こんにちは、千葉(@yoshi_chibaaa) です。
今回は手っ取り早くアプリケーションを開発することができるRailsの機能、scaffold(スキャフォールド)について簡単に解説したいと思います。scaffoldはコマンド1つでMVCを自動で作成してくれる機能のため、サクッとアプリケーションを作りたい場面などで重宝されます。
scaffoldとは
scaffoldとは、Railsアプリケーションに必要なルーティング・コントローラー・モデル・ビューまとめて作成してくれる機能です。簡単にアプリケーションを作成できるため、個人開発やアプリケーション開発の練習としてよく用いられます。
scaffoldを使用するコマンドは以下のようになります。
scaffoldでは引数に対応したテーブル定義や、モデルクラス、そのモデルに対応するCRUD操作を行うためのルーティングやビューが生成されます。
$ rails g scaffold モデル名 カラム名
ちなみにscaffoldを直訳すると「(建設現場などの)足場」という意味になります。
Railsでアプリケーションの骨組みを作り、scaffoldで足場を固めるというイメージに近いですね。
scaffoldの使い方
では実際にscaffoldを使って簡単なアプリケーションを作成してみましょう。
まずは以下のコマンドで、新規アプリケーションを立ち上げます。データベースも同時に作成しておきましょう。
% rails new scaffold-app -d mysql
% rails db:create今回開発するアプリケーションの環境は以下のようになります。
- アプリケーション名:scaffold-app
- Rails:6.0.3.1
- Ruby:2.6.5
- DB:MySQL
次にscaffoldのコマンドを使って必要なファイルを一括で生成します。今回はurlカラムとpostカラムを持つArticleモデルを作成し、簡単な投稿機能を持ったアプリケーションを開発していきます。
% rails g scaffold Article url:string post:string
するとこのようにコードの雛形が一括生成されるはずです。
Running via Spring preloader in process 39573
invoke active_record
create db/migrate/20200615114159_create_articles.rb
create app/models/article.rb
invoke test_unit
create test/models/article_test.rb
create test/fixtures/articles.yml
invoke resource_route
route resources :articles
invoke scaffold_controller
create app/controllers/articles_controller.rb
invoke erb
create app/views/articles
create app/views/articles/index.html.erb
create app/views/articles/edit.html.erb
create app/views/articles/show.html.erb
create app/views/articles/new.html.erb
create app/views/articles/_form.html.erb
invoke test_unit
create test/controllers/articles_controller_test.rb
create test/system/articles_test.rb
invoke helper
create app/helpers/articles_helper.rb
invoke test_unit
invoke jbuilder
create app/views/articles/index.json.jbuilder
create app/views/articles/show.json.jbuilder
create app/views/articles/_article.json.jbuilder
invoke assets
invoke scss
create app/assets/stylesheets/articles.scss
invoke scss
create app/assets/stylesheets/scaffolds.scss
続いて以下のコマンドでマイグレートを行います。
% rails db:migrate
% rails serverでサーバーを立ち上げ、loacalhost:3000にアクセスし、現段階でどのような挙動をするのか見てみましょう。
% rails s
しかし今の状態ではRailsの初期画面が表示されるだけです。

この原因は、アクセス先(URL)が間違っているためです。% rails routesを実行し、どのURLにアクセスすればいいのか確認しましょう。
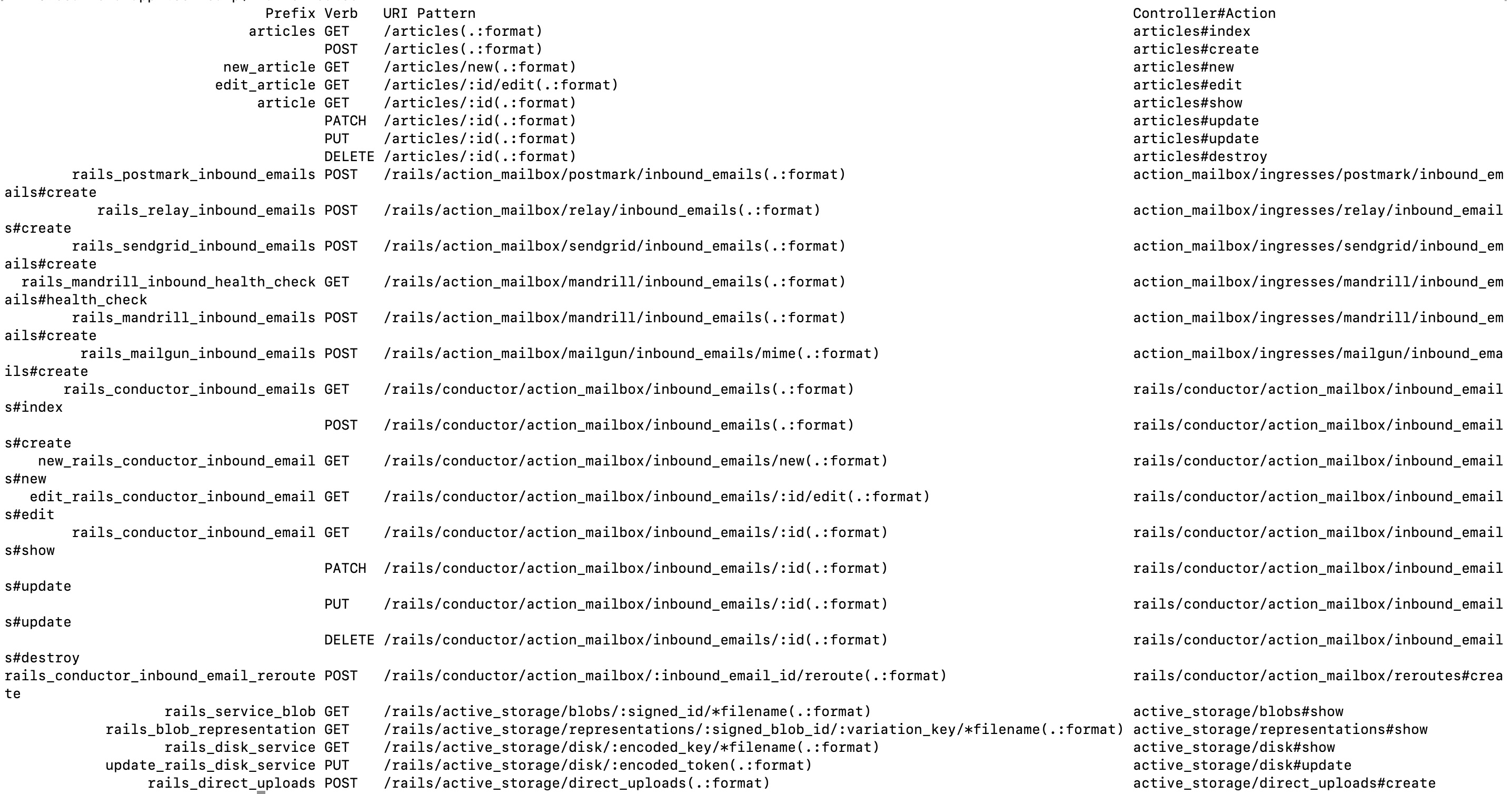
% rails routes
2行目に着目してください。
2行目の出力結果から分かるように、GETメソッドで/articlesにアクセスすることでarticlesコントローラーのindexアクションを作動させることができます。
では実際にlocalhost:3000/articlesと打ち込んでみましょう。
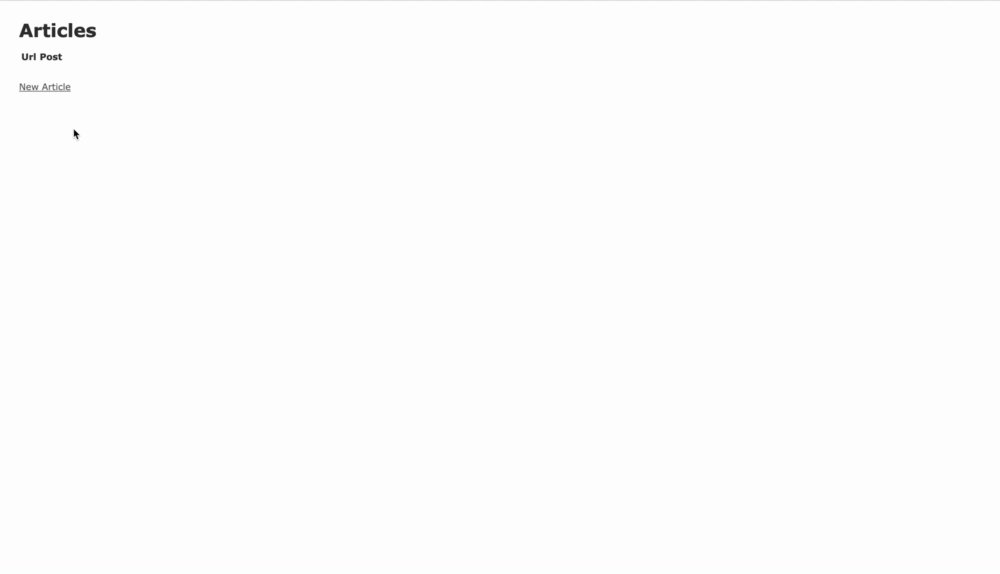
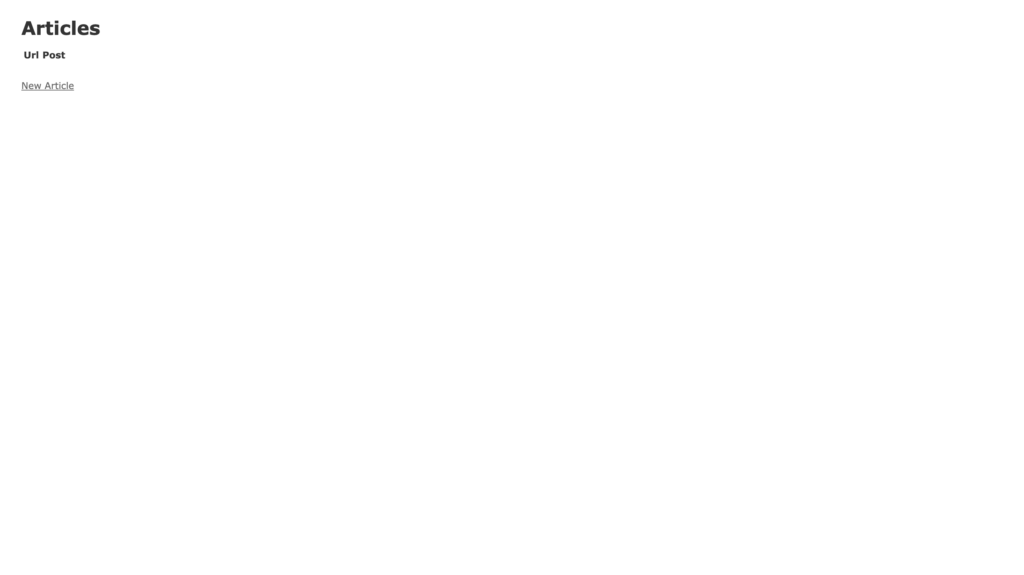
以下のようなビュー(indexページ)が表示されるはずです。

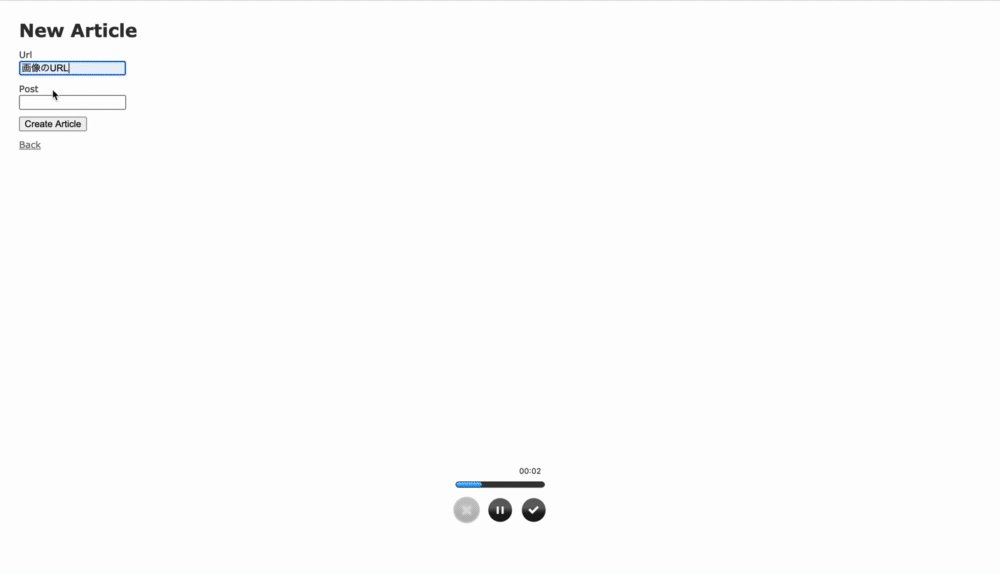
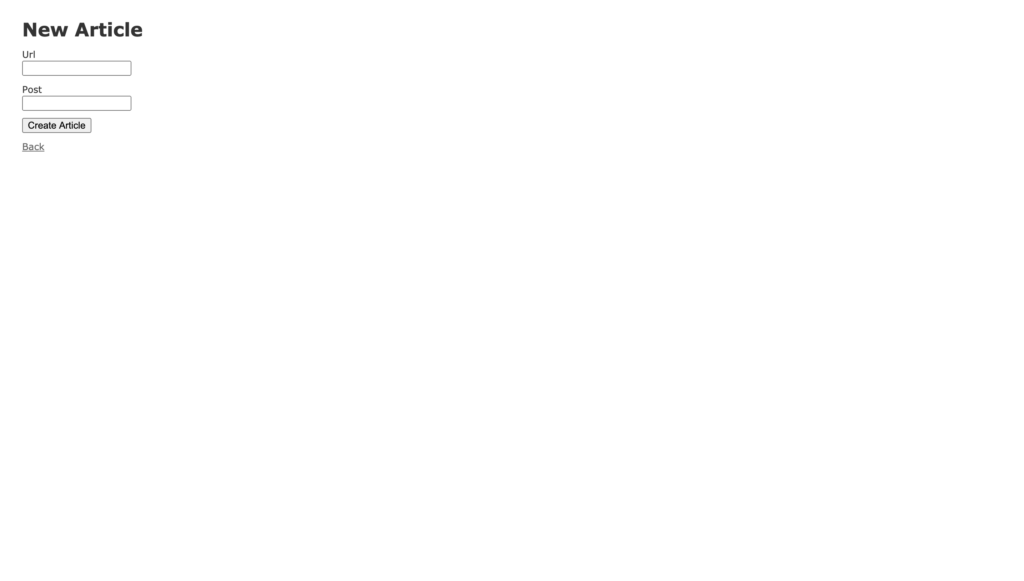
「New Article」を押すと、URLとPOSTを入力できる画面に遷移します。

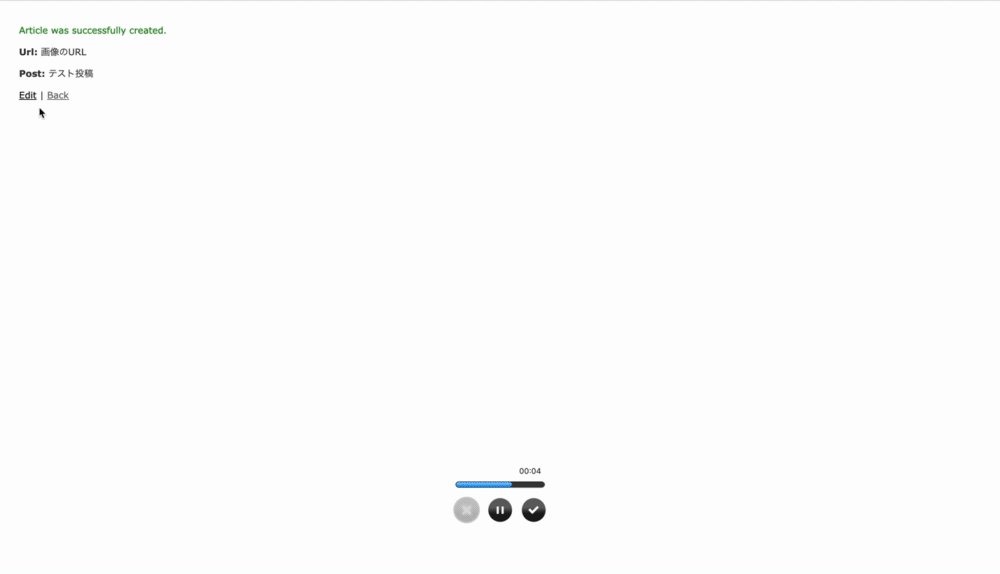
ここでURLとPOSTを入力し「Create Article」をクリックすると、トップページに打ち込んだ内容が表示されるようになります。

このようにscaffoldの機能を使えば、簡単なアプリケーションをサクッと作ることができます。今はシンプルですが、ここに画像投稿機能をつけたり、いいね機能をつけてみたり、ビューをアレンジしてみたりとカスタマイズも無限大です。
動作確認
最後に先ほど作成したアプリケーションがどのような挙動をするのか見ていきましょう。
まとめ
- scaffoldとは、Railsアプリケーションに必要なルーティング・コントローラー・モデル・ビューまとめて作成してくれる機能のこと
- scaffoldの記述方法は
% rails g scaffold モデル名 カラム名となる - CRUDとは、データ処理の基本的な処理であるCREATE/READ/UPDATE/DELETEを総称したもの
参考
今回は手っ取り早くアプリケーションを開発することができるscaffold(スキャフォールド)の使い方について解説しました。新しい機能実装をテストしてみたい、すぐにでもアプリケーションを立ち上げたいといった場合に便利な機能なので、このように簡単に開発ができることをぜひ覚えておいてください。