今回はFacebook認証を行うための、API側の設定方法・登録手順について簡単にまとめたので、解説したいと思います。
Facebook認証ができると、面倒なログイン機能を省いてユーザー登録ができる実装が可能です。ぜひこの機会に導入・設定方法をマスターしていきましょう!
↓ Google認証についてはこちら

SNS認証とは

SNS認証とは、FacebookやTwitterなどSNSのアカウントを利用した認証方法です。
認証の際に、「Facebookでログインする」などの項目を選択すると、SNSのサイトに接続し、SNSの画面で認証を行うことができます。SNSの認証の画面では、SNSに登録しているIDとパスワードを用いて認証を行います。
今回行うFacebook認証は、複数あるSNSの中でもFacebookに焦点を当てた認証方法です。
APIとは
APIとは、ソフトウェアの機能を外部の誰でも利用できることです。
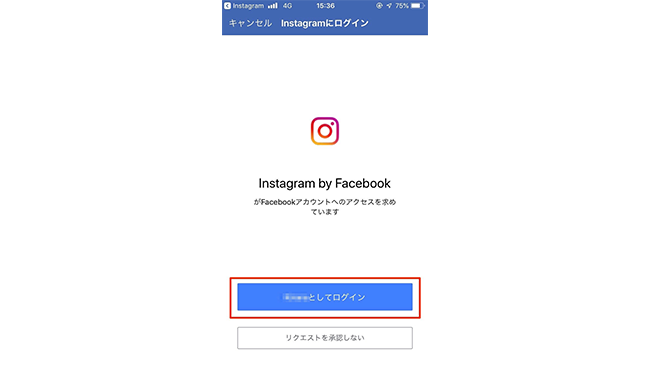
例えばインスタグラム。インスタグラムにログインする際「Facebookへのアクセスを許可しますか?」という画面が出てきますよね。
このように、違うアプリからでも簡単にログインできるようになる仕組みがAPIです。

設定方法
では実際にFacebook認証を行うための設定を行っていきましょう。手順通りに進めていけば、10分もかからずに終わる作業です。
まずは、下のURLから開発者向けのFacebookログイン画面にアクセスします。
↓ ↓ ↓

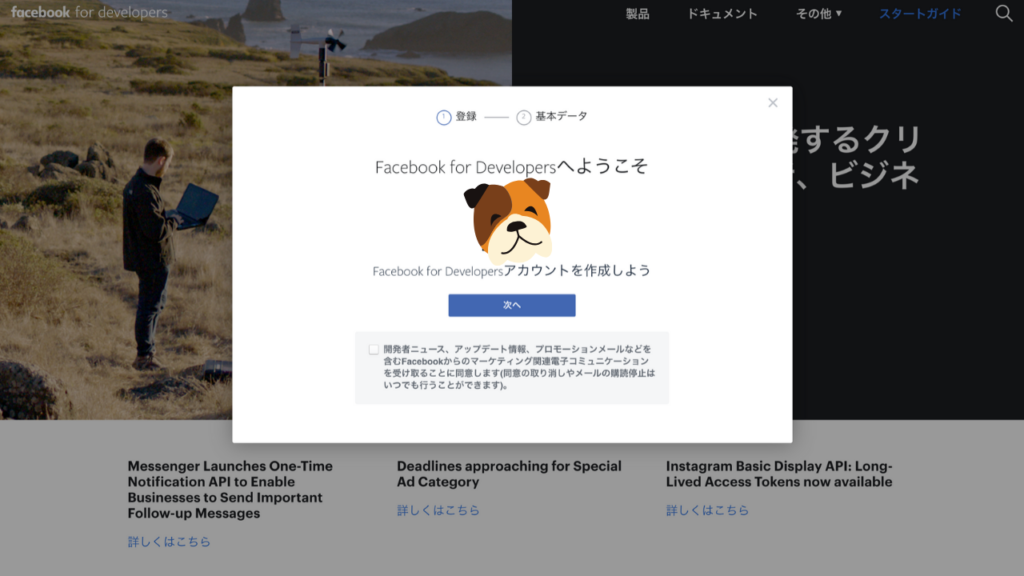
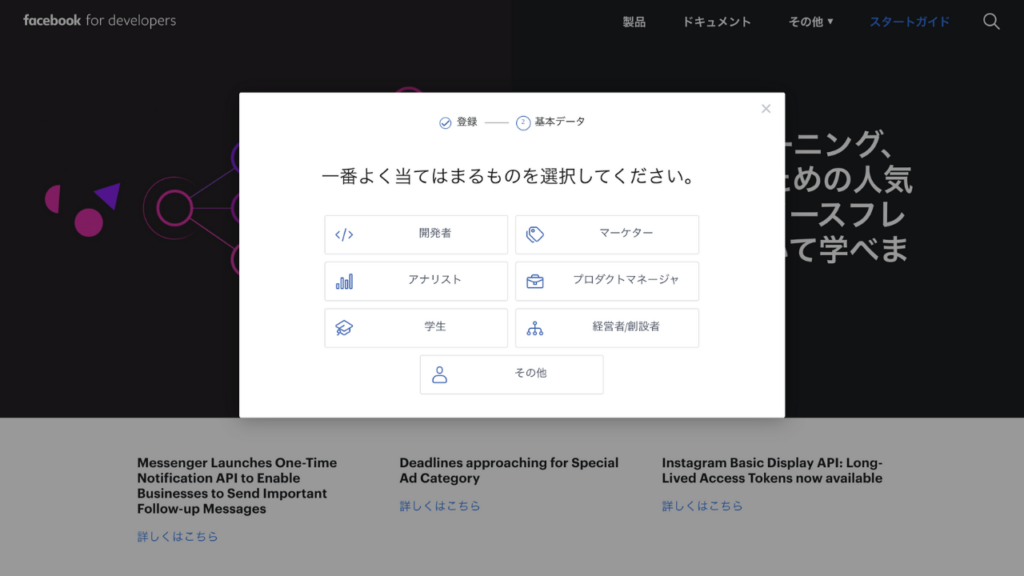
Facebookでログインし、アンケート項目を順番に答えていきます。(Facebookアカウントを持っていない方は、この機会にアカウントを作っておきましょう!)


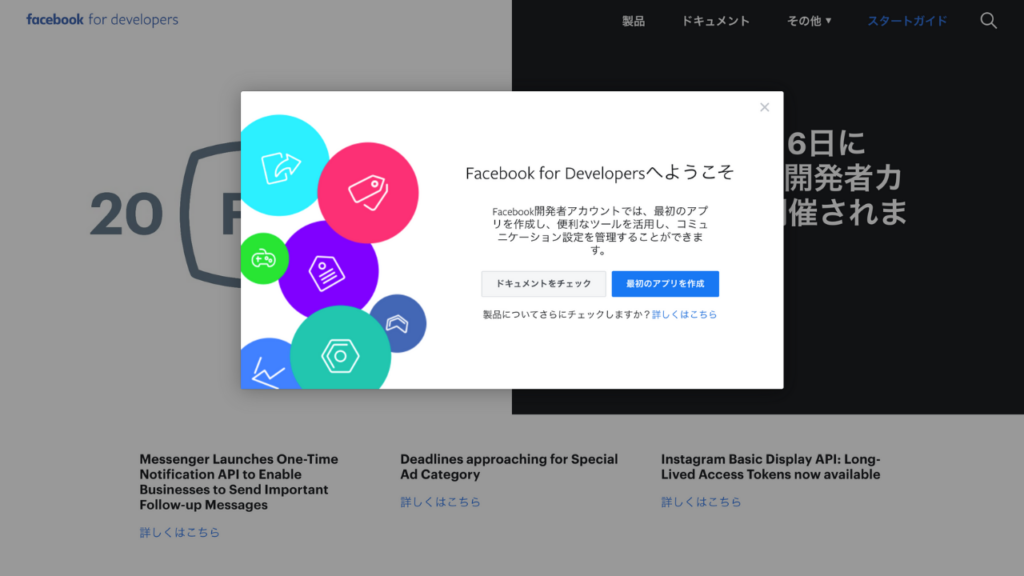
「最初のアプリを作成」をクリックします。ここからは、Facebookをアプリやウェブサイトに繋げるためIDを作成する設定です。

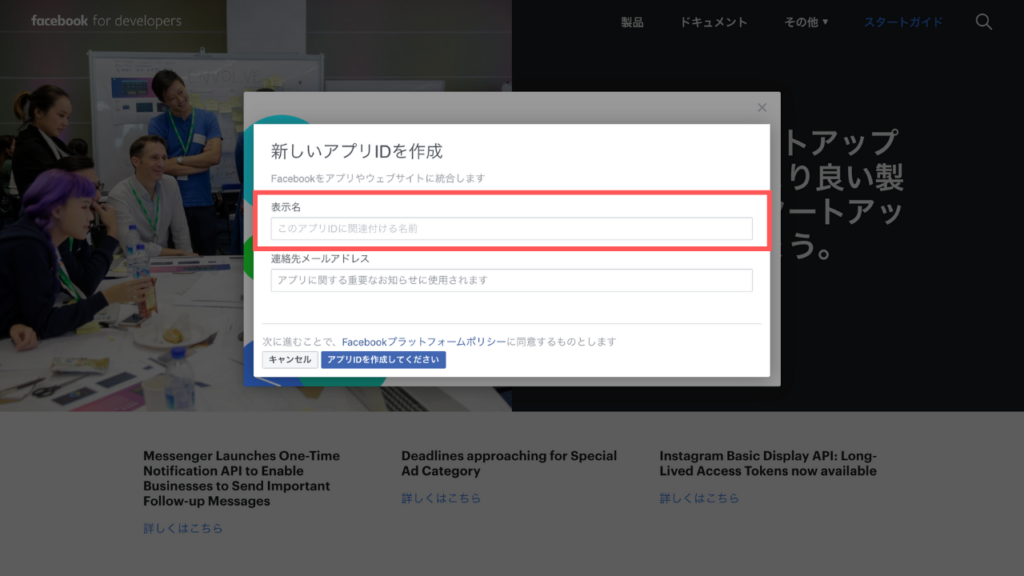
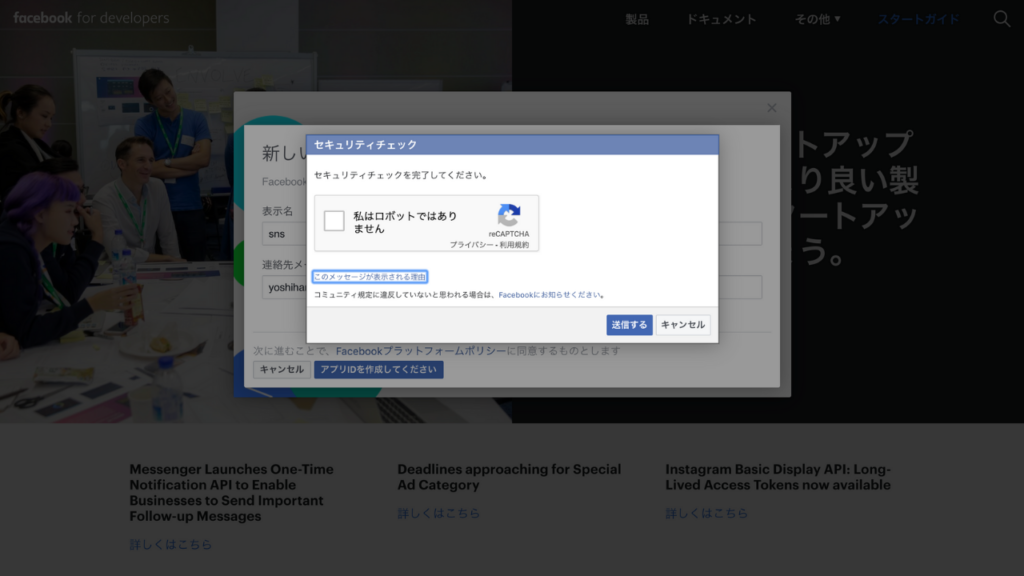
「表示名」を入力し、アプリIDを作成します。(連絡先メールアドレスは入力してもしなくてもどちらでも良いです)


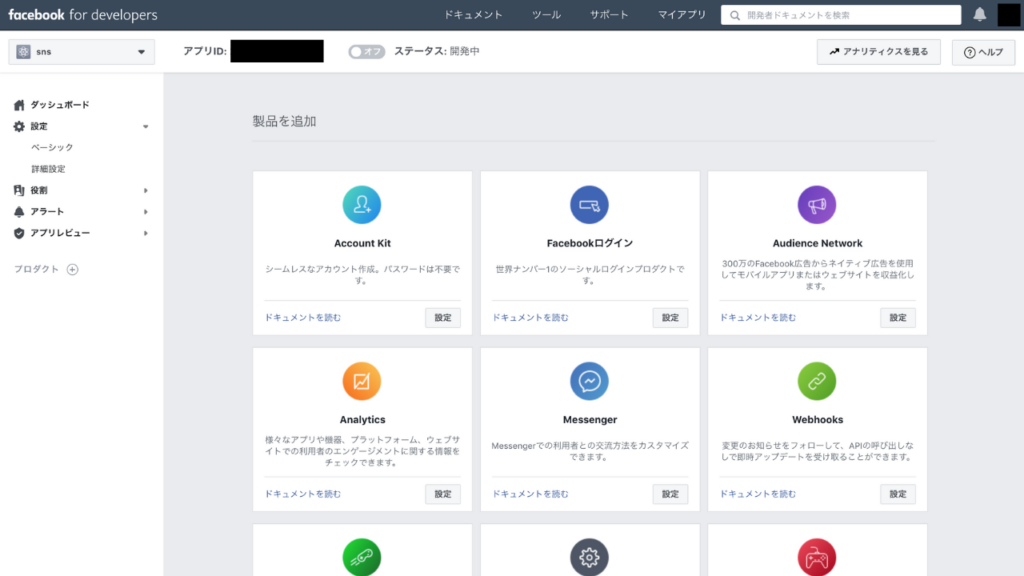
これで「facebook for developers」にアクセスできるようになりました。

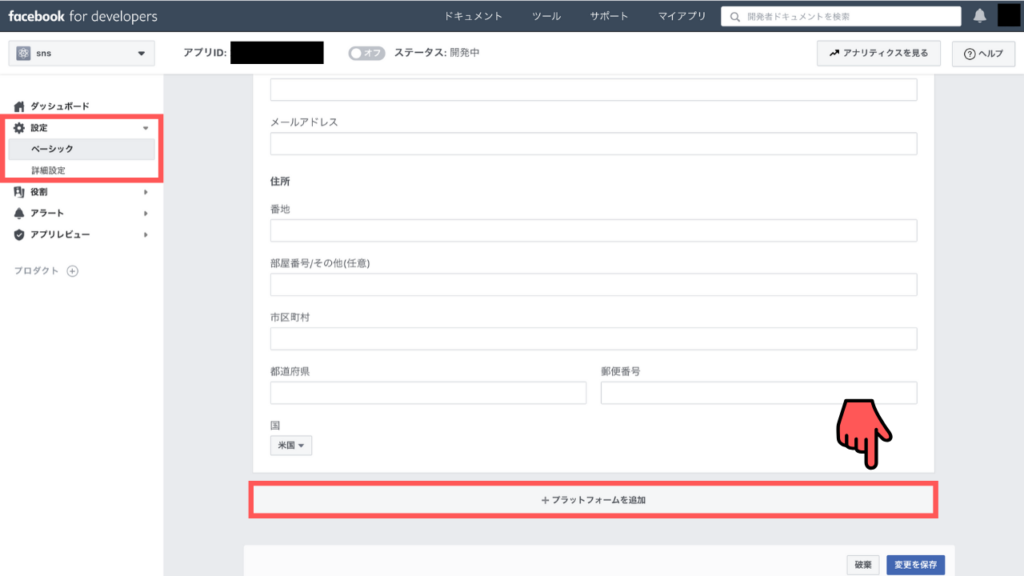
続いて、左のタブにある「設定」→「ベーシック」と進みます。遷移先のページを下にスクロールすると、「+プラットフォームを追加」という項目があるのでクリックしましょう。

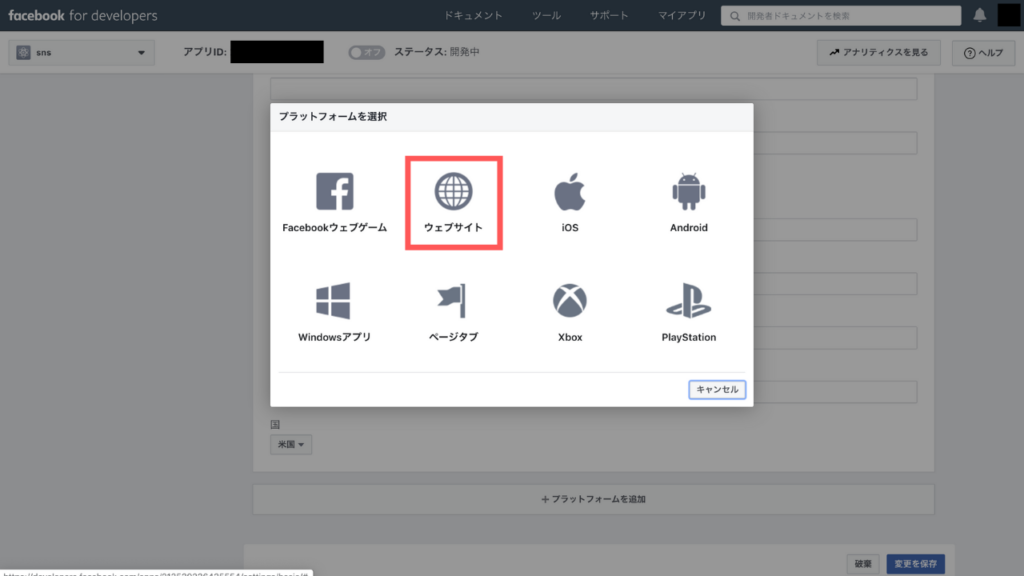
モーダルウィンドウが出てくるので、「ウェブサイト」を選択しましょう。

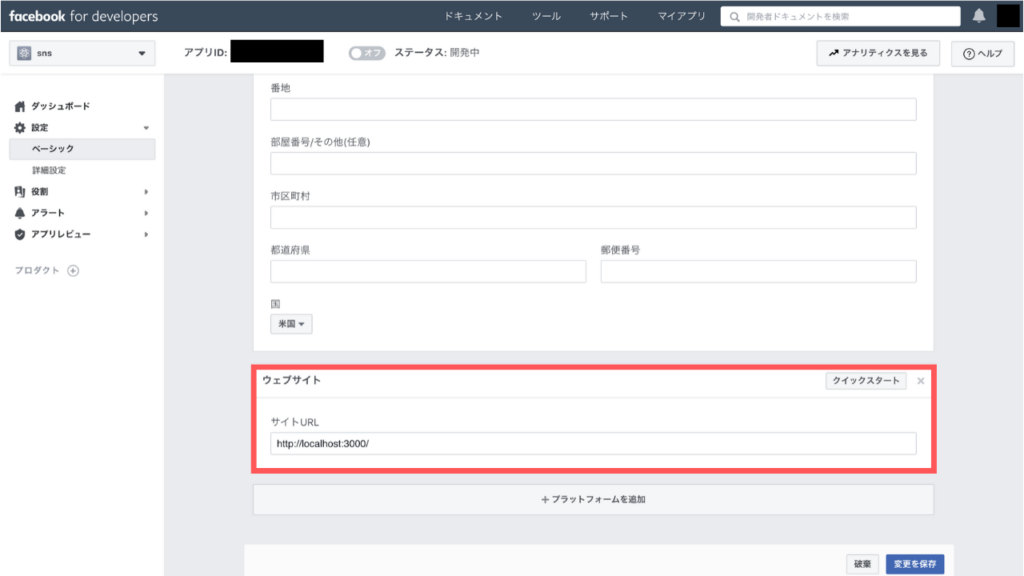
郵便番号や住所といった入力欄が表示されますが、無視して下に進みましょう。最後に「ウェブサイト」という欄があるので、「http://localhost:3000/」と記入し、変更を保存しましょう。

これでAPI側の設定が完了です。お疲れ様でした。
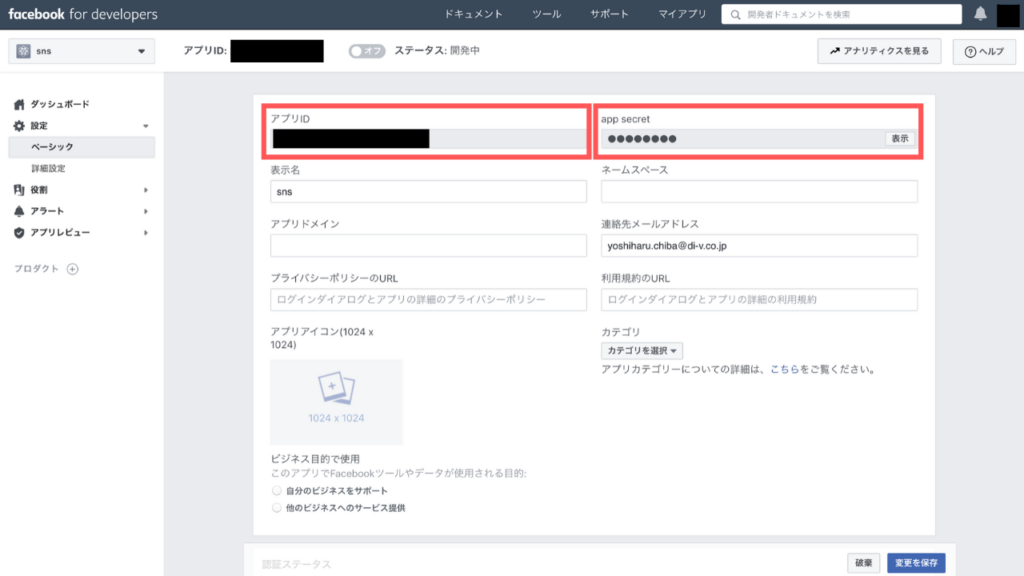
「アプリID」と「app secret」は超重要なので、コピーしてメモ帳などに記載しておきましょう。

今回はFacebook認証を行うための、API側の設定方法・登録手順について簡単にまとめました。Facebook認証を実際に実装する方法・手順については、別の記事でまとめたいと思います。







