今回はカルーセルデザインを簡単に実装できるjQueryのプラグイン「slick(スリック)」について解説したいと思います。カルーセルパネルを導入することで一気にサイトクオリティが上がるため、サイトデザインの1つの候補として検討していただけたらと思います。
カルーセルとは
カルーセルとは、画像や動画コンテンツを横にスライドさせて表示するWebデザインの一種です。最近はあまり目にしなくなりましたが、一時期数多くの企業がカルーセルデザインを使用していました。
カルーセルパネルとは、Webデザインの一種で、画像などのコンテンツをスムーズに横にスライドさせる表示方法のことである。
カルーセルパネルを利用することで、狭いエリアに複数のコンテンツを表示させることができる。主にJavaScriptとCSSの組み合わせてなどによって実現される。
カルーセルパネルの「カルーセル」(carousel)は「回転木馬」を意味する英語である。
具体例でいうと、「koe donuts」や「GIRL HOUYHNHNM」といったサイトがカルーセルデザインを導入しています。


【もっとカルーセルデザインが見てみたいという方はこちら】
SANKOU!:https://sankoudesign.com/category/slide/
slickとは
slickとは、先ほど紹介したカルーセルデザインを簡単に実装できるjQueryのプラグインです。カルーセル導入の定番として数多く用いられています。
slick導入の最大のメリットとしては、自動でレスポンシブに対応してくれる点が挙げられます。
slick公式サイト:http://kenwheeler.github.io/slick/
slickの導入手順
ではここから実際にslickの導入手順について解説したいと思います。
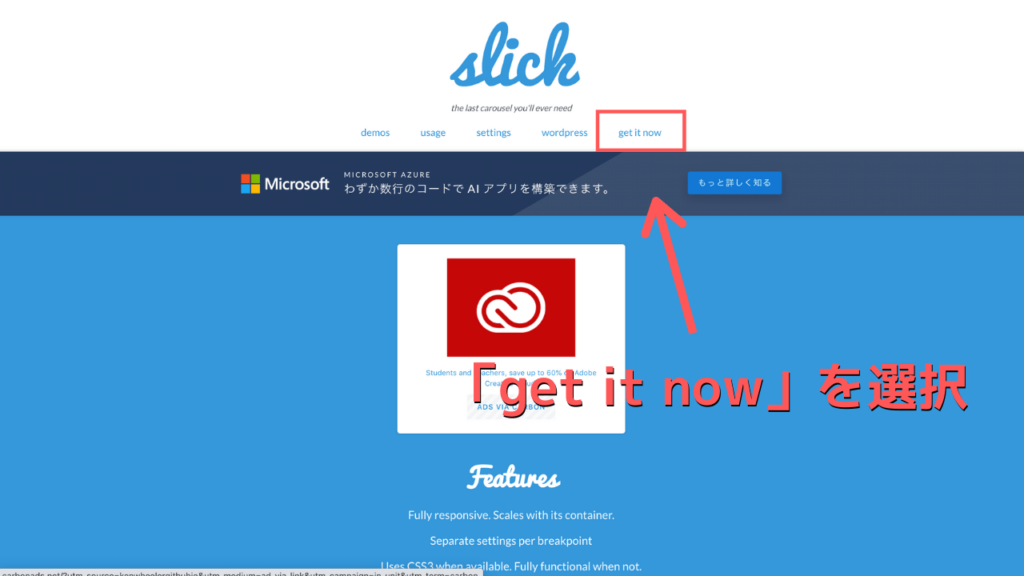
まずはslickの公式サイトにアクセスし、「get it now」を選択しましょう。

slick公式サイト:http://kenwheeler.github.io/slick/
ページ下部に遷移するので、そこに記載されているCDNのコードをコピーします。

以下のように、コピーしたコードを「application.html.erb」に貼り付けましょう。
<!DOCTYPE html>
<html>
<head>
<title>Furibo</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
</head>
たったこれだけの作業でslickを導入することができます。
次の項目では実際にslickを使ってカルーセルを実装していきましょう。
slickの実装手順
jQueryの導入
slickはjQueryプラグインですので、大前提としてjQueryが入っている必要があります。
以下の記事を参考にjQueryをアプリケーションに導入しましょう。

画像の配置
今回は3枚の画像をスライド形式で表示します。
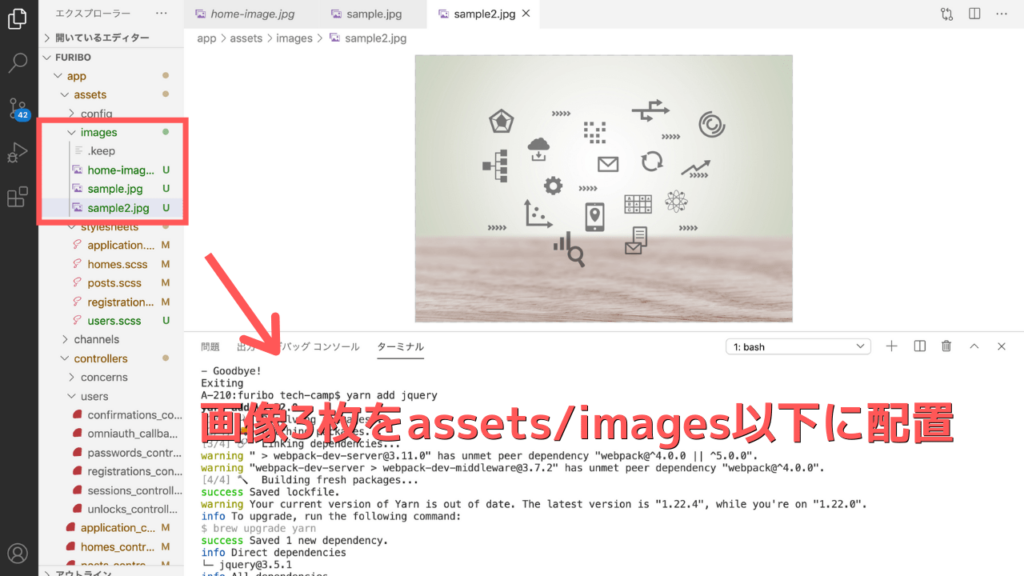
フリー画像を3枚用意し、assets/images以下に配置しましょう。

画像の表示
では先ほど用意した画像をブラウザ上で表示させましょう。
画像を表示したいビューファイルに以下の記述を追記してください。
<div class="previews">
<div class="slider">
<%= image_tag 'home-image' %>
<%= image_tag 'sample' %>
<%= image_tag 'sample2' %>
</div>
</div>
すると、バラバラではありますが画像が3枚表示されます。
slick.jsの作成
続いてslickを使用するためのJSファイルを作成しましょう。
javascripts以下に「slick.js」を作成し、以下のコードを貼り付けてください。
$(function() {
$('.slider').slick();
});
簡単ではありますが、これで簡単なカルーセルを実装することができました。
カルーセルをデザイン
カルーセル機能自体は実装できましたが、今のままではだいぶ不恰好です。
次はデザインを調整し、もう少しおしゃれなカルーセルスライドを実装しましょう。
再度slickの公式サイトにアクセスし、「Download Now」を選択してください。

slick公式サイト:http://kenwheeler.github.io/slick/
ダウンロードしたzipファイルを解凍し、その中身を確認しましょう。
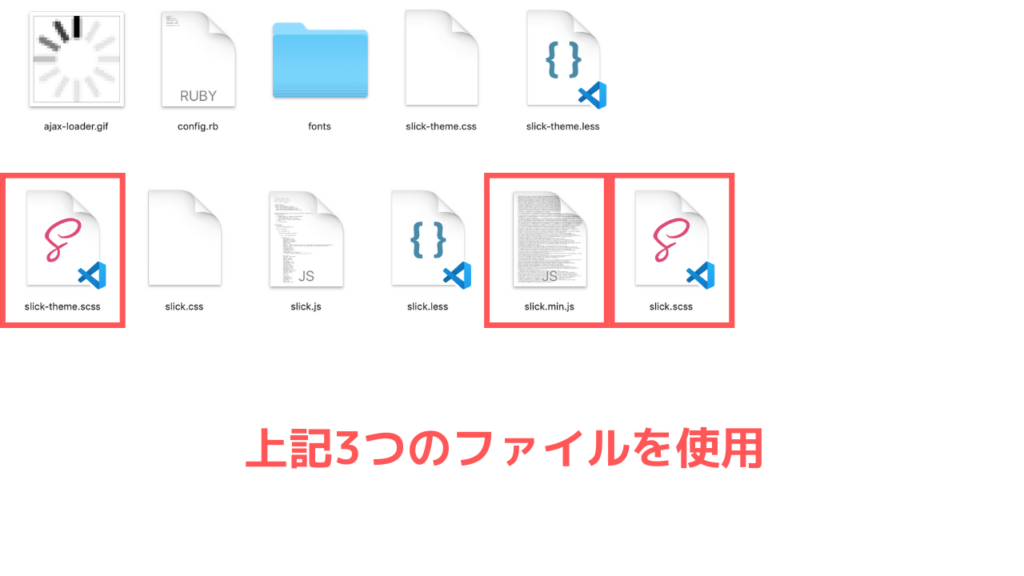
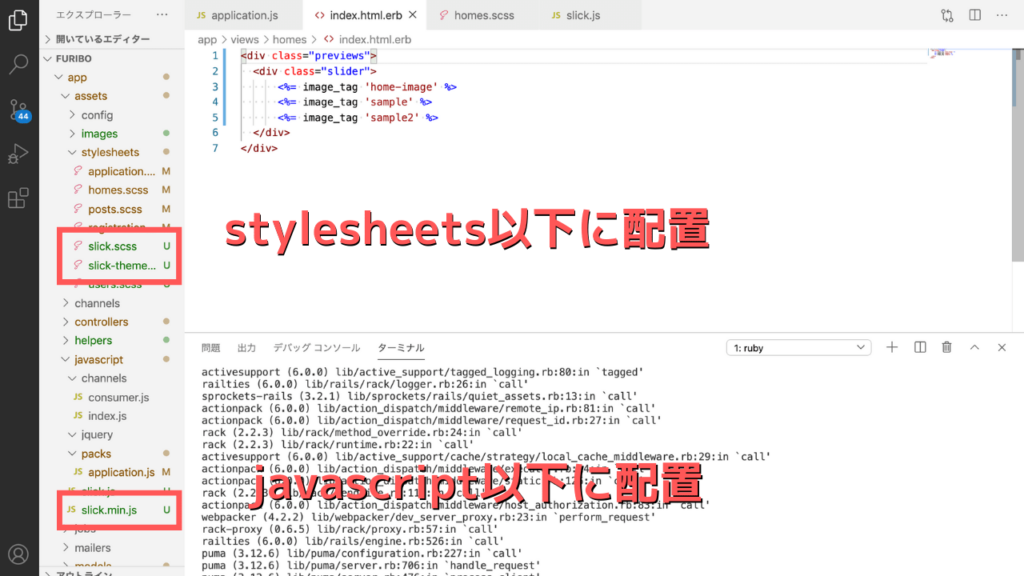
以下のようなファイル構成になっており、デザインの調整には赤枠で囲った3つのファイルを使用します。

「slick.scss」と「slick-theme.scss」は「app/assets/stylesheets」に、「slick.min.js」は「app/javascript」に配置しましょう。

scssを配置したのでそれらが読み込まれるように「application.scss」に以下の記述を追記します。
@import "slick-theme";
@import "slick";
画像サイズがバラバラ、かつサイズが大きすぎるのでCSSで整えてあげます。
ここに関しては、個人の好みや画像の大きさによってCSSの実装方法が変わるため今回は省略します。
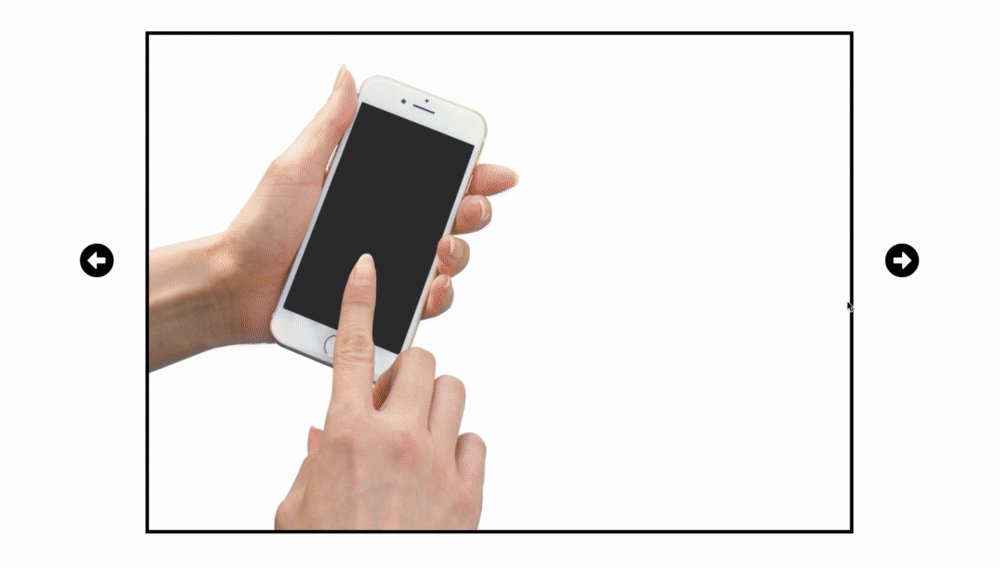
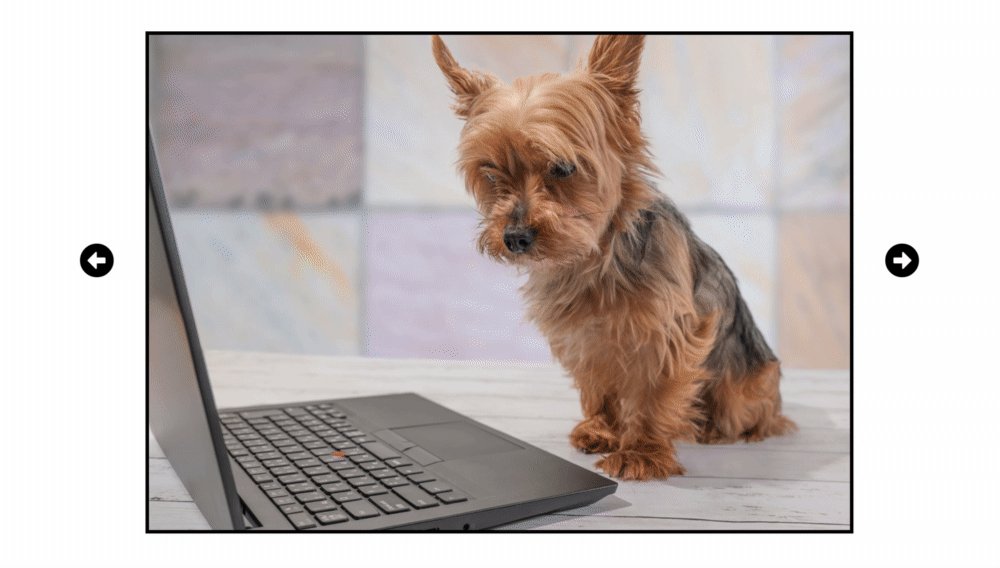
僕の場合は以下のように画像を中央に寄せ、ボーダーを付けて画像が分かりやすくなるよう実装しました。
デザインパターン①
もう一工夫加えてみましょう。
現在の場合、マウスポインタでしか画像を動かすことができません。
矢印をクリックすることでも画像をスライドできるような実装をしましょう。
イメージはこんな感じです。
矢印のアイコンにはFontAwesomeを使用します。
以下の記事を参考にFontAwesomeが使用できるよう設定してください。

FontAwesome:https://fontawesome.com/
FontAwesomeの導入に関して、1つ注意点があります。
それは「application.js」の以下の記述をコメントアウトすることです。
// application.jsの冒頭に以下の記述を追記
import '@fortawesome/fontawesome-free/js/all';
こちらの記述はJavaScriptで使用できるFontAwesomeのパッケージをインストールしていますが、この記述があるとアイコンによるスライド移動ができなくなってしまいます。
では矢印のアイコンが表示されるよう「slick.js」を編集しましょう。
$(function() {
$('.slider').slick({
prevArrow: '<i class="fas fa-arrow-alt-circle-left"></i>',
nextArrow: '<i class="fas fa-arrow-alt-circle-right"></i>'
})
});
これで2つのアイコンが表示されました。
実際にこのアイコンをクリックすることで画像がスライド移動されるはずです。

あとはCSSを整え、アイコンのデザインを調整します。
.fa-arrow-alt-circle-left {
font-size: 50px;
position: absolute;
z-index: 100;
left: -100px;
top: 300px;
}
.fa-arrow-alt-circle-right {
font-size: 50px;
position: absolute;
z-index: 100;
right: -100px;
top: 300px
}
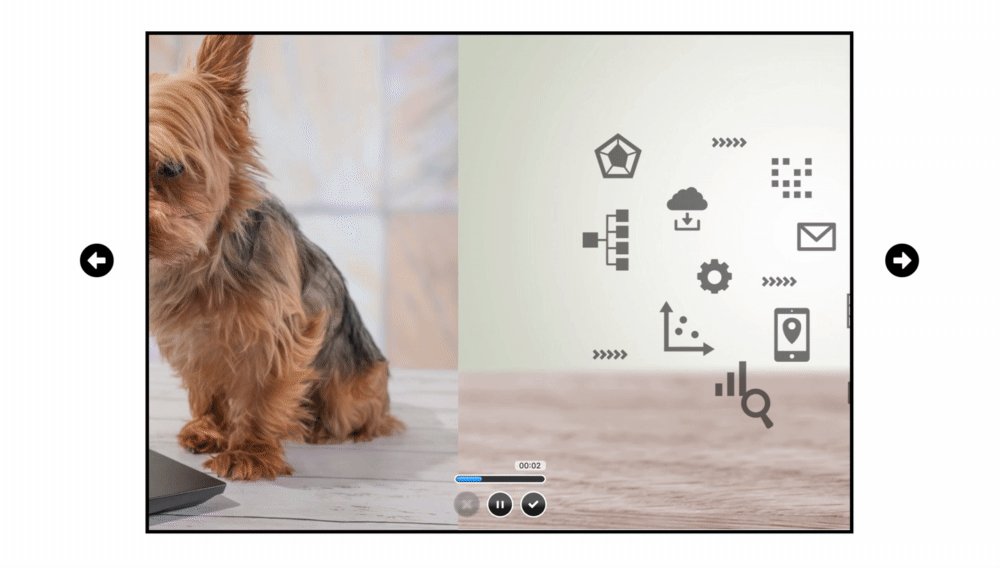
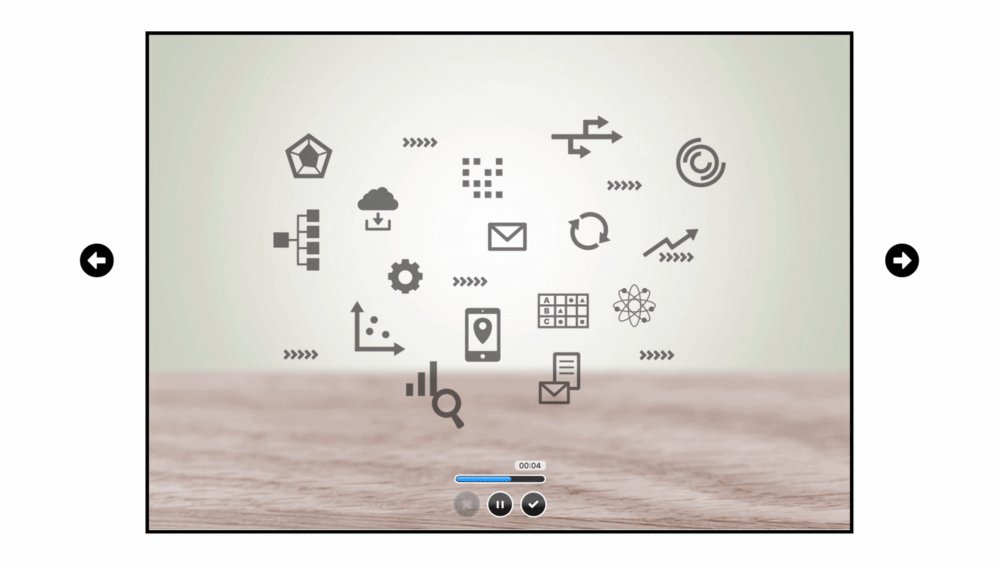
これで下記のようなカルーセルスライドが実装できました。
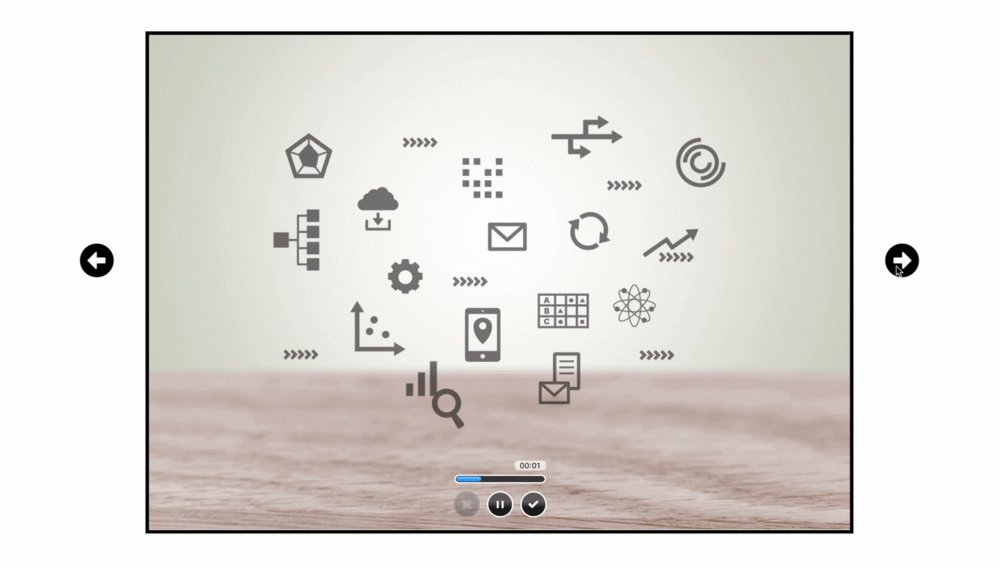
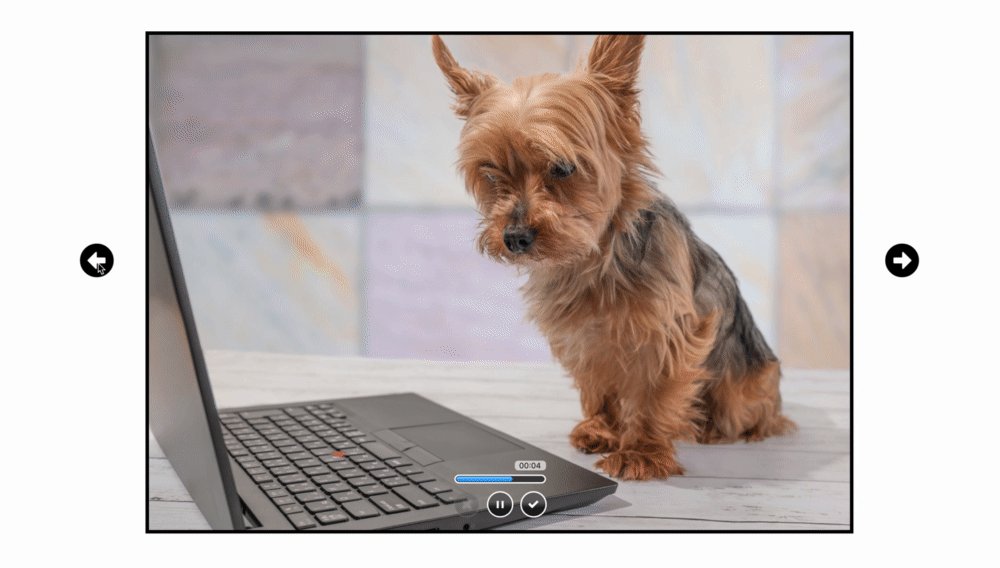
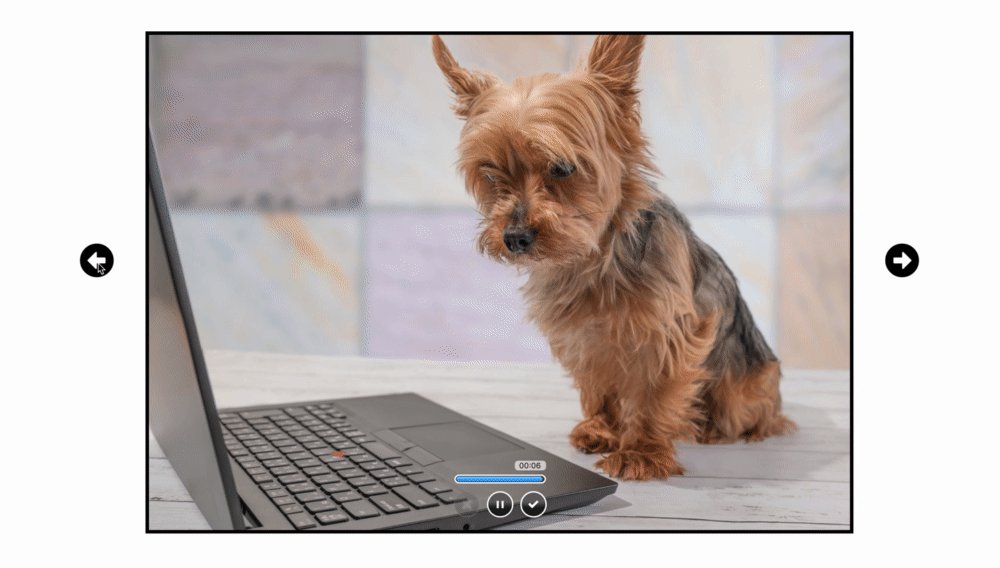
デザインパターン②
さらにもう一工夫加えてみます。
現在は手動でしか画像をスライドさせることができません。
次は自動で画像がスライドされる機能を実装していきましょう。
「slick.js」に以下の一行を追記します。
$(function() {
$('.slider').slick({
prevArrow: '<i class="fas fa-arrow-alt-circle-left"></i>',
nextArrow: '<i class="fas fa-arrow-alt-circle-right"></i>',
// 以下の1行を追記
autoplay:true
})
});
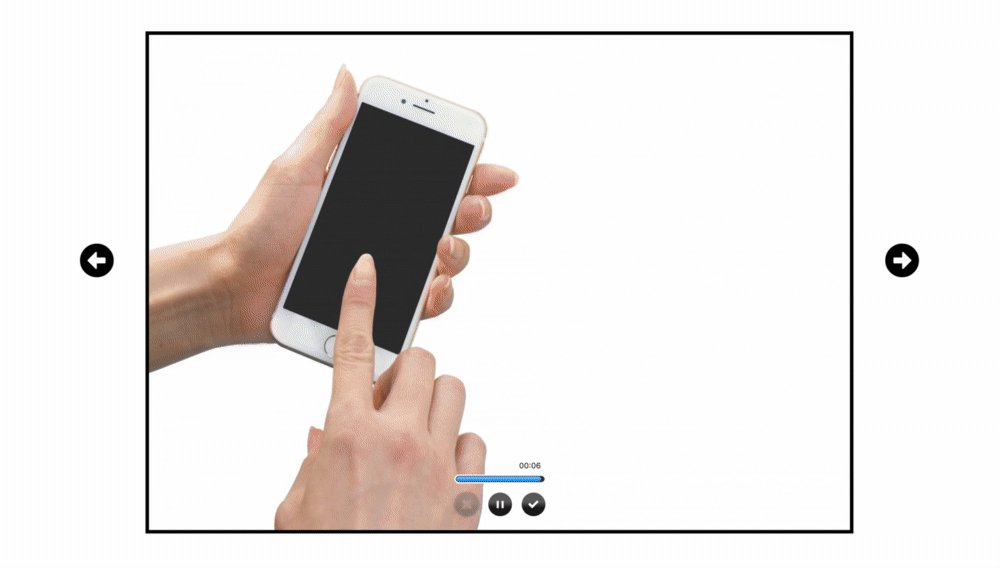
たったこれだけで、画像が自動でスライドされるようになります
ここで実装した例は、slickが持つ機能の氷山の一角に過ぎません。
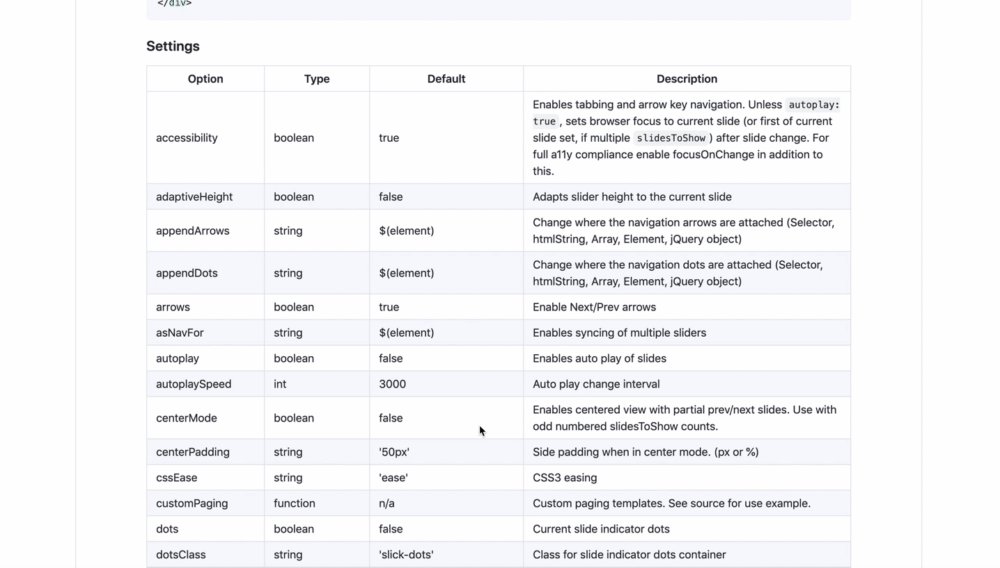
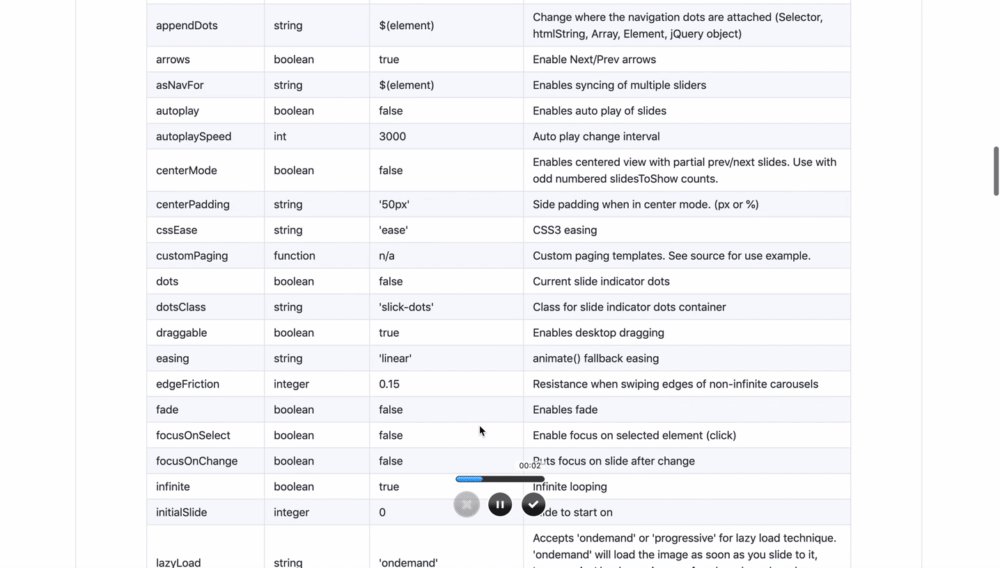
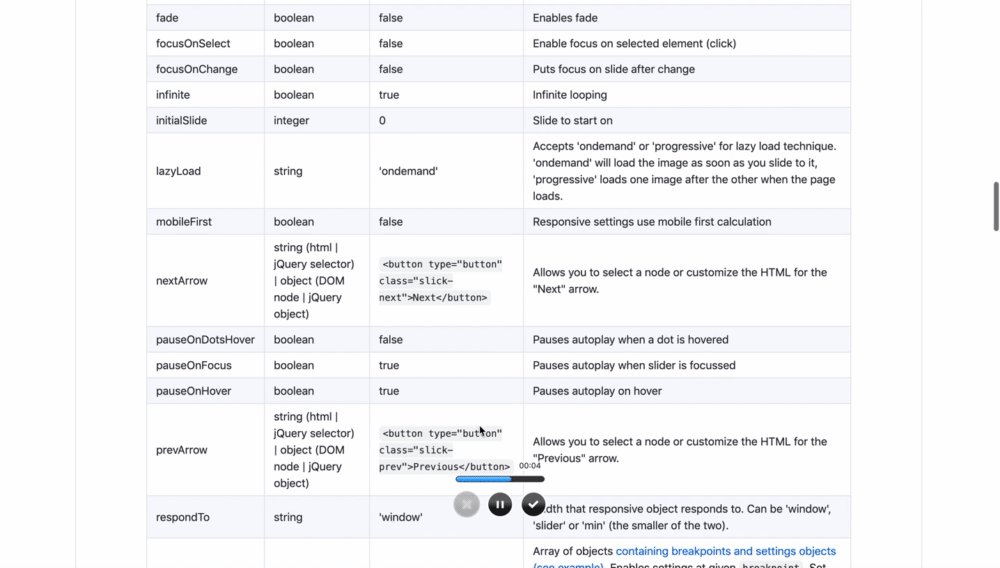
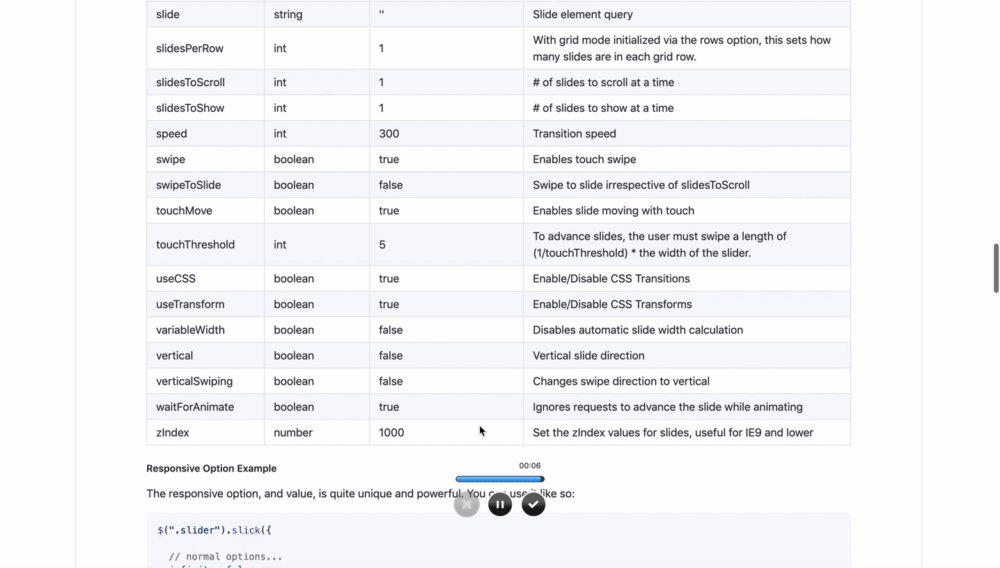
slickには様々なオプションが用意されており、これ以外にも様々なデザインパターンを実装することができます。
詳しくは公式Githubのsettings以下をご覧ください。
公式Github:
https://github.com/kenwheeler/slick/blob/master/README.markdown
まとめ
- カルーセルとは、画像や動画コンテンツを横にスライドさせて表示するWebデザインの一種である
- slickとは、カルーセルデザインを簡単に実装できるjQueryのプラグインである
- slickの導入には、CDNのコピー&ペーストのみでよい
- slickを使用するには、「slick()」というメソッドを使用する
- slickのデザインを変更するには、「slick.scss」「slick-theme.scss」「slick.min.js」の3つのファイルを最低限使用する
参考記事
slick公式サイト:http://kenwheeler.github.io/slick/
slickGithub:
https://github.com/kenwheeler/slick/blob/master/README.markdown
uzurea.net:
https://uzurea.net/explanation-of-jquery-slider-slick/
1年後に差がつくFontAwesome5:
https://qiita.com/riversun/items/4faa56ac40071f638313
今回はカルーセルデザインを簡単に実装できるjQueryのプラグイン「slick(スリック)」について解説しました。サイトの雰囲気をガラッと変えることができるので、画像にインパクトを持たせたい場合やデザインを大きく変えたい場合に重宝するプラグインの1つです。