今回は、Rails6でFontAwesomeを導入・表示させるための手順について初心者向けに解説したいと思います。Rails6ではWebpackerというパッケージを使用することにより、以前よりグッと簡単にFontAwesomeを導入することができるようになりました。
FontAwesomeの導入手順
はじめに導入手順について解説します。
以下のコマンドを打ち込み、yarnを用いてFontAwesomeをインストールしましょう。
% brew install yarn
% yarn add @fortawesome/fontawesome-free
続いて、JavaScriptとStylesheetsでFontAwesomeを読み込む記述を追記します。
// application.jsの冒頭に以下の記述を追記
import '@fortawesome/fontawesome-free/js/all';// application.scssの冒頭に以下の記述を追記
$fa-font-path: '@fortawesome/fontawesome-free/webfonts';
@import '@fortawesome/fontawesome-free/scss/fontawesome';
@import '@fortawesome/fontawesome-free/scss/solid';
@import '@fortawesome/fontawesome-free/scss/regular';
@import '@fortawesome/fontawesome-free/scss/brands';
@import '@fortawesome/fontawesome-free/scss/v4-shims';
これでFontAwesomeの導入が完了です。
FontAwesomeの表示
では実際にFontAwesomeを表示させるまでの流れについて解説していきます。
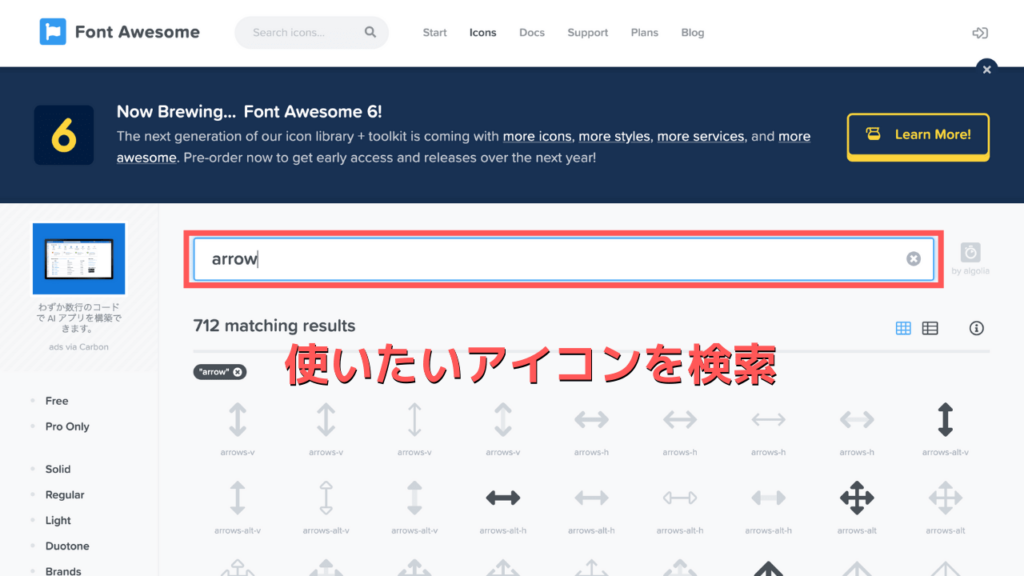
まずはFontAwesomeの公式サイトから、使用したいアイコンを検索・選択しましょう。

FontAwesome:https://fontawesome.com/
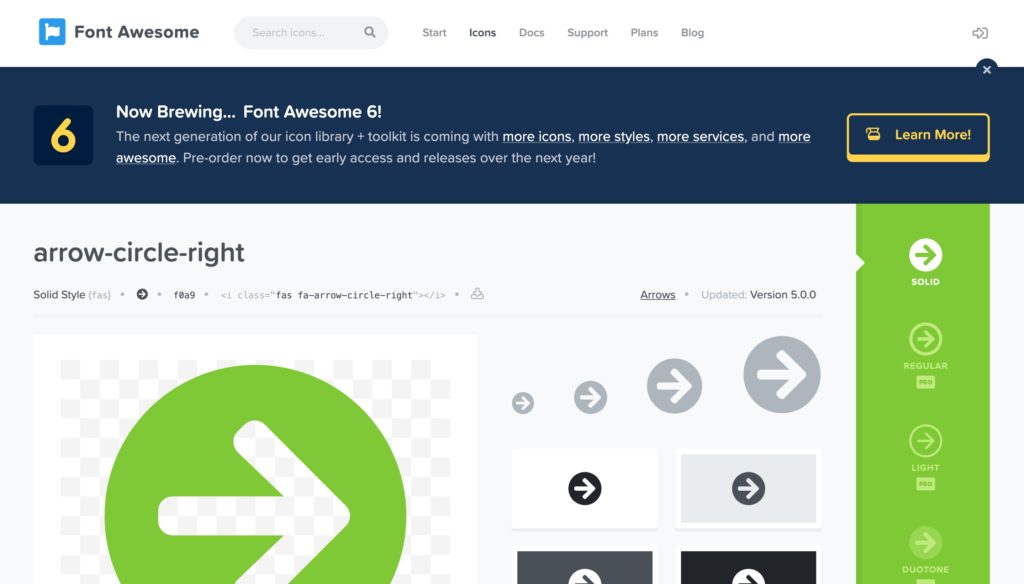
今回は、以下の矢印のアイコンを表示させてみます。

アイコンを表示させたいビューファイルに以下の記述を追記しましょう。
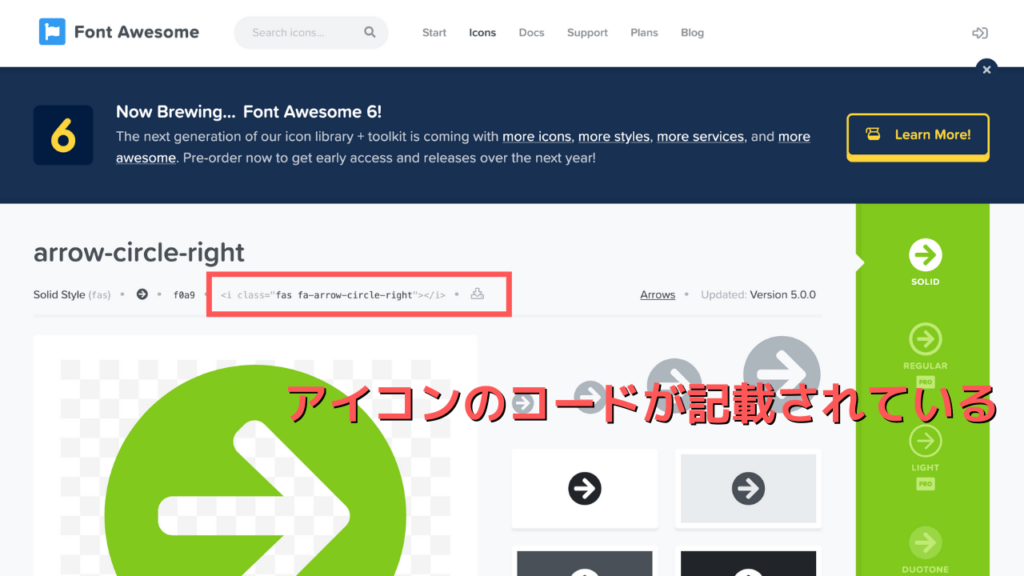
<i class="fas fa-arrow-alt-circle-right"></i>
上記のコードはご丁寧にFontAwesome側が用意してくれているので、アイコン画面からコピー&ペーストすることができます。

これでアイコンをブラウザ上に表示させることができました。
アイコンはCSSで自由自在にカスタマイズできるので、ご自身のアプリケーションのデザインにあったアイコンに変更していただけたらと思います。

参考記事
How to install font-awesome with yarn in Rails 6.0:
https://medium.com/@kelishrestha97/how-to-install-font-awesome-with-yarn-in-rails-6-0-c2506543c13d
今回はRails6でFontAwesomeを導入・表示させるための手順について解説しました。簡単に、かつ無料で使えるWebフォントなので、ぜひご自身のアプリケーションにも導入を検討していただけたらと思います。







