになります。
「justify-content: center;」を使用すると、要素が中央寄せになります。
では次にメニューを横並びにしていきましょう。
メニューを横並びにするには、ulタグに「display: flex」を追記することでできます。
h1 {
font-size: 2.4rem;
font-weight: bold;
}
a {
text-decoration: none;
color: #fff;
}
header {
background-color: #2d5eb7;
height: 80px;
display: flex;
justify-content: space-between;
}
ul {
display: flex;
}
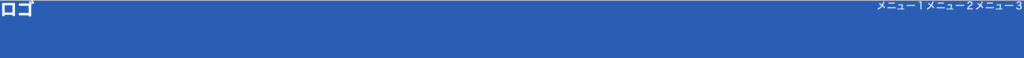
このようになりました。

あとは、高さと横幅を調節して見た目を整えます。
header {
background-color: #2d5eb7;
height: 80px;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 60px;
}
h1 {
font-size: 2.4rem;
font-weight: bold;
}
a {
text-decoration: none;
color: #fff;
}
ul {
display: flex;
}
li {
margin-right: 30px;
}
li:last-of-type {
margin-right: 0;
}

今回は、Flexboxを使って要素を簡単に横並びにする方法を紹介しました。
たった1行で要素を横並びにできるので、ぜひこの機会にマスターしてくださいね。
↓Flexboxの学習に超おすすめのサイトはこちら








